
이 기사에서는 주로 WeChat 미니 프로그램의 구성 요소화에 대한 솔루션 아이디어와 방법을 공유합니다. 미니 프로그램 기본 라이브러리 버전 1.6.3부터 미니 프로그램은 간단한 구성 요소 프로그래밍을 지원합니다. 사용 중인 미니 프로그램 기본 라이브러리의 버전을 확인하려면 개발자 도구 오른쪽에 있는 자세히를 클릭하면 가장 기본적인 구성 요소를 볼 수 있습니다.
애플릿의 구성 요소는 실제로 4개의 파일을 포함해야 하는 디렉터리입니다.
xxx.json
xxx.wxml
xxx.wxss
xxx.js
구성 요소 선언
먼저 필요합니다. json 파일에서 커스텀 컴포넌트 선언을 만드세요(이 파일 세트를 커스텀 컴포넌트로 설정하려면 컴포넌트 필드를 true로 설정하세요)
{
"component": true
}두 번째로, 컴포넌트가 소개될 페이지의 json 파일에서 참고선언
{
"usingComponents": {
//自定义的组件名称 : 组件路径,注意是相对路径,不能是绝对路径
"component-tag-name": "path/to/the/custom/component"
}
}이렇게, 메인페이지에서 확인 가능합니다.
Vue 컴포넌트 도입에 비해 미니 프로그램 솔루션이 더 간단합니다. Vue 컴포넌트를 도입하려면 컴포넌트 가져오기와 등록이 동시에 필요합니다. 미니 프로그램의 컴포넌트는 wxml에서 사용하기 전에 .json에만 등록하면 됩니다.
슬롯 사용
vue와 마찬가지로 미니 프로그램에도 슬롯 개념이 있습니다.
단일 슬롯
은 구성 요소가 참조될 때 제공되는 하위 노드를 전달하는 데 사용되는 구성 요소 템플릿에
// 主页面内,<addlike>是组件
<addlike item="item" my_properties="sssss">
<text>我是被slot插入的文本</text>
</addlike>
// addlike 组件
<view class="container">
<view>hello, 这里是组件</view>
<view>hello, {{my_properties}}</view>
<slot></slot>
</view>
// 渲染后
<view class="container">
<view>hello, 这里是组件</view>
<view>hello, {{my_properties}}</view>
<text>我是被slot插入的文本</text>
</view>다중 슬롯
구성 요소에서 여러 슬롯을 사용해야 하는 경우 구성 요소 js에서 활성화를 선언해야 합니다.
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
properties: { /* ... */ },
methods: { /* ... */ }
})사용:
// 主页面
<addlike item="item" my_properties="sssss">
// 在普通的元素上加入 slot 属性,指定slotname, 就可以变成子元素的slot了
<text slot="slot1">我是被slot1插入的文本</text>
<text slot="slot2">我是被slot2插入的文本</text>
</addlike>
// 子页面
<view class="container">
<view>hello, 这里是组件</view>
<view>hello, {{my_properties}}</view>
<slot name="slot1"></slot>
<slot name="slot2"></slot>
</view>구성 요소 생성자
지금 우리는 구성 요소에 다음이 포함되어야 한다고 말했습니다. js, wxml, wxss, json 4개 파일. wxml은 HTML에 해당하고, wxss는 css에 해당하는데, js에서는 무엇을 작성해야 할까요?
WeChat에서 공식적으로 제공하는 경우:
Component({
behaviors: [],
properties: {
},
data: {}, // 私有数据,可用于模版渲染
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
attached: function(){},
moved: function(){},
detached: function(){},
methods: {
onMyButtonTap: function(){
},
_myPrivateMethod: function(){
},
_propertyChange: function(newVal, oldVal) {
}
}
})는 구성 요소 생성자를 호출합니다. 구성요소 생성자를 사용하여 구성요소를 정의할 수 있습니다. 구성요소 생성자를 호출하면 구성요소의 속성, 데이터, 메서드 등을 지정할 수 있습니다. 특정 컴포넌트에 넣을 수 있는 것은 다음과 같습니다.

컴포넌트와 데이터 통신
컴포넌트화에는 데이터 통신이 수반되어야 합니다. 컴포넌트 간의 데이터 유지 관리 문제를 해결하려면 vue, React 및 Angle이 다른 솔루션입니다. . 미니 프로그램의 솔루션은 훨씬 간단합니다.
메인 페이지는 데이터를 컴포넌트
properties에 전달하며 vue의 props와 동일하며 외부 데이터를 전달하는 입구입니다.
// 主页面使用组件
<a add_like="{{add_like}}">
</a>
// 组件a.js 内
Component({
properties:{
add_like:{
type:Array,
value:[],
observer:function(){
}
}
}
})참고: 단순 데이터 유형이든 참조 유형이든 들어오는 데이터는 값 복사와 동일합니다(전달된 js 함수 매개변수가 값 복사라는 Red Book의 설명과 다릅니다. Red Book의 의미 예: 단순 데이터 유형은 값을 직접 복사하고 참조 유형은 참조를 복사합니다. 즉, 함수 내 매개변수 개체의 속성을 수정하면 함수 외부 개체의 속성에 영향을 미칩니다.
Vue의 props인 경우 .sync를 통해 동기화할 수 있습니다. 미니 프로그램 하위 구성 요소에서 this.setData()를 호출하여 상위 구성 요소의 데이터를 수정해도 상위 구성 요소의 데이터에는 영향을 미치지 않습니다. 즉, 하위 구성 요소의 속성 수정은 상위 구성 요소와 아무 관련이 없는 것 같습니다. 그렇다면 자식 컴포넌트에서 부모 컴포넌트의 데이터를 수정하고 싶거나 심지어 형제 컴포넌트에서 데이터를 수정하고 싶다면 간단한 방법이 없을까요?
구성 요소가 기본 페이지로 데이터를 전송한다는 점은 아래에서 설명하겠습니다.
vue와 유사하게 구성 요소 간 상호 작용의 주요 형태는 사용자 정의 이벤트입니다.
컴포넌트는 this.triggerEvent()를 통해 커스텀 이벤트를 트리거하고, 메인 페이지는 컴포넌트의 바인딩:comComponent_method="main_page_mehod"를 통해 커스텀 이벤트를 받습니다.
그 중 this.triggerEvent() 메소드는 사용자 정의 이벤트 이름을 수신하고 eventDetail 및 eventOptions라는 두 개의 객체도 수신합니다.
// 子组件触发自定义事件
ontap () {
// 所有要带到主页面的数据,都装在eventDetail里面
var eventDetail = {
name:'sssssssss',
test:[1,2,3]
}
// 触发事件的选项 bubbles是否冒泡,composed是否可穿越组件边界,capturePhase 是否有捕获阶段
var eventOption = {
composed: true
}
this.triggerEvent('click_btn', eventDetail, eventOption)
}
// 主页面里面
main_page_ontap (eventDetail) {
console.log(eventDetail)
// eventDetail
// changedTouches
// currentTarget
// target
// type
// ……
// detail 哈哈,所有的子组件的数据,都通过该参数的detail属性暴露出来
}컴포넌트 간 데이터 통신
vue에서 제안한 vuex 솔루션과 달리 미니 프로그램의 컴포넌트 간 통신은 간단하고 컴팩트합니다. 물론, 미니 프로그램에서 제공하는 관계를 사용하는 것이 더 간단하고 편리한 방법입니다.
관계는 구성 요소 생성자의 속성입니다. 두 구성 요소 관계 속성은 연관되어 있으며 두 구성 요소는 서로를 캡처할 수 있고 서로 액세스하여 자신의 속성을 수정하는 것처럼 서로의 속성을 수정할 수 있습니다.
Component({
relations:{
'./path_to_b': { // './path_to_b'是对方组件的相对路径
type: 'child', // type可选择两组:parent和child、ancestor和descendant
linked:function(target){ } // 钩子函数,在组件linked时候被调用 target是组件的实例,
linkChanged: function(target){}
unlinked: function(target){}
}
},
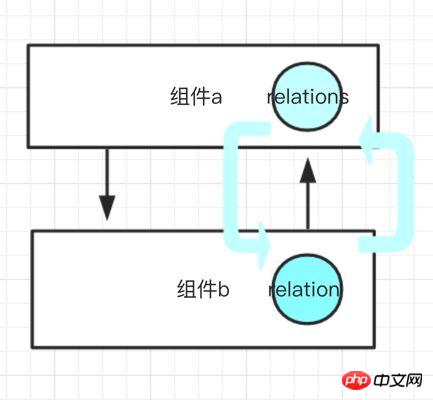
})예를 들어 코드에 표시된 대로 두 개의 구성 요소가 있습니다.
// 组件a slot 包含了组件b<a><b></b></a>
이들 사이의 관계는 아래 그림과 같습니다.

두 구성 요소는 this.getRelationNodes를 통해 다른 구성 요소의 인스턴스를 캡처합니다. (' ./path_to_a') 방법. 이제 상대방 컴포넌트의 인스턴스를 얻었으니 상대방 컴포넌트의 데이터에 접근할 수 있고, 상대방 컴포넌트의 데이터를 설정할 수도 있지만, 상대방 컴포넌트의 메소드를 호출할 수는 없습니다.
// 在a 组件中
Component({
relations:{
'./path_to_b': {
type: 'child',
linked:function(target){ } // target是组件b的实例,
linkChanged: function(target){}
unlinked: function(target){}
}
},
methods:{
test () {
var nodes = this.getRelationNodes('./path_to_b')
var component_b = nodes[0];
// 获取到b组件的数据
console.log(component_b.data.name)
// 设置父组件的数据
// 这样的设置是无效的
this.setData({
component_b.data.name:'ss'
})
// 需要调用对方组件的setData()方法来设置
component_b.setData({
name:'ss'
})
}
}
})
// 在b 组件里面
Component({
relations:{
'./path_to_a': { //注意!必须双方组件都声明relations属性
type:'parent'
}
},
data: {
name: 'dudu'
}
})
注意:1. 主页面使用组件的时候,不能有数字,比如说 <component_sub1> 或 <component_sub_1>,可以在主页面的json 里面设置一个新名字
{
"usingComponents":{
"test_component_subb": "../../../components/test_component_sub2/test_component_sub2"
}
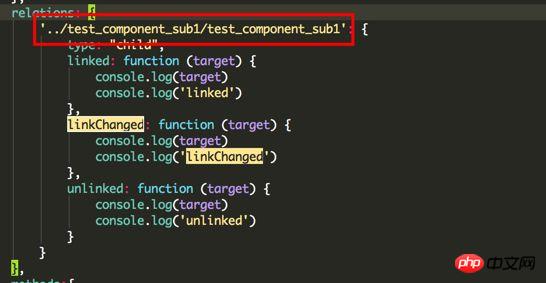
}2. 관계의 경로(예:

)는 구성 요소 간의 논리적 경로가 아니라 다른 구성 요소의 실제 상대 경로입니다.
3. 관계가 관련되지 않은 경우 this.getRelationNodes는 다른 구성요소를 가져올 수 없습니다
4. 本组件无法获取本组件的实例,使用this.getRelatonsNodes('./ path_to_self ') 会返回一个null
4. type 可以选择的 parent 、 child 、 ancestor 、 descendant
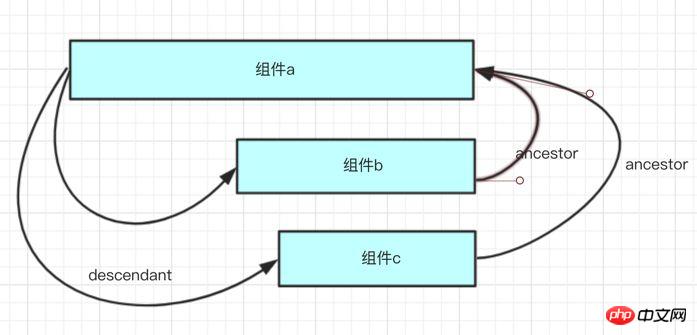
现在我们已经可以做到了两个组件之间的数据传递,那么如何在多个组件间传递数据呢?

如上图所示,同级的组件b 和同级的组件c , b 和 c 之间不可以直接获取,b可以获取到a, c 也可以获取到a,而a可以直接获取到 b 和 c。所以,如果想获取到兄弟元素,需要先获取到祖先节点,然后再通过祖先节点获取兄弟节点
我在组件b 里面,我需要先找到祖先组件a的实例,然后用祖先组件a的实例的getRelationNodes方法获取到组件c的实例。
看见没?恐怕我们又要写一大堆重复性的代码了。
幸好,微信小程序还提供了behavior 属性, 这个属性相当于 mixin,很容易理解的,是提高代码复用性的一种方法。
思路:
假设目前有三个组件,组件a, 组件b, 组件c, 其中组件b和组件c是兄弟组件,组建a是b和c的兄弟组件。为了减少代码的重复性,我们把获取父组件的方法,和获取兄弟组件的方法封装一下,封装在 behavior 的 methods 中。只要是引入该behavior的组件,都可以便捷的调用方法。
实现:
新建一个behavior文件,命名无所谓,比如说relation_behavior.js
// 在 get_relation.js 文件里面
module.exports = Behavior({
methods:{
// 获取父组件实例的快捷方法
_parent () {
// 如果根据该路径获取到acestor组件为null,则说明this为ancesor
var parentNode = this.getRelationNodes('../record_item/record_item')
if (parentNode&&parentNode.length !== 0) {
return parentNode[0]
} else {
return this
}
},
// 获取兄弟组件实例的快捷方法
_sibling(name) {
var node = this._parent().getRelationNodes(`../${name}/${name}`)
if (node &&node.length > 0) {
return node[0]
}
}
}
})然后在组件b, 和 组件c 上引入该behavior,并且调用方法,获取父组件和兄弟组件的实例
// 组件b中
var relation_behavior = require('./path_to_relation_behavior')
Component({
behaviors:[relation_behavior],
methods:{
test () {
// 获得父组件的实例
let parent = this._parent()
// 访问父组件的数据d
console.log(parent.data.name)
// 修改父组件的数据
parent.setData({
name: 'test1'
})
// 获得兄弟组件的实例
let sibling = this._sibling('c')
// 访问兄弟组件的数据
console.log(sibling.data.name)
// 修改兄弟组件的数据
sibling.setData({
name:"test"
})
}
}
})
// 组件c中
var relation_behavior = require('./path_to_relation_behavior')
Component({
behaviors:[relation_behavior],
methods:{
test () {
// 获得父组件的实例
let parent = this._parent()
// 访问父组件的数据d
console.log(parent.data.name)
// 修改父组件的数据
parent.setData({
name: 'test1'
})
// 获得兄弟组件的实例
let sibling = this._sibling('b')
// 访问兄弟组件的数据
console.log(sibling.data.name)
// 修改兄弟组件的数据
sibling.setData({
name:"test"
})
}
}
})同时需要注意,c和b两个组件,从relations属性的角度来说,是a的后代组件。
但是组件b和组件c 所处的作用域, 都是主页面的作用域,传入的property都是主页面的property,这样就保证了组件数据的灵活性。relations 像一个隐形的链子一样把一堆组件关联起来,关联起来的组件可以相互访问,修改对方的数据,但是每一个组件都可以从外界独立的获取数据。
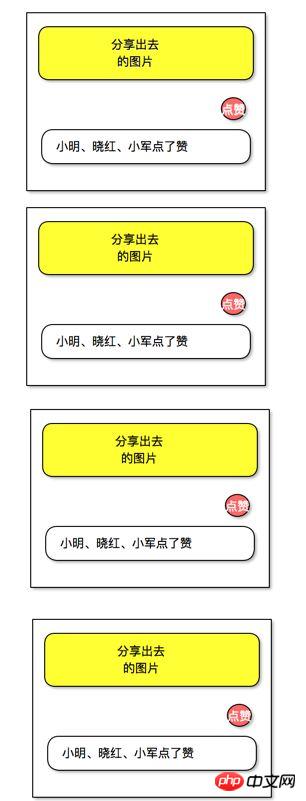
看了这么多理论的东西,还是需要一个具体的场景来应用。
比如说,我们有个一个分享记录图片心情的页面,当用户点击【点赞】的按钮时候,该心情的记录 点赞按钮会变红,下面的一栏位置会多出点赞人的名字。

如果不通过组件化,很可能的做法是 修改一个点赞按钮,然后遍历数据更新数据,最后所有记录列表的状态都会被重新渲染一遍。
如果是通过组件化拆分:把点赞的按钮封装为 组件b, 下面点赞人的框封装为组件c, 每一个心情记录都是一个组件a

下面是代码实现
// 在主页面内
<view wx:for='{{feed_item}}'>
<a item='{{item}}'>
<b></b>
<c></c>
</a>
<view>
// 在组件a内
var behavior_relation = require('../../relation_behavior.js) //这里引入上文说的Behavior
Component({
behaviors:[behavior_relation],
relations:{
'../b/b':{
type: 'descendant'
}
}
})
// 在组件b内
var behavior_relation = require('../../relation_behavior.js) //这里引入上文说的Behavior
Component({
behaviors:[behavior_relation]
relations:{
'../a/a':{
type: 'ancestor'
}
},
data: {
is_like: false //控制点赞图标的状态
},
methods:{
// 当用户点赞的时候
onClick () {
// 修改本组件的状态
this.setData({
is_like: true
})
// 修改 c 组件的数据
this._sibling('c').setData({
likeStr: this._sibling('c').data.likeStr + '我'
})
}
}
})
// 在组件c内
var behavior_relation = require('../../relation_behavior.js) //这里引入上文说的Behavior
Component({
behaviors:[behavior_relation],
relations:{
'../a/a':{
type: 'ancestor'
}
},
data:{
likeStr:'晓红,小明'
}
})这样,组件b 可以修改组件c中的数据。同时,组件b 和 组件c 又可以通过 properties 和 事件系统,和主页面保持独立的数据通信。
相关推荐:
위 내용은 WeChat 미니 프로그램을 구성요소화하는 솔루션 및 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!