프런트 엔드와 백 엔드의 동형 렌더링: 클라이언트가 React 구성 요소가 포함된 페이지를 요청하면 서버가 먼저 응답하고 페이지를 출력하며, 클라이언트와 서버는 처음으로 상호 작용합니다. 그런 다음 구성 요소를 로드하는 과정에서 서버에 Ajax 요청을 해야 하는 경우 클라이언트와 서버가 다시 상호 작용하므로 비교적 오랜 시간이 걸립니다. 프런트엔드 및 백엔드 동형 렌더링은 페이지가 처음 로드될 때 한 번에 모든 장소를 렌더링하고 클라이언트에 응답할 수 있습니다.
이 글은 주로 React 프론트엔드와 백엔드의 동형 렌더링을 공유합니다. 편집자는 이것이 꽤 좋다고 생각하므로 이제 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
구현 방법: 패키지 관리 도구와 모듈 종속성 방법이 일관된지 확인
패키지 관리 도구-npm 관리, 프런트엔드와 백엔드 모두 동일한 호환 패키지를 사용하는지 확인
모듈 종속성 방법-webpack , 프론트엔드와 백엔드 모두 commonjs를 사용하는지 확인하십시오. 종속성 방법은 코드가 서로 의존할 수 있도록 보장합니다
서버 측에서 렌더링하는 방법:
react 패밀리 버킷: React, React-router, redux
react 및 ReactDOM
여기에서 ReactDOM이 제공하는 지원은 ReactDOM입니다. render 및 ReactDOM.renderToString 함수는 브라우저에서 DOM 구조를 생성하고, 후자는 서버에서 해당 HTML 문자열 템플릿을 생성합니다. React는 생성된 DOM 구조에 data-react-checksum 속성을 추가합니다. 이는 두 템플릿의 일관성을 보장하기 위한 adler32 알고리즘의 체크섬입니다.

동시에 프론트엔드와 백엔드 렌더링 과정에서 React의 수명주기도 다릅니다. 프런트엔드 렌더링 구성 요소에는 완전한 수명 주기가 있는 반면, 백엔드 렌더링에는 구성 요소WillMount의 수명 주기만 있습니다. 즉, 데이터 요청 전송 등 프런트엔드와 백엔드에서 공동 작업 로직을 수행하려는 경우 클라이언트 로직을 별도로 처리하려는 경우 이를 구성요소WillMount의 수명 주기에 배치할 수 있습니다. componentDidMount와 같은 다른 라이프사이클에 배치합니다.
react-router
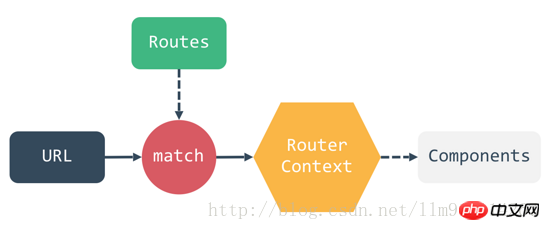
react-router는 다양한 페이지의 렌더링을 제어하기 위해 경계 선언적 라우팅을 작성할 수 있는 반응 라우팅 뷰 제어 라이브러리입니다. React-Router 자체는 구성된 라우팅 규칙과 입력 URL 경로에 따라 해당 구성 요소를 찾아서 match 메서드를 통해 렌더링하는 상태 머신입니다.

이 메커니즘은 프런트엔드와 백엔드 모두에 연결됩니다. 예를 들어 백엔드에서는 렌더링에 다음 구현 형식이 사용됩니다. 위의 논리는 구성 요소에 잘 캡슐화되어 있으며 선언적 라우팅만 작성하면 되며 이 모든 작업은 URL이 변경될 때 자동으로 수행됩니다.
redux
redux는 반응을 위한 데이터 흐름 관리 라이브러리입니다. 서버 측 렌더링에 대한 지원은 매우 간단합니다. 즉, 단일 저장소와 상태를 초기화할 수 있습니다. 백엔드는 렌더링 시 단일 저장소를 구축하고 생성된 초기 상태를 json 형식과 전역 변수를 통해 생성된 HTML 문자열 템플릿에 씁니다. 초기 상태를 획득하고 완료 후 백엔드와 정확히 동일한 저장소를 생성함으로써 프런트엔드는 프런트엔드와 백엔드 렌더링 데이터의 일관성을 보장하고 다음에 의해 생성된 DOM 구조를 보장할 수 있습니다. 프런트엔드와 백엔드가 일관됩니다.
낮은 개발 효율성 문제: 동형 애플리케이션에는 하나의 프로젝트와 일련의 기술 스택만 있으면 반응 개발 경험이 있는 한 프런트엔드와 백엔드에 빠르게 투자할 수 있습니다. 낮은 유지 관리 문제: 동형 애플리케이션은 도구 메서드, 상수, 페이지 구성 요소 및 대부분의 redux 로직 등을 포함하여 많은 양의 코드를 공유할 수 있어 첫 화면 성능, SEO 등이 크게 향상됩니다.
처리 프로세스:
1 동형이어야 하는 페이지에 자리 표시자
app.use(async (ctx, next) => {
match({
location: ctx.originalUrl,
routes
}, callback)
// 渲染完成之后,调用 callback 回调
// 将 组件 renderToString 返回前端即可
})<p id="root">@@@</p> ###
파일 구조
window.renderApp = function(){ReactDOM.render(...)}browser.js(在这里把渲染组件的过程赋值给window.renderApp) bundle.js(把browser.js内容bundle到这里) Component.js(组件在这里定义) express.js(服务端) index.html(同构直出的页面) package.json
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> </head> <body> <p id="root">@@@</p> <script src="bundle.js"></script> ### </body> </html>
에 할당합니다.
var React = require('react');
var ReactDOM = require('react-dom');
var Component = React.createFactory(require('./Component'));
window.renderApp = function(msg){
ReactDOM.render(Component({msg: msg}), document.getElementById('root'));
}可以通过来触发组件的渲染。稍后,在服务端会把这段代码渲染出来。
express.js,服务端
以上,需要直出的页面有了占位符,定义了组件,并把渲染组件的过程赋值给了window对象,服务端现在要做的工作就是:生成组件的html和渲染组件的js,放到直出页面index.html的占位符位置。
var express = require('express');
var React = require('react');
var ReactDOMServer = require('react-dom/server');
var fs = require('fs');
var Component = React.createFactory(require('./Component'));
//原先把文件读出来
var BUNDLE = fs.readFileSync('./bundle.js',{encoding:'utf8'});
var TEMPLATE = fs.readFileSync('./index.html',{encoding:'utf8'});
var app = express();
function home(req, res){
var msg = req.params.msg || 'Hello';
var comp = Component({msg: msg});
//@@@占位符的地方放组件
var page = TEMPLATE.replace('@@@', ReactDOMServer.renderToString(comp));
//###占位符的地方放js
page = page.replace('###', '<script>renderApp("'+msg+'")</script>')
res.send(page);
}
//路由
app.get('', home);
app.get('/bundle.js', function(req, res){
res.send(BUNDLE);
})
app.get('/:msg', home);
app.listen(4000);package.json中的配置
"scripts": {
"start": "watchify ./browser.js -o ./bundle.js"
},启动方式
运行:npm start
运行:node express.js
浏览:localhost:4000
相关推荐:
위 내용은 React 프론트엔드 및 백엔드 동형 렌더링 예제 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!