$emit 및 $on은 구성 요소 간에 값을 전송할 수 있습니다. 상위 구성 요소는 props를 사용하여 하위 구성 요소에 값을 전송하지만 하위 구성 요소는 상위 구성 요소에 값을 전송할 수 없습니다. . 이것은 이것을 사용하여 달성할 수 있습니다. 이 글은 주로 $emit과 $on을 사용하여 컴포넌트 간 값을 전달하는 vuejs의 예를 소개합니다. 관심이 있는 경우 알아두면 도움이 될 것입니다.
참고: $emit 및 $on 이벤트가 트리거되려면 공개 인스턴스에 있어야 합니다.
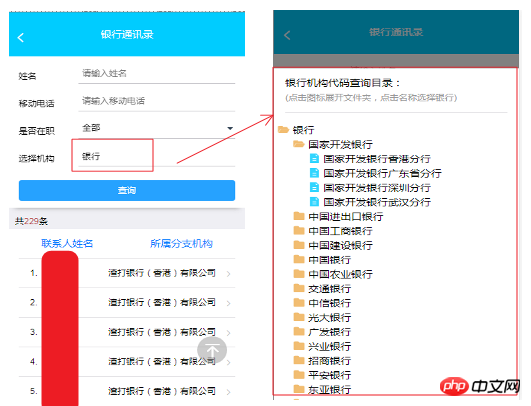
예: 특정 시스템의 주소록 기능을 구현하고 싶습니다. 웹 측에서는 jQuery 기반의 ztree 플러그인을 사용하여 디렉토리를 표시할 수 있습니다. 그러나 vuejs 프레임워크에서는 트리 디렉토리가 필요합니다. 재귀적 구성 요소를 통해 구현됩니다.
1. 이제 상위 구성요소인 contact_index.vue와 하위 구성요소인 cust_tree.vue

2개의 구성요소가 있습니다. vuejs의 재귀 구성 요소를 사용하여 구현됨) 여기에는 두 가지 유형의 값 전송이 필요합니다.
(1) 상위 구성 요소는 props를 통해 트리 디렉터리의 데이터 목록을 하위 구성 요소에 전달하여 디렉터리 구조의 표시를 형성합니다.
(2) 하위 구성요소에서 해당 은행 요청을 클릭하여 은행 주소록을 조회합니다. 여기서 클릭한 은행의 기관 코드를 수신한 후 상위 구성요소로 다시 전달해야 합니다. 상위 구성요소는 입력을 통해 기관 코드를 백그라운드 요청 쿼리에 제출합니다.
첫 번째는 상위 구성요소가 하위 구성요소에 제공한다는 것입니다. 이제 두 번째 경우인 값을 전달하는 방법에 대해 이야기하겠습니다. 하위 구성 요소를 다시 상위 구성 요소로 되돌립니다.
온라인 바이두는 항상 $emit을 사용해 구현하는데, 남들에게 설명하지 않는 심각한 오해가 있습니다. 처음에는 검색 결과를 따라 갔는데, 하위 컴포넌트 이후에는 상위 컴포넌트가 기능 변경을 모니터링하지 않은 것으로 보입니다. 오랫동안 연구한 끝에 $emit 및 $on 이벤트가 공용 인스턴스에서 트리거되어야 한다는 사실을 발견했습니다. 내 작업은 다음과 같습니다.
먼저 src 디렉터리에 public 인스턴스로bus.js를 추가합니다
1 2 3 |
|
두 번째로 상위 구성 요소는 Created
1 2 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
에서 $on listening 이벤트를 정의합니다. 마지막으로 자식 컴포넌트에 클릭 이벤트를 정의하고 부모 컴포넌트 메소드를 호출하여 $emit
1 2 3 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
을 통해 해당 값을 부모 컴포넌트에 전달합니다. 이렇게 하면 자식 컴포넌트가 해당 값을 $emit을 통해 버스 상위 구성 요소로 전달되고 마지막으로 전달된 조직 코드가 백엔드 쿼리로 전달되지만 고객에게 표시하려면 해당 조직 이름도 필요하므로 여기서는 입력 두 개만 설정하면 됩니다. 조직 코드 입력이 숨겨져 있고 다른 조직 이름의 입력이 다음과 같이 표시될 수 있습니다.
1 2 3 4 5 6 7 8 9 |
|
관련 권장 사항:
vuejs2.0은 $emit를 사용하여 페이징 구성 요소를 구현합니다. 이벤트 모니터링 데이터 전송 Method_javascript 기술
위 내용은 vuejs는 $emit와 $on을 사용하여 구성 요소 간에 값을 전달합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!