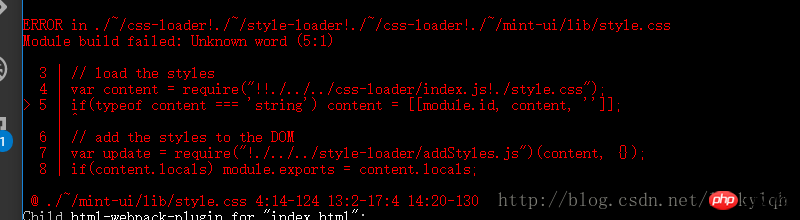
vue2.0에 mint-ui가 도입된 이후에는 항상 CSS 오류가 보고되었습니다. 이 글에서는 Vue에서 CSS 오류를 보고하기 위해 mint-ui를 구성하는 문제에 대한 해결책을 주로 소개합니다. 그것을 참조할 수 있기를 바랍니다.

css-loader 스타일 로더는 package.json에 구성되어 있고, webpack.config에도 CSS가 구성되어 있습니다. 반대로 webpack에서 CSS를 구성하는 경우에는 이 오류가 계속 발생합니다. 구성이 주석 처리되어 있으면 아무것도 잘못되지 않습니다. 왜 그렇습니까?
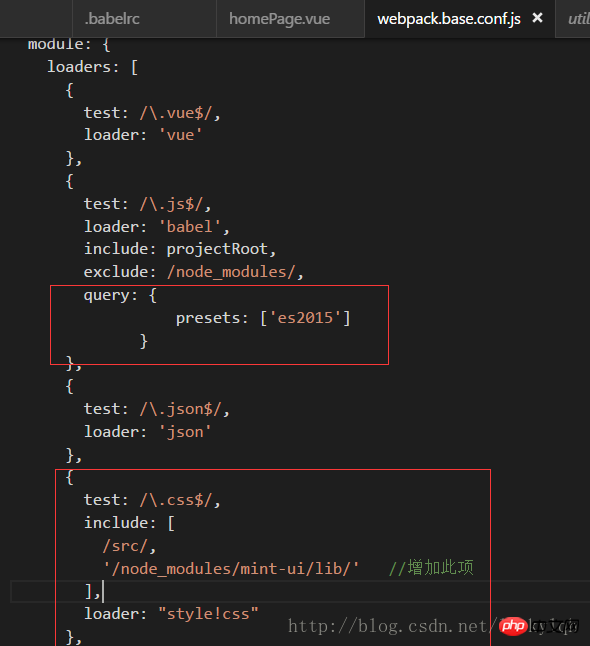
webpack.config에는 css를 가져오는 디렉터리가 설정되어 있지 않기 때문에 기본적으로 /src/ 디렉터리에서만 CSS를 가져오지만 mint-ui는 node_modules 디렉터리로 가져와야 하므로 webpack에 있습니다. config CSS 구성에
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/' //增加此项
],
loader: "style!css"
},를 추가합니다. 물론 .babelrc는 다음과 같이 구성되어야 합니다.
{
"presets": [
"es2015","stage-0"
],
"plugins": [
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]
]
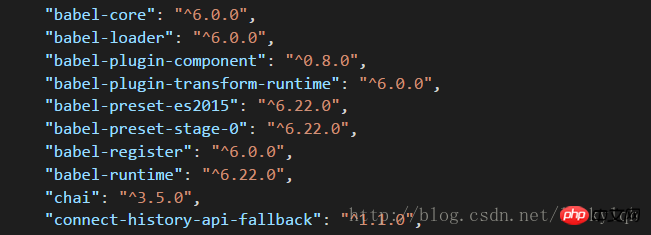
} es6을 es5로 변환하는 모든 플러그인이 설치되었는지 확인하세요.

webpack.config의 구성이 완료되어야 합니다.

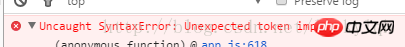
presets:['es2015']가 webpack.config에 구성되지 않은 경우 가져오기 오류가 보고됩니다.

This 오류는 es6 구문으로 인해 발생합니다. escaping failure
참고: webpack.config의 구성은 webpack 버전에 따라 다릅니다. 여기서는 webpack1.0 버전을 사용하고 있습니다.
관련 추천 :
vue mint-ui 모방 Taobao Jingdong 배송 주소 4단계 연결
vue mint-ui의 loadmore 구성 요소 분석
위 내용은 Vue에서 mint-ui를 구성할 때 CSS 오류를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!