1. 배열에는 고유한 속성이 있습니다
<span style="font-size: 14px;"> constructor //返回创建数组对象的原型函数<br> length //返回数组对象的长度<br> prototype //这个是老熟人了,可以增加数组的原型方法和属性,这个放在后面的继承中讲<br></span>
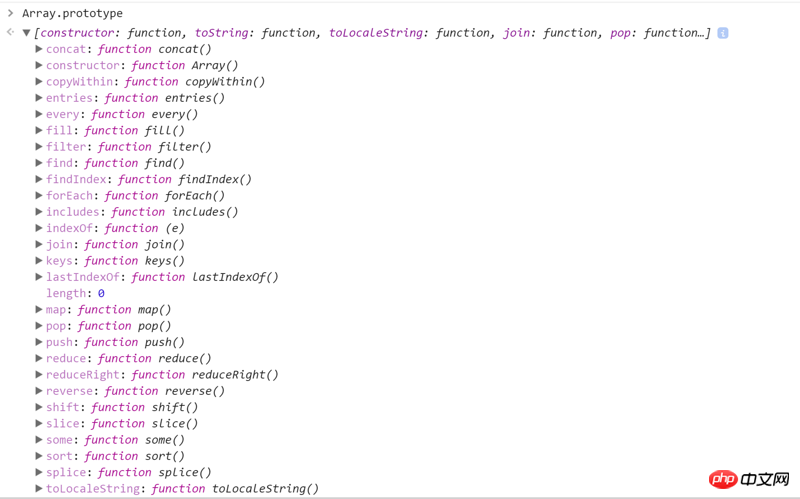
2. 배열 메서드
<span style="font-size: 14px;">//首先让我们看看数组的对象属性。<br>Array.prototype<br></span>

rreeerrree 2. copyWithin()
Usage: 배열의 일부를 동일한 배열의 다른 위치에 복사하고 크기를 수정하지 않고 반환합니다.핵심은 크기를 변경하지 않는 것입니다<span style="font-size: 14px;">用法:用来连接多个数组的方法<br>有了这个方法之后我们连接多个数组就方便了<br>array1.concat(array2,array3,...,arrayX) 该参数可以是一个具体的值也可以是数组对象<br></span>
target(필수) 0은 base의 인덱스, target이 음수이면 target은 length+target
end입니다(선택 사항) 0은 기본 Index의 인덱스입니다. end가 음수이면 end는 길이+end입니다. 생략하면 arr.lengthstart=>end입니다. 예를 들어 (0,2)는 아래 첨자 0, 1을 선택한다는 의미입니다. (1,4)는 아래 첨자 1, 2, 3을 선택함을 의미하며, 비유하자면
몇 가지 예를 살펴보겠습니다<span style="font-size: 14px;">let arr = [];<br>let arr1 = [1,2,3,4,5,6];<br>let pos = 7;<br>console.log(arr.concat(arr1,pos)); // =>[1,2,3,4,5,6,7]<br><br>//ok 我们再看一个厉害的,合并一维数组和二维数组<br>var num1 = [[1]];<br>var num2 = [2, [3]];<br><br>var nums = num1.concat(num2); <br><br>console.log(nums); // =>[[1], 2, [3]] <br>console.log(nums[0][0]); // =>1<br></span>
3.
먼저 코드를 살펴보겠습니다.<span style="font-size: 14px;">arr.copyWithin(target)<br><br>arr.copyWithin(target, start)<br><br>arr.copyWithin(target, start, end)<br><br>arr.copyWithin(目标索引, [源开始索引], [结束源索引])<br></span>
ok. , 특정 애플리케이션을 살펴보겠습니다
<span style="font-size: 14px;">[1, 2, 3, 4, 5].copyWithin(-2); <br>//=> [1,2,3,1,2] targer为-2,也可以等于-2+5=3 start和end省略 所以等同于copyWithin(3,0,5)<br><br>[1, 2, 3, 4, 5].copyWithin(0, 3); // => [4,5,3,4,5]<br><br>[1, 2, 3, 4, 5].copyWithin(0, 3, 4); //=> [4,2,3,4,5] <br><br>[1, 2, 3, 4, 5].copyWithin(-2, -3, -1); <br>//=>[1, 2, 3, 3, 4] -2等同于-2+5=3 -3等同2 -1等同于4 所以等同于copyWithin(3,2,4)<br><br>//ok,我们再来看一个特殊的,copyWithin并不单单能对数组对象使用还能对类数组对象使用<br>[].copyWithin.call({length:5, 3:1},0,3); //=> {0:1,3:1, length:5}<br>/*为什么会出这么个玩意?别急待我一步一步和你说<br>{length:5, 3:1} => {0:undefined,1:undefined,2:undefined,3:1,4:undefined,length:5}<br>[].copyWithin => Array.prototype.copyWithin.call()这一步也就是把类数组能使用数组的copyWithin方法.<br>[].copyWithin.call({length:5, 3:1},0,3)=>[undefined,undefined,undefined,1,undefined].copyWithin(0,3)=>[1,undefined,undefined,1,undefined]=>{0:1,3:1, length:5}<br>*/<br></span><span style="font-size: 14px;">var arr= ['a','b','c'];<br><br>var Iterator = arr.entries(); //返回一个Array Iterator对象<br>console.log(Iterator.next().value); //=>[0:"a"]<br>console.log(Iterator.next().value); //=>[1:"b"]<br>console.log(Iterator.next().value); //=>[2:"c"]<br></span>
4.Array. from
사용법: 유사 배열 또는 반복 가능한 객체에서 새 배열을 만들 수 있습니다(원래 배열은 변경되지 않습니다)먼저 작은 예를 살펴보겠습니다<span style="font-size: 14px;">//二维数组排序<br>var arr = [[1,34],[456,2,3,44,234],[4567,1,4,5,6],[34,78,23,1]];<br><br>function sortArr(arr){<br><br> var pos = true;<br> var Iteartor = arr.entries();<br><br> while(pos){<br><br> var result = Iteartor.next();<br> if(result.done !== true){ //当循环到最后一个的时候result.done会变成true<br> <br> result.value[1].sort((a,b)=>a-b);<br><br> }else{<br> <br> pos = false;<br> }<br><br> }<br><br>}<br><br>sortArr(arr);<br></span>
그런 다음 마법 같은 예를 살펴보겠습니다. 코드 줄은 배열의 요소를 중복 제거합니다
<span style="font-size: 14px;">var arr = ['a','b','c'];<br>var iteartor = arr.entries();<br><br>for(let i of iteartor){<br> console.log(i);<br>}<br><br>//[0, "a"]<br>//[1, "b"]<br>//[2, "c"]<br></span>Usage: 배열의 각 요소가 특정 규칙을 충족하는지 테스트하는 데 사용됩니다.테스트 함수 매개변수: (값 , index, arr)은 배열의 값, 배열의 인덱스 및 배열
반환 값: 부울 true 또는 false <span style="font-size: 14px;">Array.from('abc'); //=>['a','b','c']<br>Array.from({0:'a',1:'b',length:2}) //=> ['a','b']<br></span>
6.some
사용법: 사용 배열의 요소가 특정 규칙을 충족하는지 테스트테스트 함수 매개변수: (value, index, arr)는 각각 배열의 값, 배열의 인덱스 및 배열입니다
반환 값: 부울 true 또는 false
<span style="font-size: 14px;">Array.from(new Set([4,2,4,2,6,6,7,8])); //=>[4,2,6,7,8] <br></span>
7.filter
Usage: 매개변수 function test를 충족하는 새 배열을 만드는 데 사용됩니다. 모든 함수 Test 함수 매개변수: (value, index, arr)는 배열, 배열의 인덱스 및 배열
반환 값: 새 배열 반환
먼저 작은 예를 살펴보겠습니다<span style="font-size: 14px;">var arr = [1,3,5,12,50,6];<br>var flag = arr.every(chenckIsBig);<br>function chenckIsBig(ele,index,arr){<br> return ele<20;<br/>}<br/>console.log(flag) //=>false<br></span>
ok, 제가 가끔 ajax를 사용하여 가져오는 또 다른 예를 들어보겠습니다. json 데이터는 백그라운드를 통과하지만 실제로는 모든 데이터를 사용할 수 있는 것은 아닙니다. 예제
<span style="font-size: 14px;">var arr = [1,3,5,12,50,6];<br>var flag = arr.some(chenckIsBig);<br>function chenckIsBig(ele,index,arr){<br> return ele<20;<br/>}<br/>console.log(flag) //=>true<br></span>를 살펴보겠습니다. 사용법: 위의 것과 유사하며 사용법은 필터와 유사하지만 find의 반환 값은 테스트 함수와 일치하는 첫 번째 값입니다테스트 함수 매개변수: (value, index, arr)은 배열의 값, 배열의 인덱스와 배열. 반환 값: 테스트 함수를 충족하는 첫 번째 배열의 값. 정규화된 값이 없으면 Undefined가 반환됩니다.<span style="font-size: 14px;">const checkIsBigEnough = (value) => value >= 10<br>let arr = [6,12,50,77,95];<br>console.log(arr.filter(checkIsBigEnough)); //=> [12,50,77,95]<br></span>
9.findIndex사용법: 위와 비슷합니다. , 사용법은 find와 비슷하지만 findIndex의 반환 값은 테스트 함수의 첫 번째 값과 일치하는 인덱스입니다
반환 값: 테스트 함수를 충족하는 첫 번째 배열의 값, 조건이 충족되지 않으면 -1이 반환됩니다. <span style="font-size: 14px;">//我从后台获取了一个数组,数组中包含多个对象如下:<br>let json = [<br>{"CostTime": "310", "FromStation": "上海"},<br>{"CostTime": "336", "FromStation": "北京"},<br>{"CostTime": "310", "FromStation": "上海"},<br>{"CostTime": "336", "FromStation": "北京"},<br>{"CostTime": "310", "FromStation": "上海"},<br>{"CostTime": "336", "FromStation": "北京"},<br>{"CostTime": "310", "FromStation": "上海"},<br>{"CostTime": "336", "FromStation": "北京"},<br>{"CostTime": "310", "FromStation": "上海"},<br>{"CostTime": "310", "FromStation": "上海"},<br>{"CostTime": "336", "FromStation": "北京"}<br>]<br>//这个时候我只需要获取FromStation值为北京的对象,这个时候filter就派上用场了<br>let filterMethod = (value) => value.FromStation == "北京"<br>let finallyData = json.filter(filterMethod);<br>console.log(finallyData);<br>//=> [{"CostTime": "336", "FromStation": "北京"},{"CostTime": "336", "FromStation": "北京"},{"CostTime": "336", "FromStation": "北京"},{"CostTime": "336", "FromStation": "北京"},{"CostTime": "336", "FromStation": "北京"}]<br></span>
10.fillarr.fill(value)
arr.fill(value, start, end)
사용법: 고정된 값을 사용하여 실제 인덱스부터 종료 인덱스까지 배열의 모든 요소를 채웁니다.매개변수:
start(선택 사항) 시작 인덱스, 기본값은 0 음수인 경우 start = start+arr.length end(선택 사항) 종료 인덱스, 기본값은 arr.length 음수, end = end+arr.length 11.indexOf 12.reduce ok,我们先来看看reduce函数 由此可以看出: 在initialValue没有传入的时候 在initialValue有值的时候 其实reduce以递归的思想可以理解为: 13.reduceRight let arr = [1,2,3,4,5,6]; 字符串方法和数组方法相似 数组方法之splice push 将一个或者多个数组添加到数组的末尾,并且返回数组的长度 pop 删除数组的最后一个值,并且返回删除元素的值 shift删除数组第一个值,并且返回删除元素的值,用法和pop相似 unshift 用法和push相似,将一个或者多个元素添加到数组的开头,并且返回数组的长度 数组转化成字符串 ok,这个比较简单,我们在来看一个复杂点的,类数组转化成字符串 字符串转化成数组 用字符串的split方法,具体先不多说,等写字符串方法全解析的时候再进行具体说明。 相关推荐:
start=>end는 수학에서 [)입니다. start보다 크거나 같고 end보다 작은 값을 선택하세요
반환 값: 수정된 배열<span style="font-size: 14px;">[1,2,3].fill(5) //=> [5,5,5] 不传start默认为0,不传end默认为arr.length<br>[1,2,3].fill(5,1) //=>[1,5,5] <br>[1,2,3].fill(5,1,2) //=>[1,5,3]<br>[1,2,3].fill(5,1,1) //=>[1,2,3] 不变因为大于等于1小于1的值没有<br>[1,2,3].fill(5,-3,-2) //=>[5,2,3] start = -3 => -3+3 = 0 end = -2 =>-2 + 3 = 1 =>fill(5,0,1)<br>Array(3).fill(5) //=> [5,5,5] 这个方法比较有用,可以初始化数组(将所有值初始化为一个值)<br></span>
arr.indexOf(searchElement,formIndex)
参数:
searchElement要查找的元素
formIndex从哪开始查找 (formIndex为一个整数,可以为负数,当formIndex为负数的时候formIndex可以转化成formIndex+arr.length 如果还为负数的话表示查找整个元素)
返回值:-1(没有找到元素) 或者 元素的下标(找到元素)<span style="font-size: 14px;">// 找出指定元素在数组中出现的位置<br>var positionIndex = [];<br>var arr = [1,5,6,1,7,8,1,6,6,6];<br>var pos = arr.indexOf(1);<br>while(pos!=-1){<br> positionIndex.push(pos);<br> pos = arr.indexOf(1,pos+1);<br>}<br>console.log(positionIndex); // => [0,3,6]<br></span>
用法:方法对累加器和数组中的每个元素(从左到右)应用一个函数,将其减少为单个值。(这个是mdn文档上写的,看起来感觉特别难懂,其实他就是一个将数组元素不断递归执行一个函数之后返回的值)
我们还是先看例子:<span style="font-size: 14px;">//数组累加<br>var arr = [3,6,5,1];<br>arr.reduce((pre,cur)=>pre+cur,10) //10+3+6+5+1 => 25<br><br>//数组累乘<br>var arr = [3,6,5,1];<br>arr.reduce((pre,cur) => pre*cur) //3*6*5*1 =>90<br></span>
reduce((preValue,curValue,index,array)=>{},initialValue)
我们先看回调函数中的值:
preValue: 上一次调用回调返回的值,或者是提供的初始值(initialValue)著作权归作者所有。
curValue: 数组中当前被处理的数组项
index: 当前数组项在数组中的索引值
array: 调用 reduce()方法的数组
我们写一个demo来看看这个方法是如果实行的<span style="font-size: 14px;">let arr = [1,2,3,4,5,6,7];<br>arr.reduce((pre,cur)=>{<br> console.log(pre,cur);<br> return pre+cur;<br>})<br>/*<br>1,2<br>3,3<br>6,4<br>10,5<br>15,6<br>21,7<br>28<br>*/<br><br>arr.reduce((pre,cur)=>{<br> console.log(pre,cur);<br> return pre+cur;<br>},10)<br>/*<br>10,1<br>11,2<br>13,3<br>16,4<br>20,5<br>25,6<br>31,7<br>38<br>*/<br></span>
pre在第一次循环的时候为数组第一个数
cur为数组第二个值
在第一次循环pre初始为initialValue
cur为数组第一个值
[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)
再举一个reduce的常用例子吧,二维数组的合并<span style="font-size: 14px;">var twoArr = [['a','b'],['c','d'],['e','f']];<br>twoArr.reduce((pre,cur)=>{<br> return pre.concat(cur)<br>},[])<br>//=> a,b,c,d,e,f<br></span>
用法其实和reduce基本没有区别,唯一的区别是他是从右到左执行回调函数<span style="font-size: 14px;">var twoArr = [['a','b'],['c','d'],['e','f']];<br>twoArr.reduceRight((pre,cur)=>{<br> return pre.concat(cur)<br>},[])<br>//=> f,e,d,c,b,a<br></span>
arr.slice(0,2); // =>[1,2]
arr.slice(-1) // =>[6]
arr.slice(0) // => [1,2,3,4,5,6]
arr.slice(-7) //=> [1,2,3,4,5,6]
arr.slice(2,-3) // => [3]
let str = 'I am Bob';
str.slice(-5); //=> m Bob
str.slice(0,6); //=> I am B
splice(start,deleteCount,item...)
用法:万精油方法,可以对数组进行增加,删除,插入,可以从数组中移除一个或者多个元素,并且用后面的item来替换它,返回值为删除的元素的数组,并且改方法会改变原数组
let arr = [1,2,3,4,5,6];
arr.splice(0,5); [1,2,3,4,5]返回一个呗删除的数组
console.log(arr); // =>[6]
arr.splice(0,0,7,8,9); //返回一个空数组[]
arr // =>[7,8,9,6]数组的遍历
<span style="font-size: 14px;">let arr = [1,2,3,4];<br>//普通for循环<br>for(var i = 0,length=arr.length;i < length;i++){<br/> //do someThing<br/>}<br/><br/>//forEach循环<br/>arr.forEach((value, index)=>{<br> //do someThing<br>})<br><br>//map循环<br>arr.map((value, index)=>{<br> //do someThing<br>})<br><br>//其实还有两个循环一个for in ,还有一个是for of,不过强烈介意不要用for in,一个是效率比普通for循环差好多,因为它会遍历整个数组的原型对象,我们来看一个例子<br>//我们给数组原型添加一个haha的方法<br>Array.prototype.haha = function(){<br> //do somthing<br>}<br>//然后我们再用for in来输出数组<br>for(let i in arr){<br> console.log(arr[i]);<br>}<br>//=> 1,2,3,4 haha<br>最后竟然输出了haha,这是因为for in这个循环会遍历数组的原型对象,所以会输出haha,那么要解决这个有方法么?其实也有:<br>for(let i in arr){<br> if(arr.hasOwnProperty(i))<br> console.log(arr[i]);<br>}<br>//可以看到遍历输出了正确的值,但是还是不建议大家使用for in去循环数组,不单单是效率低,而且容易出问题,特别是当项目引用了许多第三方类库的时候。<br>有大牛做过一个测速,遍历数组的时间对比 for in > map > forEach > for<br></span>数组元素的添加和删除
Array.prototype.push(ele1,ele2,ele3,ele4)
Array.prototype.pop()
Array.prototype.shift()<span style="font-size: 14px;">Array.prototype.unshift(ele1,ele2,ele3,ele4)<br></span>
数组和字符串之间的相互转化
join:首先join方法不会改变原数组,只会返回一个生成的新字符串<span style="font-size: 14px;">let a = ['a','b','c'];<br><br>console.log(a.join()) //=> 'a,b,c'<br>console.log(a.join("")) //=> 'abc'<br>console.log(a.join('-')) //=> 'a-b-c'<br></span><span style="font-size: 14px;">function f(a,b,c){<br> let e = Array.prototype.join.call(arguments,"");<br> console.log(e);<br>}<br>f('Hello',' ','World'); //=> Hello World<br></span>
위 내용은 Javascript 배열 방식의 종합 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!