yii Gridview는 강력하지만 시간 필터링이 번거롭습니다. 이는 데이터베이스의 저장 형식과 관련이 있습니다. 이 글에서는 주로 입력인 yii Gridview의 기간 필터링 기능을 자세히 소개합니다. 상자 및 자동 제출 기능이 있습니다. 관심 있는 친구가 이를 참조하여 모든 사람에게 도움이 되기를 바랍니다.
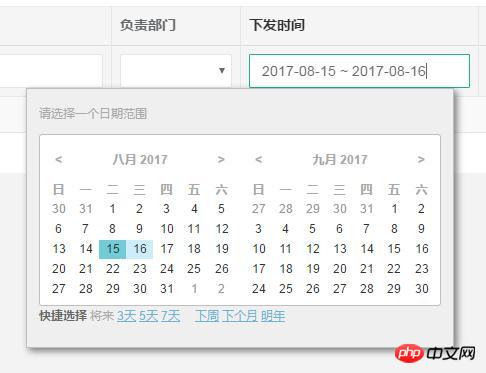
그런 다음 문제가 발생합니다. yii는 시간에 대한 텍스트 검색 형식만 제공합니다. 즉, 2017-8-10과 같은 정확한 날짜만 찾을 수 있습니다. 올마이티 고객님께서 안 된다고 하셔서 기간을 검색하고 싶어요! 난 그냥 입력 상자를 원해요! 자동으로 제출하고 싶어요!


주의사항:
1. 먼저 관련 js를 그리드뷰에 도입하여 이중 날짜를 구현합니다. 여기서는 간단하고 넉넉한 jquery.daterangepicker.js를 선택했습니다. (단점: 연도를 선택할 수 없습니다. 수동으로 클릭해야 합니다. 여기에는 큰 기간이 없으며 사용 가능합니다.)
2. 검색 모델에서 데이터를 처리하고 시간 쿼리를 수행해야 합니다.
3. 함정: 날짜를 선택한 후 입력이 완료됩니다. 상자에는 커서가 없으며 이를 달성하려면 두 번 클릭하고 Enter를 눌러야 합니다. 데이터 새로 고침은 원래 그리드뷰 경험과 상당히 다릅니다
4 래더: 입력 날짜 데이터를 감지한 후 jq를 사용하여 캐리지 리턴을 시뮬레이션합니다. 원래의 그리드뷰와 같은 경험을 완벽하게 구현하는 submit action, Silky Smooth
in view
<?php
//use yii\web\View;
use kartik\grid\GridView;
use yii\bootstrap\Html;
use common\helps\ArrayHelper;
use yii\helpers\Url;
//引入时间段js,这里使用了jquery.daterangepicker.js
$this->registerCssFile('/plugins/datep/css/daterangepicker.css');
$this->registerJsFile('/plugins/datep/js/moment.min.js');
$this->registerJsFile('/plugins/datep/js/jquery.daterangepicker.js');
$this->registerJsFile('/plugins/datep/js/demo.js');
?>
<body class="gray-bg">
<p class="wrapper wrapper-content animated fadeInRight">
<p class="row">
<p class="col-sm-12">
<p class="ibox float-e-margins">
<?= backend\widgets\TitleBack::widget(['title'=>'记录管理']) ?>
<p class="ibox-content">
<?php
echo GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
['class' => 'yii\grid\CheckboxColumn'],
'title',
[
'label'=>'下发时间',
'attribute'=>'issued',
'value' => function ($data) {
return ArrayHelper::get_date_time($data->issued);
},
],
]
]);
?>
</p>
</p>
</p>
</p>
</p>
</p>
</p>
</body>demo.js가 맨 마지막에 들어가는데, 먼저 PatentDataBdSearch에 대해 이야기해보자.
//时间段筛选
if($this->issued){
$time= explode('~', $this->issued);
$query->andFilterWhere(['between', 'patent_data.issued', $time[0],$time[1]]);
}demo.js는 데이터 감지를 구현하고 캐리지 리턴 작업을 시뮬레이션합니다.
$(function(){
/*
define a new language named "custom" 插件设置
*/
$.dateRangePickerLanguages['custom'] =
{
'selected': 'Choosed:',
'days': 'Days',
'apply': 'Close',
'week-1' : 'Mon',
'week-2' : 'Tue',
'week-3' : 'Wed',
'week-4' : 'Thu',
'week-5' : 'Fri',
'week-6' : 'Sat',
'week-7' : 'Sun',
'month-name': ['January','February','March','April','May','June','July','August','September','October','November','December'],
'shortcuts' : 'Shortcuts',
'past': 'Past',
'7days' : '7days',
'14days' : '14days',
'30days' : '30days',
'previous' : 'Previous',
'prev-week' : 'Week',
'prev-month' : 'Month',
'prev-quarter' : 'Quarter',
'prev-year' : 'Year',
'less-than' : 'Date range should longer than %d days',
'more-than' : 'Date range should less than %d days',
'default-more' : 'Please select a date range longer than %d days',
'default-less' : 'Please select a date range less than %d days',
'default-range' : 'Please select a date range between %d and %d days',
'default-default': 'This is costom language'
};
//下面设置称自己的输入框选择器
$("input[name='PatentDataBdSearch[issued]']").dateRangePicker(
{
//时间段的类型设置,这里是输入框时间段以~分隔,选择时间后自动消失弹出框
separator : ' ~ ',
autoClose: true
}).bind('datepicker-change',function(e,r)
{
try
{
console.log(r);
//重要:如果检测有输入值了,就在输入框显示光标,或者模拟回车事件,自动提交,像gridview原生功能
//不添加下面的代码,将无法自动提交,
var issued=$("input[name='PatentDataBdSearch[issued]']").val();
console.log(issued);
if(issued){
//输入之后显示光标
//$("input[name='PatentDataBdSearch[issued]']").focus();
//模拟回车操作,输入后自动提交,刷新数据,一定要设置时间计数器,否则将无法提交
setTimeout(function(){
e = jQuery.Event("keydown");
e.keyCode = 13; //enter key
jQuery("input[name='PatentDataBdSearch[issued]']").trigger(e);
},100);
}
}catch(e){}
});
});관련 권장 사항
js 실행 기간 방법을 수정하는 setinterval;
기간에 따른 인사말 표시 방법을 구현하는 javascript javascript 기간 구현 코드 결정위 내용은 yii Gridview의 기간 필터링 기능 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!