본 글에서는 참고할만한 좋은 접기 메뉴 효과를 구현한 jquery의 예시를 주로 소개합니다. 아래 편집기를 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다.
접이식 상자 효과의 간단한 구현입니다. 핵심 내용은 jQ 라이브러리의 SlideToggle() 메서드입니다.
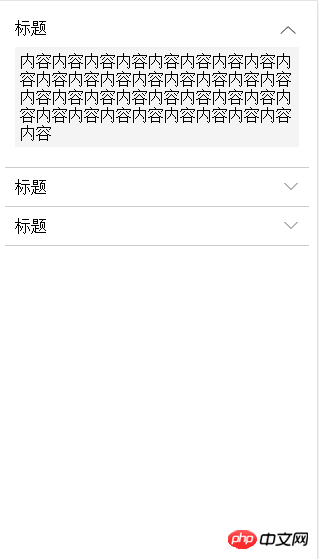
렌더링은 다음과 같습니다.


css 코드:
.con_ul{
padding: 0;
margin: 0;
overflow: auto;
}
.con_ul li{
list-style: none;
padding: 10px;
margin: 0;
border-bottom: 1px solid #CCCCCC;
}
.con_ul li .title{
padding-right: 20px;
background-image: url(images/drop_1fcaf417.png);//默认的背景
background-position: 100% 0px;
background-repeat: no-repeat;
}
.con_ul li .title.act{
padding-right: 20px;
background-image: url(images/top.png);//展开后的背景
background-position: 100% 0px;
background-repeat: no-repeat;
}
.con{
background-color: #F4F4F4;
display: none;//内容本分默认隐藏
padding: 5px;
margin: 10px 0;
}html 코드 : ulli Cai의 레이아웃을 사용하면 코드 구조가 더 간결하고 명확하다고 생각합니다
<ul class="con_ul"> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> </ul>
javascript 코드:
<script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
<script>
$('.con_ul li .title').click(function(){
$(this).toggleClass('act');//获取当前点击对象,切换act类,达到切换背景箭头的效果
$(this).next().slideToggle();/获取当前点击对象的下一个兄弟级,实现折叠效果切换
})
</script>관련 권장 사항:
slideToggle+slideup을 사용하여 휴대폰 접기 메뉴 효과 예제 코드 구현
순수 CSS 둥근 접기 메뉴 특수 효과 code_html/ css_WEB-ITnose
js는 강조표시 가능한 보조 버퍼링 접기 메뉴_탐색 메뉴
와 완벽하게 호환됩니다.위 내용은 접이식 메뉴 효과의 jquery 구현에 대한 예제 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!