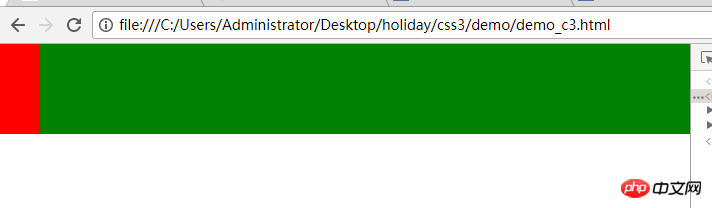
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> </p>

이때 레이아웃에 인라인 블록을 사용했는데 뭔가 마법 같은 일이 일어났습니다
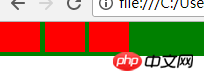
<p style="background-color:green;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> </p>

원본 3p가 나란히 있습니다. 옆에 3p가 되기 때문에 인라인 요소가 있어서 나란히 있어야 하는데...
여기서 두 가지 문제가 있습니다:

사이에 간격이 있습니다. 자식 p와 부모 p 사이의 간격은 4px입니다. 간격 
여기서 이런 문제가 발생하는 이유는 인라인 블록에서 가로로 표시되는 요소 사이에 줄 바꿈이나 공백으로 구분하여 표시할 때 간격이 있기 때문입니다
여기에서 시도한 한 가지 방법은 margin-right를 음수 값으로 설정하는 것입니다.
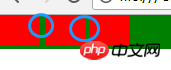
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> </p>

여기서 첫 번째 p와 p 사이에 여전히 1px 간격이 있음을 볼 수 있습니다. 두 번째 p, 두 번째 p 첫 번째와 세 번째 사이에는 거리가 없고 자식 p와 부모 p 사이에는 거리가 없습니다. 이는 우리의 문제가 여기에 없다는 것을 보여줍니다
저는 Zhang Xuxin의 블로그와 저는 깊은 인상을 받았고 이 방법이 최고라고 생각했습니다.
font-size:0 -webkit-text-size-adjust:none;
po code
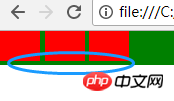
<p style="background-color:green;font-size:0;-webkit-text-size-adjust:none;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p>

그런 다음 또 다른 질문이 있습니다. -webkit-이 무엇입니까? text-size-adjust????
하하, 이렇게 하면 문제가 해결됩니다
마지막으로 inline-block의 호환성에 대해 이야기해 보겠습니다. 이 기사를 참조하세요
-->
IE6과 IE7은 inline-block을 인식하지 못합니다. 하지만 블록 요소를 트리거할 수 있습니다. 다른 주류 브라우저는 인라인 블록을 지원합니다. 이것만으로도 충분합니다. ie6과 7은 고려되지 않습니다...
관련 권장 사항:
한 줄에 요소를 정렬할 때 CSS에서 디스플레이:인라인 블록과 부동의 차이점
css : 블록, 인라인, 인라인 블록의 사용법과 차이점
css 방식으로 디스플레이로 인한 간격을 해결합니다:인라인 블록
위 내용은 CSS3 인라인 블록이 직면하는 함정에 대하여의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!