이 글은 HTML5 데이터-* 사용자 정의 속성에 대한 자세한 설명에 대한 관련 정보를 주로 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
jQuery의 attr과 prop에서는 IE9 이전 버전에서 속성을 잘못 사용하면 메모리 누수가 발생한다고 언급했고, Attribute와 Property의 차이도 매우 번거롭다고 HTML5에서 data-*를 추가하는 방법은 Define attribute에서 따왔습니다. . 소위 data-*는 실제로 data- 접두사에 사용자 정의 속성 이름을 더한 것입니다. 이러한 구조를 사용하여 데이터를 저장할 수 있습니다. data-*를 사용하면 혼란스럽고 관리되지 않는 사용자 정의 속성의 현재 상황을 해결할 수 있습니다.
읽기 및 쓰기 방법
data-*에는 두 가지 설정 방법이 있으며 HTML 요소 태그에 직접 쓸 수 있습니다
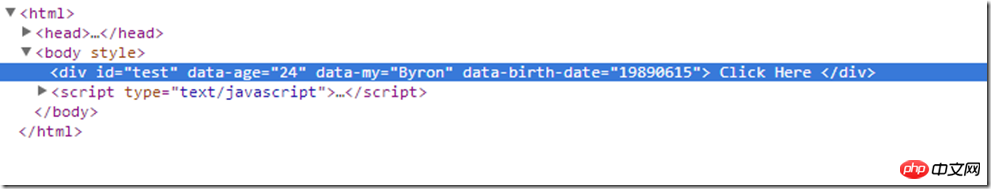
<p id="test" data-age="24">
Click Here
</p>data-age는 사용자 정의 속성입니다. 물론 JavaScript를 사용할 수도 있습니다. 이를 작동시키면 HTML5의 요소는 DOMStringMap 유형
var test = document.getElementById('test');
test.dataset.my = 'Byron';의 키-값 쌍 모음인 데이터 세트 속성을 갖게 됩니다. 이런 방식으로 data-my라는 사용자 정의 속성이 p에 추가되고, JavaScript를 사용하여 작동 데이터 세트
1에 대해 주의할 점이 두 가지 있습니다. 속성을 추가하거나 읽을 때 접두사 data-*를 제거해야 합니다. 위의 예와 같이 test.dataset.data-my = ' 형식을 사용하지 않습니다. 바이런';.
2. 속성 이름에 하이픈(-)도 포함되어 있으면 카멜 표기법으로 변환해야 합니다. 그러나 CSS에서 선택기를 사용하는 경우에는 하이픈 형식을 사용해야 합니다.
코드에 내용을 추가하면 됩니다. 이제
<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>test.dataset.birthDate = '19890615';
이런 식으로 JavaScript를 통해 데이터-생년월일 맞춤 속성을 설정하고 CSS 스타일 시트의 p에 몇 가지 스타일을 추가하여 효과를 확인합니다


또한 데이터세트 개체를 통해 읽습니다. 속성을 얻으려면 "."를 사용하고, 데이터 접두사도 제거해야 하며, 하이픈을 낙타 표기법으로 변환해야 합니다.
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
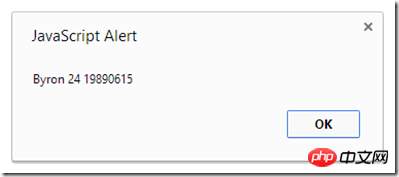
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
getAttribute/setAttribute
어떤 학생들은 이렇게 질문할 수 있습니다. getAttribute/setAttribute 이름 지정 외에 차이점이 있나요? 살펴보겠습니다
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
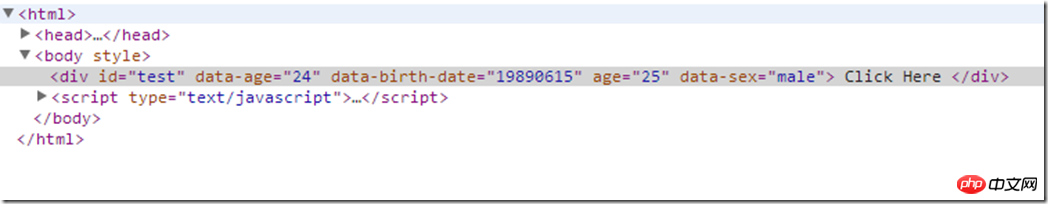
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
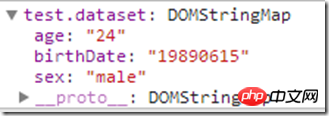
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male

둘 다 속성을 속성( 그렇지 않으면 사용자 정의 속성이라고 부를 수 있습니다. 즉, getAttribute/setAttribute는 모든 데이터세트 콘텐츠를 조작할 수 있습니다. 데이터세트 콘텐츠는 속성의 하위 집합일 뿐이지만 데이터가 포함된 속성만 있습니다. 데이터세트의 접두사(연령=25가 없음)
그래서 여전히 data-*를 사용하는 이유는 무엇일까요? 가장 큰 장점 중 하나는 데이터세트 개체에서 모든 사용자 정의 속성을 통일된 방식으로 관리할 수 있다는 점입니다. 사용.
브라우저 호환성
나쁜 소식은 data-*의 브라우저 호환성이 매우 낙관적이지 않다는 것입니다.
Internet Explorer 11+
Chrome 8+
Firefox 6.0+
오페라 11.10+
Safari 6+
그 중 IE11+는 단순히 내 친구들을 눈멀게 하고 있습니다. 관련 권장 사항:
위 내용은 HTML5 데이터-* 맞춤 속성 예시 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!