이 글에서는 CSS에서 작은 삼각형을 작성하기 위해 :before :after를 사용하는 방법에 대한 자세한 정보를 주로 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
이전에 쓰여진 삼각형은 테두리 없이 항상 같은 색상과 스타일이었습니다.

CSS 코드는 다음과 같습니다.
.tri-up{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-bottom: 20px solid red; }
.tri-left{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-left: 20px solid red;}
.tri-right{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-right: 20px solid red;}
.tri-down{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-top: 20px solid red; }다음과 같은 작은 삼각형을 작성하려면 의사 클래스를 사용해야 합니다. before :after

CSS 코드:
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
} //方框的样式
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
left: 100%; //根据三角形的位置,可以随意更改。
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-left-color: #fff;
top: 20px;//根据三角的位置改变
}//此处是一个白色的三角
#demo:before {
border-width: 12px;
border-left-color: #000;
top: 18px;
}此处是一个黑色的三角
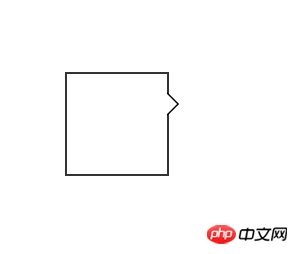
//当#demo:after和#demo:before的样式重合以后,由于top值的大小不同,就可以得到中间是白色,但是边框的三角形。如上图。
<p id="demo"></p>
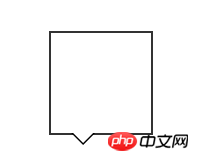
아래 그림의 스타일을 변경하고 싶다면:

, CSS 코드는 다음과 같습니다:
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
}
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
top: 100%;
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-top-color: #fff;
left: 20px;
}
#demo:before {
border-width: 12px;
border-top-color: #000;
left: 18px;
}관련 권장 사항:
방법: 사용하다 작은 삼각형 효과를 구현하는 CSS_html/css_WEB-ITnose
마우스가 위로 움직일 때 효과를 천천히 따라가는 Javascript 작은 삼각형 슬라이더_javascript 기술
CSS3을 사용하여 작은 삼각형이 있는 div 상자 구현(그림 없음)_html/ css_WEB-ITnose
위 내용은 CSS는 :before :after를 사용하여 공유할 작은 삼각형 예제를 작성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!