이 글에서는 먼저 쿠키에 대해 알아보고, JavaScript로 쿠키를 읽고 쓰는 구현 방법을 공유하겠습니다. 도움이 되기를 바랍니다.
먼저 쿠키에 대해 간략히 알아보겠습니다.
웹페이지를 만드는 과정에서 한 페이지에서 다른 페이지로 정보를 전송해야 하는 경우가 종종 있습니다. 이때 자바스크립트의 쿠키 메커니즘을 사용해야 합니다. 간단히 말해서, 쿠키는 사용자의 컴퓨터에 소량의 데이터를 저장하고 원격으로 얻을 수 있는 편리한 방법을 제공하여 웹사이트가 사용자의 습관 설정이나 웹사이트를 마지막으로 방문한 시간과 같은 세부 정보를 저장할 수 있도록 합니다. 쿠키 자체는 해당 페이지가 사용자의 컴퓨터에 저장한 후 다른 페이지에서 읽을 수 있는 짧은 정보입니다. 쿠키는 일반적으로 일정 기간이 지나면 만료되도록 설정되어 있습니다.
물론 쿠키에도 제한이 있습니다. 브라우저에는 저장할 수 있는 쿠키 수에 제한이 있으며 일반적으로 수백 개 이상입니다. 일반적인 상황에서는 도메인 이름당 20개의 쿠키가 허용되며, 각 도메인은 최대 4KB까지 쿠키를 저장할 수 있습니다. 크기 제한으로 인해 발생할 수 있는 문제 외에도 하드 디스크에 쿠키가 저장되는 데에는 여러 가지 이유가 있습니다. 또는 쿠키 정보를 삭제하거나 다른 브라우저로 전환하는 등의 현상이 발생합니다. 따라서 쿠키는 중요한 데이터를 저장하는 데 적합하지 않습니다. 코드를 작성할 때 쿠키 획득 예외를 처리하는 방법도 고려해야 합니다.
JavaScript에서는 문서 개체의 쿠키 속성을 사용하여 쿠키를 저장하고 검색합니다. 일반적으로 document.cookie의 정보는 이름과 값의 쌍으로 구성된 문자열입니다. 각 데이터 쌍의 형식은 다음과 같습니다. value;
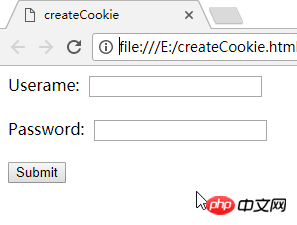
아래에서는 간단한 예를 사용하여 JavaScript에서 쿠키를 읽고 쓰는 방법을 보여줍니다.첫 번째는 createCookie.html이고, 쿠키는 이 페이지에서 생성되며 전체 코드는 다음과 같습니다.
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html> 제출 버튼을 클릭하면 쿠키가 생성되고 사용자 이름과 비밀번호 정보가 쿠키에 저장되며 showCookie.html 페이지로 이동합니다. 그 중 showCookie.html 페이지의 전체 코드는 다음과 같습니다.
제출 버튼을 클릭하면 쿠키가 생성되고 사용자 이름과 비밀번호 정보가 쿠키에 저장되며 showCookie.html 페이지로 이동합니다. 그 중 showCookie.html 페이지의 전체 코드는 다음과 같습니다.
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>페이지 스크린샷은 다음과 같습니다.
 쿠키 정보를 표시하려면 쿠키 표시 버튼을 클릭하세요.
쿠키 정보를 표시하려면 쿠키 표시 버튼을 클릭하세요.
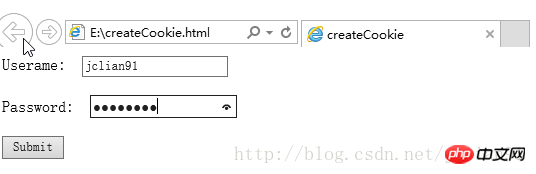
먼저 이 프로그램을 로컬에서 실행하고 위의 두 파일을 E 드라이브에 넣습니다. 먼저 IE 브라우저에서 실행하고 createCookie.html 페이지에 정보를 입력한 후 제출 버튼을 클릭하세요. 스크린샷은 다음과 같습니다.
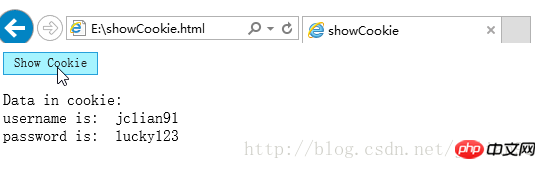
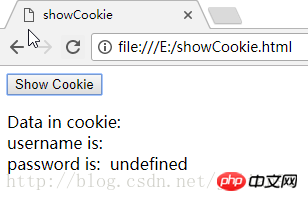
 showCookie.html 페이지로 이동한 후 show Cookie를 클릭하세요. 버튼을 클릭하면 페이지 스크린샷은 다음과 같습니다.
showCookie.html 페이지로 이동한 후 show Cookie를 클릭하세요. 버튼을 클릭하면 페이지 스크린샷은 다음과 같습니다.
 쿠키는 로컬 환경의 IE 브라우저에서 잘 작동합니다.
쿠키는 로컬 환경의 IE 브라우저에서 잘 작동합니다.
 Jump. showCookie.html 페이지를 보려면 쿠키 표시 버튼을 클릭하세요. 페이지 스크린샷은 다음과 같습니다.
Jump. showCookie.html 페이지를 보려면 쿠키 표시 버튼을 클릭하세요. 페이지 스크린샷은 다음과 같습니다.
 동일한 프로그램에서 이번에는 Chrome 브라우저에서 쿠키가 실행되지 않았습니다.
동일한 프로그램에서 이번에는 Chrome 브라우저에서 쿠키가 실행되지 않았습니다.
 제출 버튼을 클릭하고 showCookie.html 페이지로 이동한 다음 쿠키 표시 버튼을 클릭하면 스크린샷은 다음과 같습니다.
제출 버튼을 클릭하고 showCookie.html 페이지로 이동한 다음 쿠키 표시 버튼을 클릭하면 스크린샷은 다음과 같습니다.
 그런 다음 Chrome 브라우저에 URL을 입력합니다. http://localhost/createCookie...:
그런 다음 Chrome 브라우저에 URL을 입력합니다. http://localhost/createCookie...:
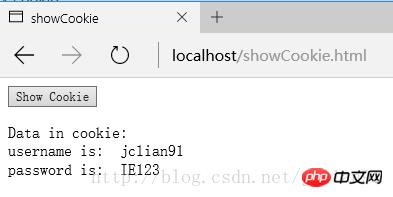
 제출 버튼을 클릭합니다. showCookie .html 페이지로 이동하여 쿠키 표시 버튼을 클릭하면 스크린샷은 다음과 같습니다.
제출 버튼을 클릭합니다. showCookie .html 페이지로 이동하여 쿠키 표시 버튼을 클릭하면 스크린샷은 다음과 같습니다.

이번 서버 환경에서는 IE 브라우저와 크롬 브라우저의 쿠키가 정상적으로 실행되고 있습니다!
관련 권장 사항:
JavaScript로 쿠키 얻기 및 쿠키 삭제에 대한 자세한 설명
위 내용은 쿠키를 읽고 쓰는 JavaScript 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!