이 기사에서는 주로 Node.js+jade가 블로그의 모든 기사를 모아 정적 HTML 파일을 생성하는 예를 제공합니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
프로젝트 구조:



다음으로 이 글의 주요 기능을 설명하겠습니다.
1. 기사 제목, 내용, 하이퍼링크, 기사를 주로 가져옵니다. id (정적 html 파일 생성에 사용)
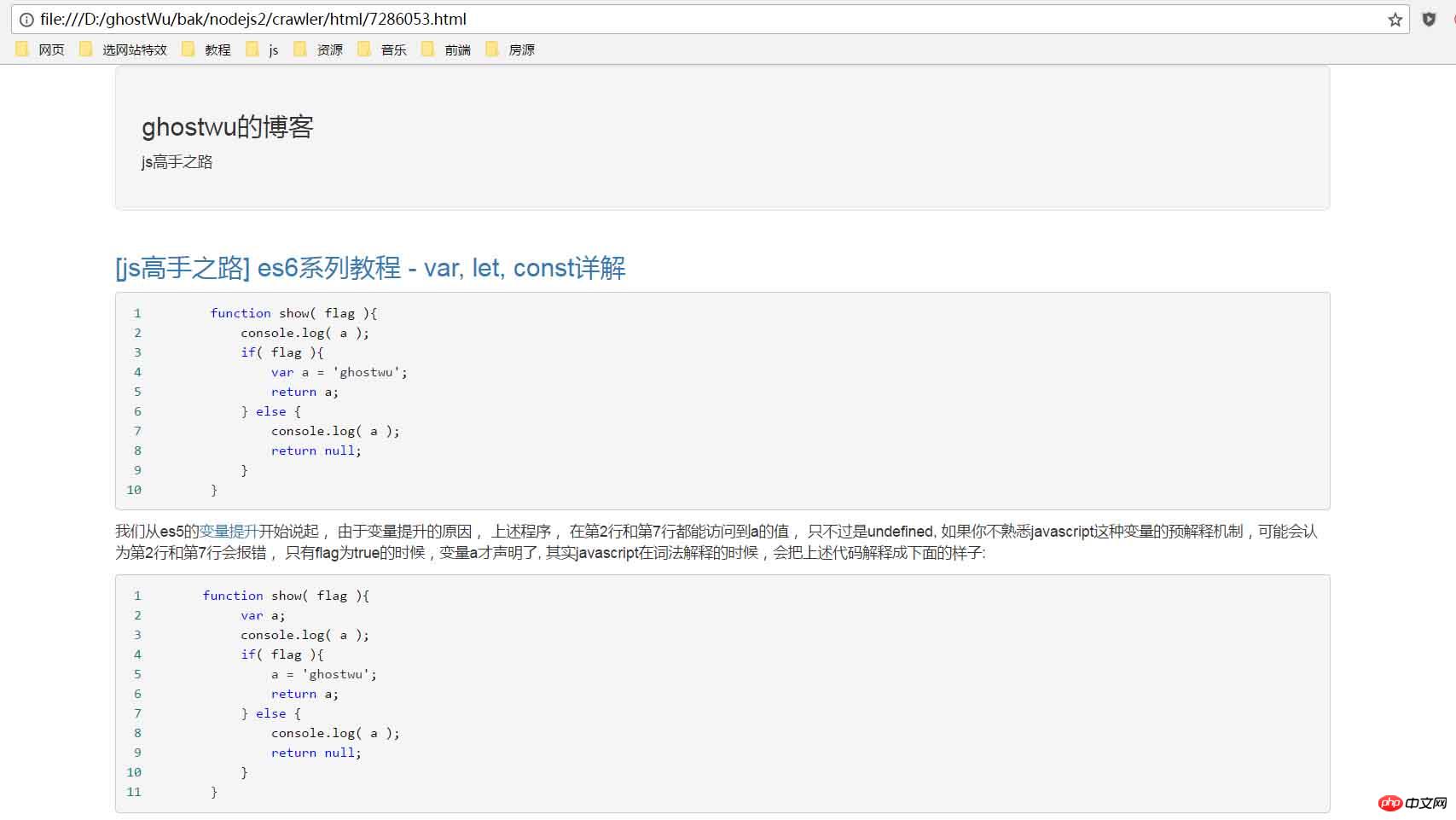
2. jade 템플릿을 기반으로 html 파일 생성
1. 기사를 크롤링하는 방법은 무엇입니까?
매우 간단합니다. 위의 기사 목록을 가져오는 구현과 거의 같습니다
function crawlerArc( url ){
var html = '';
var str = '';
var arcDetail = {};
http.get(url, function (res) {
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
arcDetail = filterArticle( html );
str = jade.renderFile('./views/layout.jade', arcDetail );
fs.writeFile( './html/' + arcDetail['id'] + '.html', str, function( err ){
if( err ) {
console.log( err );
}
console.log( 'success:' + url );
if ( aUrl.length ) crawlerArc( aUrl.shift() );
} );
});
});
}매개변수 url은 기사의 주소입니다. 기사의 내용을 크롤링한 후 filterArticle(html)을 호출하여 필터링합니다. 필수 기사 정보(id, 제목, 하이퍼링크, 콘텐츠)를 가져온 다음 jade의 renderFile API를 사용하여 템플릿 콘텐츠를 교체합니다. 템플릿 콘텐츠를 교체한 후에는 반드시 html 파일을 생성해야 하므로 파일을 작성하려면 writeFile을 사용하세요. 파일을 작성하고 html 파일 이름으로 id를 사용하십시오. 이는 정적 HTML 파일 생성 구현입니다.
다음 단계는 다음 줄인 루프에서 정적 HTML 파일을 생성하는 것입니다. Shift() ); aUrl은 내 블로그의 모든 기사의 URL을 저장합니다. 각 기사가 수집된 후 현재 기사의 URL이 삭제되고 다음 기사의 URL이 공개되어 계속 수집됩니다.
완전한 구현 코드 server.js:
var fs = require( 'fs' );
var http = require( 'http' );
var cheerio = require( 'cheerio' );
var jade = require( 'jade' );
var aList = [];
var aUrl = [];
function filterArticle(html) {
var $ = cheerio.load( html );
var arcDetail = {};
var title = $( "#cb_post_title_url" ).text();
var href = $( "#cb_post_title_url" ).attr( "href" );
var re = /\/(\d+)\.html/;
var id = href.match( re )[1];
var body = $( "#cnblogs_post_body" ).html();
return {
id : id,
title : title,
href : href,
body : body
};
}
function crawlerArc( url ){
var html = '';
var str = '';
var arcDetail = {};
http.get(url, function (res) {
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
arcDetail = filterArticle( html );
str = jade.renderFile('./views/layout.jade', arcDetail );
fs.writeFile( './html/' + arcDetail['id'] + '.html', str, function( err ){
if( err ) {
console.log( err );
}
console.log( 'success:' + url );
if ( aUrl.length ) crawlerArc( aUrl.shift() );
} );
});
});
}
function filterHtml(html) {
var $ = cheerio.load(html);
var arcList = [];
var aPost = $("#content").find(".post-list-item");
aPost.each(function () {
var ele = $(this);
var title = ele.find("h2 a").text();
var url = ele.find("h2 a").attr("href");
ele.find(".c_b_p_desc a").remove();
var entry = ele.find(".c_b_p_desc").text();
ele.find("small a").remove();
var listTime = ele.find("small").text();
var re = /\d{4}-\d{2}-\d{2}\s*\d{2}[:]\d{2}/;
listTime = listTime.match(re)[0];
arcList.push({
title: title,
url: url,
entry: entry,
listTime: listTime
});
});
return arcList;
}
function nextPage( html ){
var $ = cheerio.load(html);
var nextUrl = $("#pager a:last-child").attr('href');
if ( !nextUrl ) return getArcUrl( aList );
var curPage = $("#pager .current").text();
if( !curPage ) curPage = 1;
var nextPage = nextUrl.substring( nextUrl.indexOf( '=' ) + 1 );
if ( curPage < nextPage ) crawler( nextUrl );
}
function crawler(url) {
http.get(url, function (res) {
var html = '';
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
aList.push( filterHtml(html) );
nextPage( html );
});
});
}
function getArcUrl( arcList ){
for( var key in arcList ){
for( var k in arcList[key] ){
aUrl.push( arcList[key][k]['url'] );
}
}
crawlerArc( aUrl.shift() );
}
var url = 'http://www.cnblogs.com/ghostwu/';
crawler( url );doctype html
html
head
meta(charset='utf-8')
title jade+node.js express
link(rel="stylesheet", href='./css/bower_components/bootstrap/dist/css/bootstrap.min.css')
body
block header
p.container
p.well.well-lg
h3 ghostwu的博客
p js高手之路
block container
p.container
h3
a(href="#{href}" rel="external nofollow" ) !{title}
p !{body}
block footer
p.container
footer 版权所有 - by ghostwu후속 계획:
php 정적 HTML 페이지를 생성하는 가장 간단한 방법의 예
xmldom 사용 서버 측 페이지에서 정적 HTML을 생성하려면
위 내용은 Node.js, jade는 정적 HTML 파일 예제를 생성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!