이 글에서는 참고할만한 좋은 오류 메시지 프롬프트 효과가 있는 jquery 양식 제출의 예를 주로 소개합니다. 편집기를 사용하여 살펴보겠습니다. jQuery 양식 기능을 더 잘 완성하는 데 도움이 되기를 바랍니다.
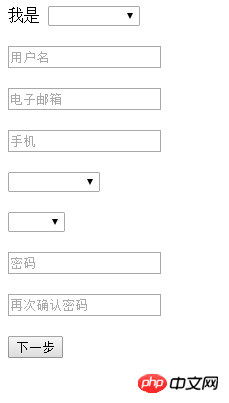
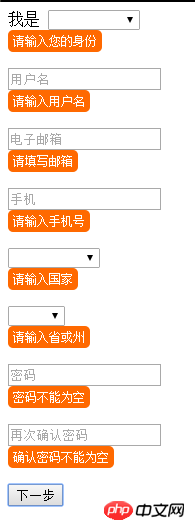
렌더링:


html 코드:
<form action="" method="" name="form2">
<p class="m_t30 error_p2">
<p>
我是
<select name="identity" id="ko" class="form-control">
<option></option>
<option value="investor">投资者</option>
<option value="developer">地产开发商</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="text" class="form-control" name="name" placeholder="用户名">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="email" class="form-control" name="email" placeholder="电子邮箱">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="tel" class="form-control" name="phone" placeholder="手机">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<select name="country" class="form-control">
<option></option>
<option>国家或地区</option>
<option value="1">中国</option>
<option value="2">美国</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<select name="province" class="form-control">
<option></option>
<option>州/省</option>
<option value="1">广东</option>
<option value="2">加州</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="password" class="form-control" name="pwd" placeholder="密码">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="password" class="form-control" name="pwd2" placeholder="再次确认密码">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10">
<p>
<button class="btn btn_login" type="button" onclick="btn_register()">下一步</button>
</p>
</p>
</form>css 코드:
<style>
.m_t10 {
margin-top: 20px;
}
.error_p2 {
background-color: #FF6900;
color: white;
font-size: 10px;
padding: 5px;
border-radius: 5px;
display: none;
}
.error_p2 i {
margin-right: 5px;
}
</style>js code
<!--注册错误判断form2-->
<script>
//定义要提交的所有数据为一个数组validate2,并且全部赋值为false
var validate2 = {
identity: false,
name: false,
phone: false,
email: false,
country: false,
province: false,
mail: false,
pwd: false,
pwd2: false
};
var msg = ""; //定义提示信息
//判断角色
$('select[name=identity]', form2).blur(function() {
var identity = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(identity == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入您的身份";
span.html(msg);
span.css('display', 'inline');
validate2.identity = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.identity = true;
return;
}
})
// //判断用户名
$('input[name=name]', form2).blur(function() {
var name = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(name == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入用户名";
span.html(msg);
span.css('display', 'inline');
validate2.name = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.name = true;
return;
}
})
//判断手机
$('input[name=phone]', form2).blur(function() {
var phone = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(phone == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入手机号";
span.html(msg);
span.css('display', 'inline');
validate2.phone = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.phone = true;
return;
}
})
//判断国家
$('select[name=country]', form2).blur(function() {
var country = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(country == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入国家";
span.html(msg);
span.css('display', 'inline');
validate2.country = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.country = true;
return;
}
})
//判断省份
$('select[name=province]', form2).blur(function() {
var province = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(province == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入省或州";
span.html(msg);
span.css('display', 'inline');
validate2.province = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.province = true;
return;
}
})
//判断邮政编码
$('input[name=mail]', form2).blur(function() {
var mail = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(mail == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输邮政编码";
span.html(msg);
span.css('display', 'inline');
validate2.mail = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.mail = true;
return;
}
})
//判断email
$('input[name=email]', form2).blur(function() {
var email = $(this).val();
var reg = /\w+[@]{1}\w+[.]\w+/;
var span = $(this).parents('.error_p2').find('.error_p2');
if(email == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请填写邮箱";
span.html(msg);
span.css('display', 'inline');
validate2.eamil = false;
return;
} else if(reg.test(email) == false) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "邮箱格式不正确";
span.html(msg);
span.css('display', 'inline');
validate2.email = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.email = true;
return;
}
})
//判断密码
$('input[name=pwd]', form2).blur(function() {
var pwd = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(pwd == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "密码不能为空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd = true;
return;
}
})
//判断再次确认密码
$('input[name=pwd2]', form2).blur(function() {
var pwd2 = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(pwd2 == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "确认密码不能为空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else if(pwd2 != $('input[name=pwd]', form2).val()) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "确认密码与密码不一致";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd2 = true;
return;
}
})
//提交表单,isOK的值是所有提交信息的true,false判断,
//只要有一个为false,isOK的值就是false,
//isOK值为false的话就全部执行一次表单元素的失去焦点事件,从而提示错误信息
//isOK值为true的话才提交表单。
//因为有些页面可能不止一个需要提交的表单或者有些表单元素的name重复,所以根据form name=".. ",来区分元素失去事件,这里是form2就是对应的<form name>
function btn_register() {
var isOK = validate2.identity && validate2.name && validate2.phone && validate2.email && validate2.mail && validate2.country && validate2.province && validate2.pwd && validate2.pwd2;
var form2 = $('form[name=form2]');
if(isOK) {
//。。。执行提交事件
form2.submit();
} else {
$('select[name=identity]', form2).trigger('blur');
$('input[name=name]', form2).trigger('blur');
$('input[name=phone]', form2).trigger('blur');
$('input[name=email]', form2).trigger('blur');
$('input[name=mail]', form2).trigger('blur');
$('select[name=country]', form2).trigger('blur');
$('select[name=province]', form2).trigger('blur');
$('input[name=pwd]', form2).trigger('blur');
$('input[name=pwd2]', form2).trigger('blur');
}
}
</script>간단한 설명:
//执行对应表单元素的失去焦点事件$('input[name=XX]',formX).blur() //定义对应的参数来获取值,如:var pwd=$(this).val(); //定义参数获取对应错误提示信息的标签元素对象,这里的是var span = $(this).parents('.error_p2').find('.error_p2'); //简要说明.parents('')方法获取的是祖先元素为('.error_p2'),看清楚有带"s",简单来说如果.error_p2是当前元素的上三级$('this').parent().parent().parent(),而用$('this').parents('.error_p2')能一步到位获取到该元素对象,而find('')方法刚好相反,一步到位的获取对应后辈元素对象 //然后就是根据条件判断,判断的正则表达式我就不一 一举例了(因为我也记不住那么多= =、),是否符合返回对应的数组元素true、false值,实现隐藏错误提示,并且给数组validate2的值赋值。 //最后提交表单时,再次执行判断isOK是否为true //isOK值为false的话就全部执行一次表单元素的失去焦点事件,从而提示错误信息 //isOK值为true的话才提交表单。 //ps:表单里的button元素如果不是提交按钮,记得将type=“button”,否则默认是type=“submit”,点击就会提交;
마지막으로 쓴 말:
스타일과 레이아웃이 제대로 설정되지 않아 페이지 효과가 좋지 않아 정말 죄송합니다
늘 그렇듯이 jq를 작성하기 전에 원하는 객체가 무엇인지 생각해 보세요. 어떤 이벤트를 가져오고 실행하며 마지막으로 어떤 요소 개체가 어떤 효과를 얻습니까? 부모 및 찾기 메서드를 사용하면 문제가 발생하지 않지만, 사용할 때는 전체적인 효과를 얻기 위해 잘 중첩하는 데 주의를 기울이십시오.
관련 권장 사항:
PHP 코딩 오류가 오류 메시지 프롬프트를 표시하지 않습니다.solution_PHP tutorial
jquery_jquery를 기반으로 한 아름다운 동적 정보 프롬프트 효과 실현
위 내용은 jquery 양식 제출 오류 메시지 프롬프트 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!