프로젝트 작업을 할 때 테이블 트리를 구축하기 위해 커스텀 트리 컨트롤을 사용해야 하는데, github에서 검색했는데 컴포넌트 설명을 확인해보니 직접 사용할 수 있는 적합한(보기 좋은) 컨트롤을 찾을 수 없었습니다. Element 중 Tree라는 것을 알게 되었고, 이를 기반으로 추가, 삭제, 수정이 가능한 트리 컴포넌트가 캡슐화되어 있습니다. 이 글은 Element를 기반으로 Custom Tree를 구축하기 위한 Vue의 샘플 코드를 주로 소개하고 있으며, 관심 있는 친구들이 참고할 수 있기를 바랍니다.
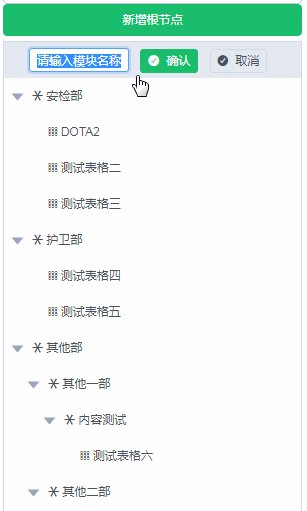
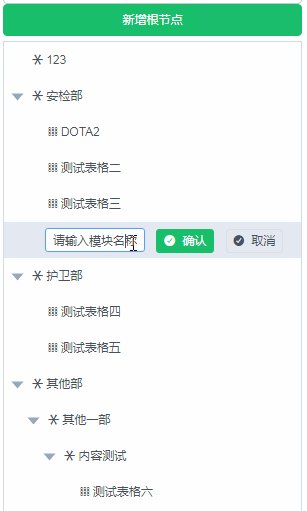
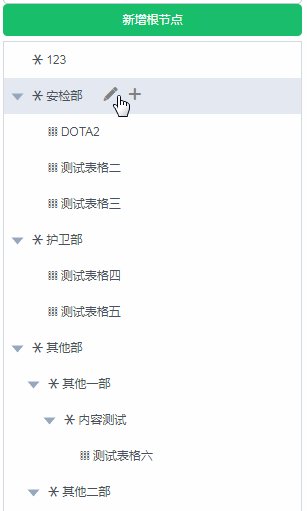
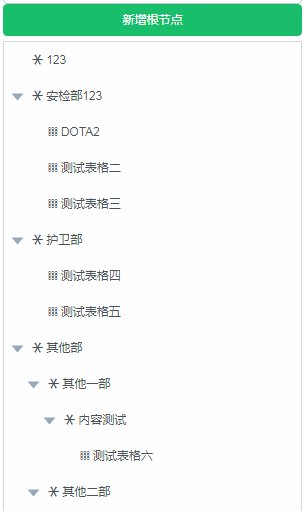
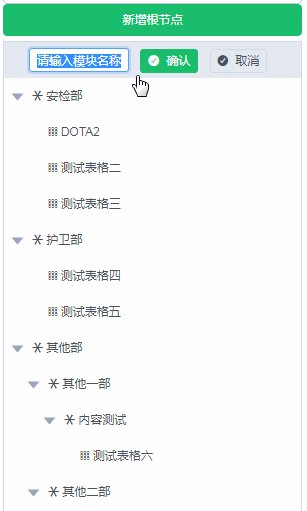
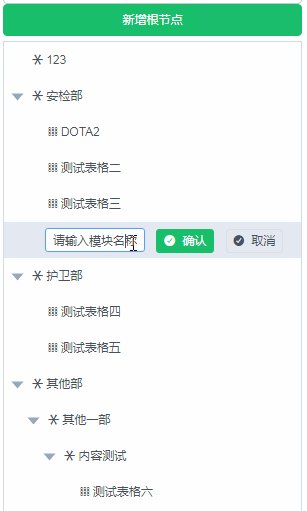
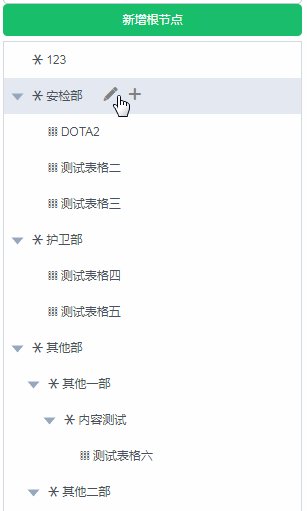
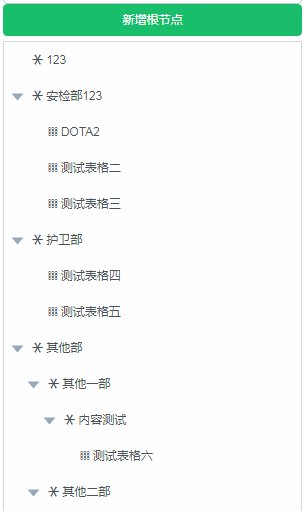
컨트롤 데모
github에 게시된 gif가 멈춰 있을 수 있습니다. 정적 리소스를 어디에 걸어둘 수 있는지 아시는 분 계신가요? . ! ㅋㅋㅋ 에 후크 처리가 실패할 경우 다음(false) 롤백 작업을 사용할 수 있습니다. 제어 소스 코드는 github

documentation
props
property
- descriptiontype
-
을 참조하세요. - valuesource 데이터는 v-model
Event name
Description
| Parameters |
|
|
SaveEdit을 사용하여 두 가지 방법으로 바인딩할 수 있습니다.
수정 후 저장을 클릭하세요 또는 트리 노드 추가 Event
| (부모 노드 데이터, 현재 노드 데이터, 다음) |
|
DelNode |
Delete node 이벤트
(부모 노드 데이터, 현재 노드 데이터, 다음)
NodeClick
| 노드 클릭 event |
( 현재 노드 데이터) |
|
소스 데이터 설명
|
Attribute |
Description |
|
value |
트리 노드의 고유 식별자 |
| label |
디스플레이 트리 노드 이름 |
|
status
(1: 편집 상태)(0: 표시 상태)(-1 편집 불가능 상태)
children
| 자식 노드 데이터 |
|
호출 예시
|
|
<m-tree
v-model="tableTree"
@SaveEdit="SaveEdit"
@DelNode="DelNode"
@NodeClick="handleNodeClick"></m-tree>
SaveEdit(parentNode,data,next){
var param = {
parentNode:parentNode,
node:data
}
this.$http.post(URL,param).then((response) => {
if(response.status == 200){
next(true,response.body.data.nodeId)
}else{
next(false)
}
})
}로그인 후 복사
| 구현 방법 | |
자식 노드의 템플릿을 빌드합니다 | | <span class="span_item">
<span @click="Expanded">
<Input v-if="node.status == 1" style="width: 100px;" v-model="node.label" size="small" ></Input>
<Icon v-if="node.status == 0" type="asterisk"></Icon>
<Icon v-if="node.status == -1" type="ios-keypad-outline"></Icon>
<span v-if="node.status != 1">{{node.label}}</span>
</span>
<span v-if="node.status == 1">
<Button style="margin-left: 8px;" size="small" type="success" icon="checkmark-circled" @click="SaveEdit">确认</Button>
<Button style="margin-left: 8px;" size="small" type="ghost" icon="checkmark-circled" @click="CancelEdit">取消</Button>
</span>
<span class="span_icon">
<Icon v-if="node.status == 0" style="margin-left: 8px" color="gray" type="edit" size="16" @click.native="OpenEdit"></Icon>
<Icon v-if="node.status == 0" style="margin-left: 8px" type="plus-round" color="gray" size="16" @click.native="Append"></Icon>
<Icon v-if="node.status == 0&&node.children.length < 1" style="margin-left: 8px" type="ios-trash" color="red" size="18" @click.native="Delete"></Icon>
</span>
</span>로그인 후 복사
자식 노드는 $emit | | rrre를 통해 상위 노드 이벤트를 알립니다. ee
핵심 구현 상위 노드의 renderContent 함수를 사용하여 하위 노드 템플릿을 로드하고 클릭하여 노드를 저장합니다. 비즈니스 작업이 실패할 경우(네트워크 요청 실패, 서버 예외 등) 데이터 롤백을 위해 비즈니스 매개변수가 runParam에 저장됩니다.
SaveEdit(){
//保存节点事件
this.$emit('SaveEdit',this.nodeData)
},로그인 후 복사
작업 결과 후크. 다음 함수가 false를 전달하면 작업이 실패합니다. runParam의 매개변수를 사용하여 롤백하면 이 노드의 편집 및 저장 작업이 무효화됩니다.
관련 권장 사항:
vuejs는 재귀 구성 요소를 사용하여 트리 디렉터리를 구현합니다.
이진 트리를 위에서 아래로 인쇄하는 PHP 방법
트리 순회 알고리즘 예제의 JavaScript 구현
위 내용은 vue는 Element를 기반으로 사용자 정의 트리 인스턴스 메소드를 구축합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!