이 글에서는 주로 JavaScript로 구현된 Sina Weibo의 원래 생태를 모방한 즉석 입력 단어 개수 기능을 소개합니다. 여기에는 JavaScript 이벤트 응답 및 문자열 탐색, 변환, 판단 및 기타 관련 작업 기술이 포함됩니다. . 모두에게 도움이 되기를 바랍니다.
텍스트 상자에 문자를 입력하면서 입력된 단어 수를 확인하는 것은 어렵지 않지만, 일부 기능의 사용 방식으로 인해 사람들이 헷갈리기 쉽고, 헷갈리기 쉽습니다. 전체 결과를 얻지 못하고 버그가 발생하기 쉽습니다. , 여기서 길이 함수는 더 이상 사용할 수 없습니다. 이는 데이터 형식에 맞지 않는 영어와 한자에서 한 문자로 계산되기 때문입니다. 옮기다. OnChange 이벤트는 더 이상 사용할 수 없습니다. 이 이벤트는 커서가 텍스트 상자를 떠날 때만 트리거됩니다. 보다 즉각적인 OnKeyUp으로 변경되어야 합니다.
1. 기본 목표
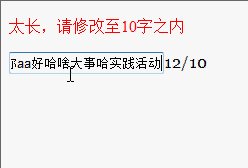
아래와 같이 플러그인 없이 Sina Weibo를 모방하고 JQuery가 없는 순수 Javascript인 단어 수로 입력 상자를 완성합니다. 단어 수를 초과하면 해당 프롬프트가 표시됩니다. 주어지다.
영어는 반 단어로 계산되고, 중국어는 1자로만 계산됩니다.

2. 기본 레이아웃
말할 것도 없습니다. 기본 프롬프트 텍스트는 ID=test를 제공하는 것입니다. 단어 개수는 수시로 변경되므로 ID=wordLength도 제공해야 합니다. 그러면 스크립트의 inputTest 함수가 텍스트 상자의 onkeyup 이벤트를 트리거하고 해당 이벤트를 전달합니다. 동시에 과거의 가치. 동시에, 단어 개수 섹션이 시나 웨이보와 유사한 이유는 시나 웨이보가 고유 숫자를 표시하는 조지아 글꼴을 사용하기 때문이라는 것을 알게 되었습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
3. 핵심 스크립트
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>관련 권장 사항:
JavaScript로 선택한 텍스트 프롬프트 구현 Sina Weibo 공유 효과
구현 JS Bo 공유 효과의 Sina Weibo 예제 튜토리얼
ThinkPHP 모방 Sina Weibo 프로젝트 실용 영상 튜토리얼_HD + 소스 코드
위 내용은 JavaScript는 Sina Weibo에서 입력 단어 수의 즉시 확인 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!