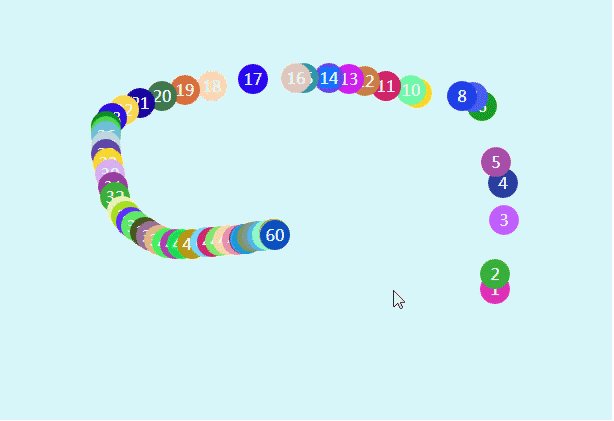
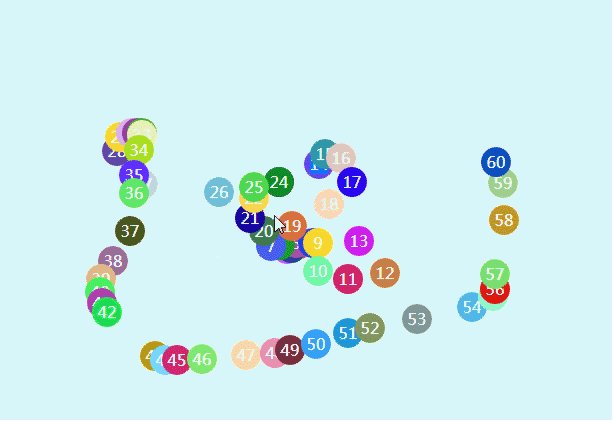
이 기사에서는 마우스의 움직임을 따르기 위해 여러 색상의 공을 구현하는 JS 예제 코드를 주로 공유합니다. 구현 방법: 각 공에는 고유한 좌표가 있으며, 첫 번째는 공이 이동할 때입니다. 좌표는 순서대로 전송됩니다. 공이 함께 움직이는 효과를 얻으려면 마지막 좌표로 전달하세요.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小球运动</title>
<style type="text/css">
p {
border-radius: 50%;
width: 30px;
height: 30px;
position: absolute;
text-align: center;
line-height: 30px;
color: white;
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
//创建数组存储所有的小球
var balls = [];
//创建小球函数
function createballs(){
for (var i = 0;i < 60;i++) {
var ball = document.createElement("p");
ball.innerHTML = i + 1;
ball.style.backgroundColor = randomColor();
//将创建的小球存储到数组中
document.body.appendChild( ball);
//将所有的小球存在数组中
balls.push( ball);
}
}
createballs();
//随机函数
function randomNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
//随机颜色
function randomColor() {
return "rgb(" + randomNum(0, 255) + "," + randomNum(0, 255) + "," + randomNum(0, 255) + ")";
}
document.onmousemove = function(e){
var eventObj = e || event;
for(var i = balls.length - 1;i > 0;i--){
//将小球的下标通过for循环进行传递
balls[i].style.left = balls[i - 1].style.left;
balls[i].style.top= balls[i - 1].style.top;
}
//将第一个小球赋值为最新的事件对象中的坐标
balls[0].style.left = eventObj.clientX + "px";
balls[0].style.top= eventObj.clientY + "px";
}
</script>
</html>실행 효과:

관련 권장 사항:
jquery는 마우스 움직임을 따르도록 그림을 구현합니다.
마우스 움직임을 따르도록 jQuery가 div를 구현하는 방법에 대한 설명
JS를 사용하여 버블 따라가기 구현 마우스 움직임 애니메이션 특수효과 예시에 대한 자세한 설명
위 내용은 마우스 이동 예제 코드에 따라 여러 색상의 공을 JS로 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!