이 글에서는 주로 이미지의 로컬 미리보기 기능을 구현하기 위해 JavaScript를 소개합니다. IE 이외의 브라우저의 HTML5 필터 기능과 IE 브라우저의 관련 구성 요소 기능의 경우 서버에 업로드하지 않고도 로컬 이미지를 미리 볼 수 있는 효과를 얻을 수 있습니다. 필요한 사람은 그것을 참조할 수 있기를 바랍니다. 모두에게 도움이 될 수 있기를 바랍니다.
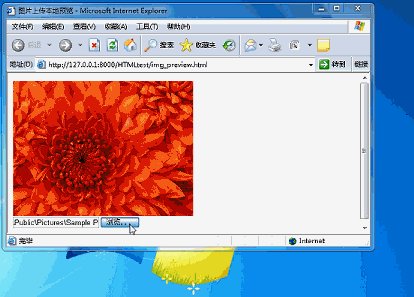
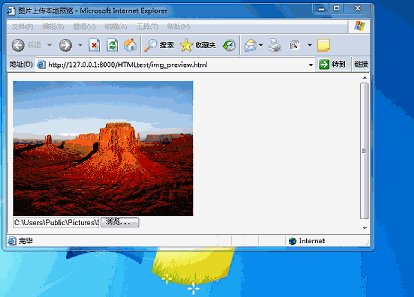
파일 필드에서 이미지 파일을 선택한 후 즉시 미리보기하세요. 미리 서버에 업로드할 필요가 없으며 Ajax를 사용하여 미리보기를 위해 전체 썸네일을 프런트 엔드로 다시 전송합니다. JavaScript를 사용하여 직접 수행할 수 있으며 IE6과도 호환됩니다. 구체적인 효과는 아래 그림과 같습니다.

구체적인 구현은 HTML5를 사용하여 IE가 아닌 브라우저에 표시하고 IE의 필터 기능을 직접 호출하여 IE 브라우저에서 달성하는 것입니다. 구체적인 코드는 다음과 같습니다.
먼저 이미지 미리보기가 위치한 미리보기 p에 id=imghead로 p를 생성합니다.
IE가 아닌 부분의 경우 HTML5를 사용하여 사용자가 선택한 파일을 직접 읽어함수 clacImgZoomParam(maxWidth, maxHeight, width, height)을 통해 미리보기 이미지의 크기를 계산한 후 직접 입력할 수 있습니다. 이미지를 id=imghead로 이 p. IE의 경우 id=imghead로 생성된 p에는 스타일 태그에 설정된 필터가 부여됩니다. 사용자가 선택한 이미지 파일은 필터를 통해 로드된 다음clacImgZoomParam함수를 사용하여 크기를 찾습니다. 크기를 얻은 후 지우기 미리보기의 모든 콘텐츠는 공식적으로 생성되고 그림 필터가 할당되며 크기는 p에 의해 결정됩니다.
file 필드에도 사용됩니다.accept="image/*"이 HTML5 기능은 사용자가 이미지 파일만 선택하도록 제한하는 데 사용됩니다. 단, 양식을 제출할 때도 이를 판단해야 합니다. onSubmit을 통해 동시에 업데이트해야 사용자가 이상한 것을 서버에 보내는 것을 방지하기 위해 서버 백그라운드에서 판단해야 합니다.
관련 권장사항:
이미지 미리보기 및 업로드를 구현하는 nodejs 샘플 코드
juploadView를 사용하여 이미지 미리보기 및 업로드 기능을 구현하는 방법에 대한 쿼리 예시
위 내용은 JavaScript 로컬 이미지 미리보기 기능 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!