
이 글에서는 WeChat 애플릿의 스와이퍼 구성요소를 사용하여 캐러셀 차트를 구성하는 예제에 대한 관련 정보를 주로 소개합니다. 궁금한 점이 있으면 메시지를 남기거나 이 사이트의 커뮤니티에 가서 토론하세요. 참고할 수 있어서 모두에게 도움이 되었으면 좋겠습니다.
WeChat 애플릿 swiper 구성 요소를 사용하여 캐러셀 차트를 만드는 예
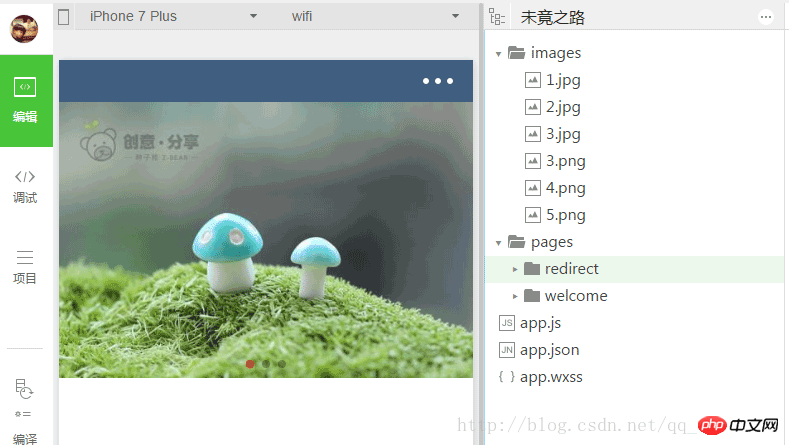
구현 렌더링:

wxml 기본 파일:
<view class="classname">
<swiper indicator-dots="true" interval="1000" autoplay="true" indicator-active-color="red">
<swiper-item><image src="/images/1.jpg"></image></swiper-item>
<swiper-item><image src="/images/2.jpg"></image></swiper-item>
<swiper-item><image src="/images/3.jpg"></image></swiper-item>
</swiper>
</view>
swiper-item仅可放置在组件中,宽高自动设置为100%。 参数设置: autoplay 自动播放导致swiper变化; touch 用户划动引起swiper变化; indicator-dots true是否显示面板指示点圆圈; interval 自动切换时间间隔; duration 滑动动画时长; 更多设置可以看官方文档组件!
wxss 스타일 파일
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}app.json 파일 항목
{
"pages": [
"pages/redirect/redirect"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
}
}관련 권장 사항:
WeChat Mini 프로그램 스와이퍼 구성 요소는 사진 캐러셀 전환 기능 튜토리얼을 구현합니다.
Small 프로그램은 swiper 구성 요소를 사용하여 이미지 전환을 구현하는 방법
위 내용은 WeChat 애플릿 스위퍼 구성 요소는 캐러셀 차트 코드 공유를 구축합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!