
이 글에서는 Preloaded Delay 모듈을 Angular에 구현한 예를 주로 소개합니다. 편집자께서 꽤 괜찮다고 생각하셔서 지금부터 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
라우트 지연 로딩을 사용하면서 모듈을 사용하여 애플리케이션을 분할하는 방법을 소개했습니다. 이 모듈에 액세스하면 이 모듈이 로드됩니다. 하지만 시간이 조금 걸립니다. 사용자가 처음 클릭할 때 약간의 지연이 발생합니다.
경로를 미리 로드하면 이 문제를 해결할 수 있습니다. 사용자가 다른 부분과 상호 작용하는 동안 라우터는 지연된 모듈을 비동기적으로 로드할 수 있습니다. 이를 통해 사용자는 지연된 모듈에 더 빠르게 액세스할 수 있습니다.
이 글에서는 이전 예시를 기반으로 프리로딩 기능을 추가하겠습니다.
이전 섹션에서는 루트 경로가 main.routing.ts에 정의되었고 app.module.ts의 루트 경로 정의를 사용했습니다.
Home 구성 요소가 미리 로드되어 있다는 점에 유의하세요. 시스템이 부팅된 후 이 구성 요소를 렌더링하겠습니다.
Angular가 홈 구성 요소를 렌더링한 후 사용자는 간단한 구성을 통해 백그라운드에서 다른 모듈을 미리 로드할 수 있습니다.
사전 로드 활성화
forRoot 함수에서 사전 로드 전략을 제공합니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadAllModules } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }이 PreloadAllModules 전략은 @angular/router에서 가져왔으므로 이를 가져와야 합니다.
맞춤형 사전 로드 전략
라우터 패키지에는 두 가지 사전 정의된 전략이 있습니다.
사전 로드 없음 NoPreloading
모든 모듈을 사전 로드 PreloadAllModules
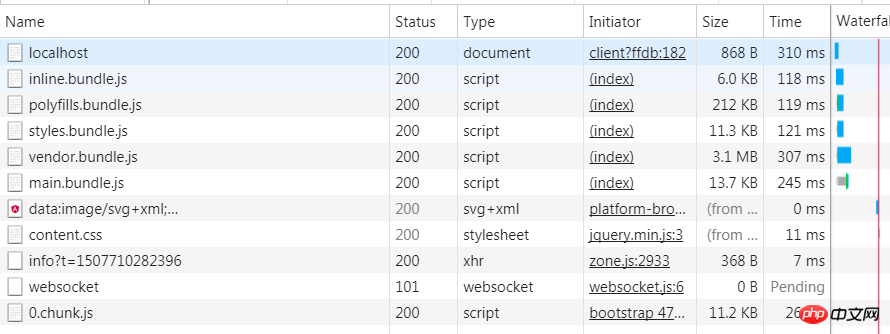
5초 후에 모듈 로드
하지만, 사용자 정의 정책을 직접 정의할 수 있습니다. 생각보다 간단합니다. 예를 들어 앱이 초기화된 후 5초 후에 나머지 모듈을 로드하려고 합니다.
PreloadingStrategy 인터페이스를 구현해야 하며 CustomPreloadingStrategy의 사용자 정의 전략 클래스를 정의합니다.
import { Route } from '@angular/router';
import { PreloadingStrategy } from '@angular/router';
import { Observable } from 'rxjs/Rx';
export class CustomPreloadingStrategy implements PreloadingStrategy {
preload(route: Route, fn: () => Observable<boolean>): Observable<boolean> {
return Observable.of(true).delay(5000).flatMap((_: boolean) => fn());
}
}그런 다음 app.module.ts를 수정하여 이 맞춤 전략을 사용하세요. 이 클래스도 속성에 추가해야 합니다. 의존성 주입을 구현합니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { CustomPreloadingStrategy } from './preload';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: CustomPreloadingStrategy })
],
providers: [CustomPreloadingStrategy ],
bootstrap: [AppComponent]
})
export class AppModule { }5초 후에 이 기능 모듈이 자동으로 로드되는 것을 볼 수 있습니다.

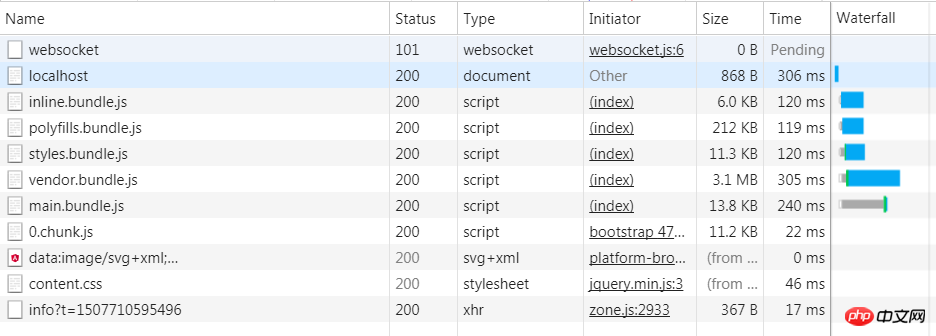
지정된 모듈 로드
또한 경로에 추가 매개변수를 정의하여 미리 로드할 모듈을 지정할 수 있습니다. 이 추가 데이터를 제공하기 위해 경로 정의의 데이터를 사용합니다.
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule', data: {preload: true} },
{ path: '**', component: HomeComponent }
];그런 다음 새로운 로딩 전략을 정의합니다.
import { Observable } from 'rxjs/Rx';
import { PreloadingStrategy, Route } from '@angular/router';
export class PreloadSelectedModules implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
return route.data && route.data.preload ? load() : Observable.of(null);
}
}마지막으로 app.module.ts에서 이 전략을 사용하세요.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadSelectedModules } from './preload.module';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadSelectedModules })
],
providers: [PreloadSelectedModules ],
bootstrap: [AppComponent]
})
export class AppModule { }이때 모듈이 직접 프리로드되어 있는 것을 볼 수 있습니다. 링크를 클릭하더라도 새로운 요청은 발생하지 않습니다.

관련 권장사항:
Laravel이 사전 로드를 통해 모델 쿼리를 최적화하는 방법에 대한 자세한 설명
단순히 CSS를 사용하여 사전 로드된 애니메이션 효과를 구현하는 코드 설명
JS를 사용하여 정렬되지 않은 이미지 사전 로드 함수 코드를 구현합니다.
위 내용은 Angular는 사전 로딩 지연 모듈 예제 공유를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!