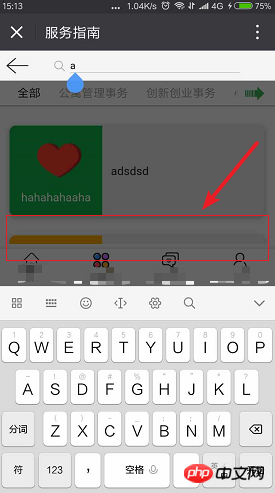
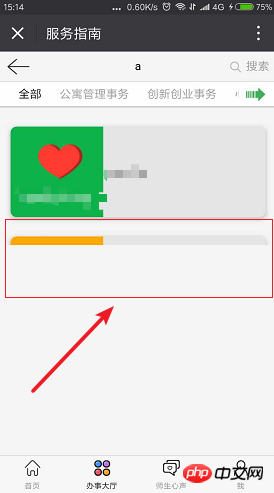
이 글에서는 주로 WeChat 페이지에 키보드가 나타난 후 바닥글도 위로 올라가고 검색이 완료되면 iframe 콘텐츠가 공백으로 변하는 현상에 대해 자세히 설명합니다. 새로 고침) 키보드를 집어넣은 후에도 iframe의 키보드는 흰색으로 유지됩니다. 이 문제를 해결하는 방법? 이 기사가 모든 사람에게 도움이 되기를 바랍니다.


머리말:
iframe을 조정해야 하므로 높이를 계산해야 합니다.
//整体高 var win = $(window).height(); //搜索栏 var header = $('header').height(); //导航栏 var nav = $('.navpwrap').height(); //页底 var footer = $('footer').height(); //iframe $('#main').height(win -header + nav - footer);
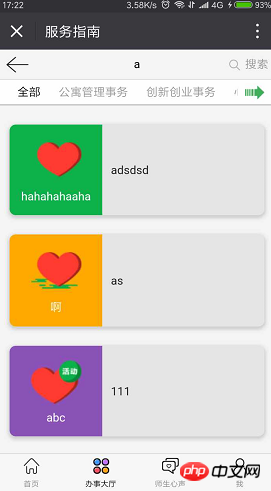
해결책:
언제 키보드가 내려져 있습니다. 이는 iframe 높이가 다시 재설정되지 않기 때문에 발생합니다. 옵션 ①: 쿠키에 첫 번째 iframe의 높이를 넣습니다
참고: Xiaomi 6에서는 'win'이 충돌하는 것 같아서 'win1'로 변경합니다
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}관련 권장사항: 
JavaScript 인쇄 iframe 콘텐츠 샘플 코드_javascript 기술
위 내용은 WeChat 페이지에 키보드가 나타난 후 iframe 콘텐츠가 공백으로 변하는 것에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!