本文主要介绍了jQuery插件zTree实现的多选树效果,结合实例形式分析了jQuery树形插件zTree实现多选树效果的具体操作步骤与相关注意事项,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了jQuery插件zTree实现的多选树效果。分享给大家供大家参考,具体如下:
1、实现代码:
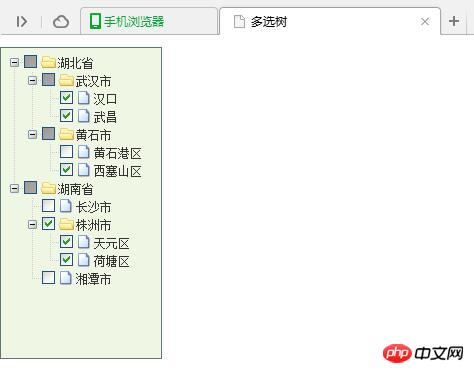
2、实现效果图:

3、源码说明
(1)Y、N、"p"和“s”说明
Y 属性定义 checkbox 被勾选后的情况;
N 属性定义 checkbox 取消勾选后的情况;
"p" 表示操作会影响父级节点;
"s" 表示操作会影响子级节点。
(2)chkboxType: { "Y": "s", "N": "ps" }
表示checkbox勾选操作,只影响子节点;取消勾选操作,影响父子节点。
相关推荐:
위 내용은 jQuery插件zTree实现的多选树效果实例讲解의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!