그라디언트는 배경 이미지 형식으로 페이지에 표시됩니다. 그라디언트의 핵심은 배경 이미지입니다. CSS3에서는 그라디언트를 선형 그라디언트와 방사형 그라디언트로 나눌 수 있습니다. 선형 그래디언트는 그래디언트 선을 따른 그래디언트이고, 방사형 그래디언트는 타원이나 원 주위의 그래디언트입니다.
배경-이미지: 선형-그라디언트( [
[]는 정규식의 문자 클래스입니다. 여기서는 작은 단위로 이해될 수 있습니다.
| 또는 앞 또는 뒤를 선택함을 의미합니다. 0 또는 1이라는 뜻입니다. 즉, 방향을 지정하지 않으면 그라데이션 색상을 직접 사용할 수 있습니다.
+더하기 기호는 1 이상을 의미합니다.
2.1.1 각도
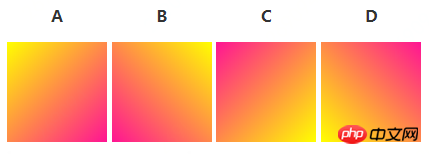
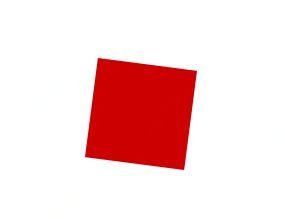
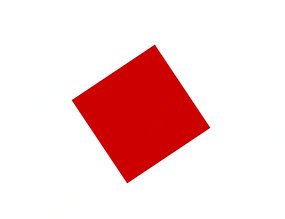
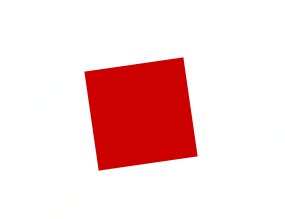
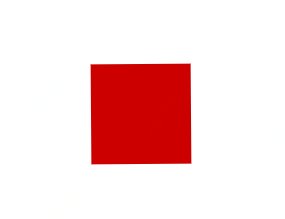
질문: 각도가 45도이고 그라데이션 색상이 진한 잉크에서 노란색으로 바뀌면 다음 중 올바른 그림은 무엇인가요?
<p></p> 정답:
정답:
이러한 이해는 익숙한 CSS3의 특정 각도 회전과 다소 다릅니다. 예를 들어 CSS3의 90도 회전 효과는 다음과 같습니다.
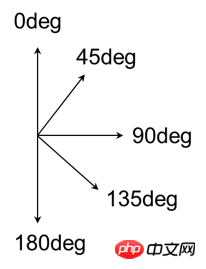
<p></p> 그리고 온라인 선형 그래디언트에서 그래디언트의 각도는 기본적으로 아래 그림과 같이 수직 방향에서 시계 방향으로 회전합니다.
그리고 온라인 선형 그래디언트에서 그래디언트의 각도는 기본적으로 아래 그림과 같이 수직 방향에서 시계 방향으로 회전합니다.
 그라디언트 각도는 선형 그라디언트 방향을 지정합니다. 0deg는 왼쪽에서 오른쪽으로의 그라디언트를 의미하고, 180deg는 오른쪽에서 왼쪽으로의 그라디언트를 의미합니다. 그라디언트의 각도 효과는 그림에 표시된 것과 같습니다.
그라디언트 각도는 선형 그라디언트 방향을 지정합니다. 0deg는 왼쪽에서 오른쪽으로의 그라디언트를 의미하고, 180deg는 오른쪽에서 왼쪽으로의 그라디언트를 의미합니다. 그라디언트의 각도 효과는 그림에 표시된 것과 같습니다.
 위 예에서 0deg->360deg 효과는 실제로 시계 방향 회전입니다.
위 예에서 0deg->360deg 효과는 실제로 시계 방향 회전입니다.
2.1.2 side-or-corner
side-or-corner는 중국어로 옆, 모퉁이를 의미합니다. 세로 방향의 선택적 값은 top , center , Bottom 이고, 가로 방향의 선택적 값은 left , center , right 입니다. 기본값은 위에서 아래로 그라데이션되는
center Bottom입니다. to + 측면 또는 모서리 키워드와 함께 사용할 수 있습니다. to가 추가되지 않은 경우 그라데이션의 시작점을 나타내고 to를 추가하면 그라데이션의 방향을 나타냅니다. 예를 들어 위쪽은 0deg, 오른쪽은 90deg, 아래쪽은 180deg, 왼쪽은 270deg와 같습니다. 관련 효과는 아래 그림에 나와 있습니다.
 다른 버전의 브라우저에서 사용 시 참고 사항:
다른 버전의 브라우저에서 사용 시 참고 사항:
background: linear-gradient(#fb3 20%, #58a 80%);
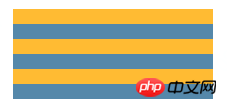
이제 영역의 상위 20%는 #fb3의 단색으로 채워지고 영역의 하위 20%는 #58a의 단색으로 채워지며 실제 그라데이션 영역은 그 사이입니다. 높이의 20%와 80%. 두 개의 색상 스케일을 더 가깝게 가져오면 두 색상 스케일을 함께 배치하십시오.
background: linear-gradient(#fb3 50%, #58a 50%);

"여러 색상 스케일의 위치가 동일한 경우 전환이 시작되고 끝나는 무한히 작은 전환 영역이 생성됩니다. 색상은 각각 처음과 마지막으로 지정된 값입니다. 실제로는 부드러운 그라데이션 프로세스가 아닌 해당 위치에서 색상이 갑자기 변경됩니다. "
- CSS 이미지(3판)( http://w3.org/TR /css3-images )
그라디언트는 코드 생성 이미지이므로 다른 배경 이미지처럼 처리하고 background-size를 통해 크기를 조정할 수 있습니다. 
<p></p>
.box{
width: 200px;
height: 90px;
background: linear-gradient(#fb3 50%, #58a 50%);
background-size: 100% 30px;
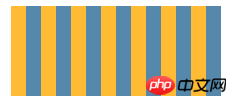
}세로 이미지인 경우 스트라이프의 코드와 효과는 다음과 같습니다:
<p></p>
.box{
width: 210px;
height: 90px;
background: linear-gradient(to right, #fb3 50%, #58a 50%);
background-size: 30px 100%;
} 

为了避免每次改动条纹宽度时都要修改两个数字,我们可以再次从规范那里找到捷径。
“如果某个色标的位置值比整个列表中在它之前的色标的位置值都要小,则该色标的位置值会被设置为它前面所有色标位置值的最大值。”
——CSS 图像(第三版)( http://w3.org/TR/css3-images )
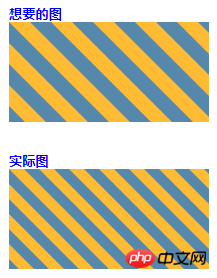
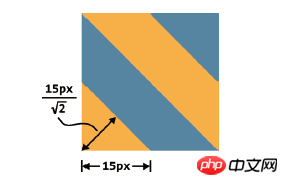
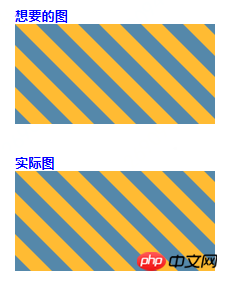
对于水平和垂直渐变条纹我们很好理解。如果是斜向渐变,我们想得到条纹的宽度为15px,我们可以这样写:
<p></p>
.box{
width: 200px;
height: 100px;
background: linear-gradient(45deg,
#fb3 25%, #58a 0, #58a 50%,
#fb3 0, #fb3 75%, #58a 0);
background-size: 30px 30px;
}

对比想要的图以及实际效果图,为什么得到线条的宽度比我们想要的线条宽度要小,难道是浏览器出问题了,no,是我们自己错了。这就需要深入理解渐变的长度了。
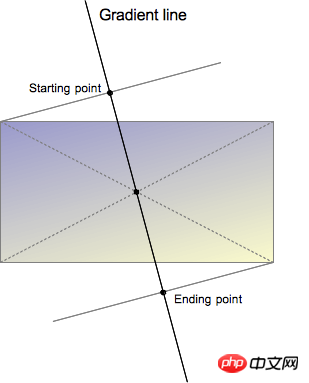
如何确定渐变线的长度?我们可以从官网的解释中找到答案:

渐变线是过渐变区域中心的一条直线,而渐变的起点和终点是在与渐变线的垂直线上。如果给定渐变的区域和渐变的方向,我们就能够确定渐变的起始点和总长度了。因此在下面的css样式中:
.box{
width: 200px;
height: 100px;
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a 50%, #fb3 0, #fb3 75%, #58a 0);
background-size: 30px 30px;
}
我们可以用下面的这幅图来计算渐变的长度,我们指定了区域的大小时30px,根据 勾股定理 ,可以计算直角三角形的斜边长度。因此,我们计算得到的条纹的宽度实际是: 15/1.414=10.606 ,比我们需要的宽度15p要小。
$$ 15/√2 $$

这就意味着,如果想要让条纹的宽度变化为我们原本想要的15px,就需要将 background-size 指定为 2*15*1.4=42.426px 。

我们来看下修改后的效果,修改 background-size 后,得到了我们想要的效果图。
2.3.1 利用线性渐变生成条纹
在上面的例子中,我们已经使用线性渐变生成了水平和垂直条纹,这里就不在赘述。
2.3.2 利用线性渐变生成多背景图片
在CSS3中,backgrounds支持多背景,越前面的背景越处于上面 ,也就是背景可以无限累加,而 渐变的本质是background-image ,所以我们可以实现任意数量的渐变背景图的叠加效果。
有如下图片:

我们添加透明值: linear-gradient(to bottom left, #fc3, rgba(255,255,255,0))
.demo{
width: 250px;
height: 156px;
background: linear-gradient(to bottom left, #fc3, rgba(255,255,255,0)), url(./flower.jpg);
}
得到的效果如下:

我们可以利用这一点,来给背景添加不同的效果,如让图片不可见(修改为: linear-gradient(to bottom left, #fff, rgba(255,255,255,0)) )。
2.3.3 利用线性渐变生成比例可控的虚线
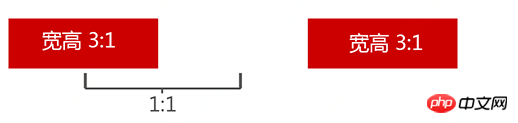
在实际开发中,如果需要虚线,我们一般会设置 border-style:dashed ,然而这种方法存在一个问题: 实线和虚线的比例是一定的 。在Chrome和Firefox浏览器下,颜色区的宽高比是 3:1 ,颜色和透明区的宽度比例是 1:1 :

而在IE浏览器下,颜色区的宽高比是 2:1 ,颜色区和透明区的宽度比例也是 2:1 :

如果设计师设计的UI中,要求虚线的颜色区的宽高比是 5:3 ,实线与虚线的比例是 1:1 ,此时使用 border-style:dashed 就达不到设计师设计的效果了。有两种方法可以解决这个问题:
要求设计师改UI,这么low X的事难道是我们前端工程师做的吗?
查阅资料,使用其他方法实现设计师想要的效果,正确选择!
这里,我们就可以使用 linear-gradient 到达设计师想要的效果:
.demo{
height: 3px;
background: linear-gradient(to right, #000, #000 5px, transparent 5px, transparent);
background-size: 10px 100%;
}
对应的效果如下:

2.3.4 利用线性渐变生成带线框的三角
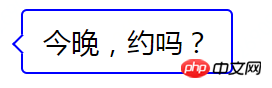
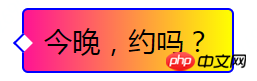
考虑下面的场景,我们需要生成一个对话框:

我们可能绝大多数使用下面的做法:
.talk {
display: inline-block;
max-width: 80%;
border: 1px solid blue;
border-radius: 3px;
padding: 6px 10px;
font-size: 14px;
position: relative;
}
.talk:before {
content: '';
position: absolute;
width: 6px;
height: 6px;
border: 1px solid blue;
border-right: 0;
border-bottom: 0;
left: -4px;
top: 13px;
transform: rotate(-45deg);
background-color: #fff;
}
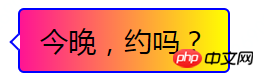
如果背景不是白色:
.talk {
display: inline-block;
max-width: 80%;
border: 1px solid blue;
border-radius: 3px;
padding: 6px 10px;
background: linear-gradient(to right, deeppink, yellow);
font-size: 14px;
position: relative;
}

可以看到如果背景色不是白色,旋转后的效果就有一个多余的三角形,不是我们想要的效果,我们可能尝试这样修改css代码:
.talk:before {
content: '';
position: absolute;
display: inline-block;
width: 0;
height: 0;
border-top: 5px solid transparent;
border-right: 5px solid blue;
border-bottom: 5px solid transparent;
left: -5.1px;
top: 12px;
}

额,比上面的效果好多了,但是三角与边框交接的区域多了一个线条,与我们想要的效果还是有出入,此时我们使用线性渐变看看,如下css所示:
.talk:before {
content: "";
position: absolute;
width: 6px;
height: 6px;
background: linear-gradient(to top, blue, blue) no-repeat,
linear-gradient(to right, blue, blue) no-repeat,
linear-gradient(135deg, #fff, #fff 5.2px, hsla(0, 0%, 100%, 0) 5.2px) no-repeat;
background-size: 60px 1px, 1px 60px, 60px 60px;
transform: rotate(-45deg);
left: -4px;
top: 13px;
}

哇,看起来不错额,今晚可以和妹子约起了。。。 
2.3.5 利用线性渐变生成加号和减号
考虑有以下需求:

切图,使用小图片;
传统方法,使用 ::before 和 ::after 伪元素配合实现;
使用线性渐变实现;
<a></a> <a></a>
传统方法:
.btn {
display: inline-block;
background: #f0f0f0 no-repeat center;
border: 1px solid #d0d0d0;
width: 24px;
height: 24px;
border-radius: 2px;
color: #666;
transition: color .2s;
}
.btn-plus{
position: relative;
}
.btn-plus:before{
content: '';
position: absolute;
width: 10px;
height: 2px;
background-color: currentColor;
left: 50%;
top: 50%;
margin-top: -1px;
margin-left: -5px;
}
.btn-plus:after{
content: '';
position: absolute;
width: 2px;
height: 10px;
background-color: currentColor;
left: 50%;
top: 50%;
margin-top: -5px;
margin-left: -1px;
}
使用线性渐变方法:
.btn {
display: inline-block;
background: #f0f0f0 no-repeat center;
border: 1px solid #d0d0d0;
width: 24px;
height: 24px;
border-radius: 2px;
color: #666;
transition: color .2s;
}
.btn-plus {
background-image:
linear-gradient(to top, currentColor, currentColor),
linear-gradient(to top, currentColor, currentColor);
background-size: 10px 2px, 2px 10px;
}
.btn-minus {
background-image: linear-gradient(to top, currentColor, currentColor);
background-size: 10px 2px;
}

这种方法生成加号和等号与传统使用 ::before 和 ::after 以及配合 background-color 和 border 相比,使用渐变背景生成的好处是居中定位方便。
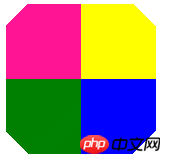
2.3.6 利用线性渐变生成切角效果
直接看代码:
<p></p>
.clip{
width: 150px;
height: 150px;
background: #58a;
background:
linear-gradient(135deg, transparent 15px, deeppink 0)
top left,
linear-gradient(-135deg, transparent 15px, yellow 0)
top right,
linear-gradient(-45deg, transparent 15px, blue 0)
bottom right,
linear-gradient(45deg, transparent 15px, green 0)
bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}

利用线性渐变还可以实现折角效果(计算稍微复杂,详细计算步骤可以看《css揭秘》相关章节),如:

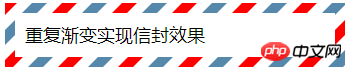
2.3.7 利用线性渐变实现信封效果
<p>重复渐变实现信封效果</p>
.demo2{
width: 300px;
font-size: 18px;
padding: 10px;
border: 10px solid transparent;
background: linear-gradient(white, white) padding-box,
repeating-linear-gradient(-45deg, red 0, red 12.5%, transparent 0, transparent 25%,
#58a 0, #58a 37.5%, transparent 0, transparent 50%) 0 / 60px 60px;
}

2.3.8 利用线性渐变实现裁剪效果
<p>这里是文字</p>
.clip{
padding: 1em;
border: 10px solid transparent;
background: linear-gradient(white, white) padding-box,
repeating-linear-gradient(-45deg, black 0, black 25%, transparent 0, transparent 50%) 0 / 10px 10px;
animation: ants 12s linear infinite;
max-width: 20em;
}
@keyframes ants {
from { background-position: 0 0; }
to { background-position: 100% 100%; }
}
在浏览器中的效果如下:

如果将 boder 修改为 1px solid transparent ,可以看到下面的效果:

更多关于线性渐变的应用可以查看 这里
这里的图形都是使用线性渐变实现的,可见CSS3中线性渐变功能之强大!

除了线性渐变 linear-gradient ,css3中还支持重复线性渐变 reapting-linear-gradient 。
利用重复线性渐变实现斜向条纹的效果,与线性渐变相比,不需要苦苦思考生成一个重复单元,直接改变渐变的角度以及尺寸即可。
background: repeating-linear-gradient(60deg,#fb3, #fb3 15px, #58a 0, #58a 30px);

如果想对提高自己的csss水平,推荐《CSS揭秘》,很不错额。

感谢阅读,希望能帮助到你。
相关推荐:
위 내용은 CSS3 선형 그래디언트 입문 사례 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!