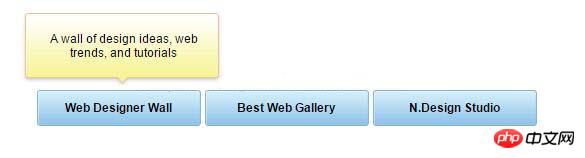
마우스 특수 효과는 이제 끝없이 등장하고 있습니다. 이 기사에서는 주로 마우스가 지나갈 때 나타나는 버블 상자의 간단한 예를 제공합니다. 편집자는 그것이 꽤 좋다고 생각하므로 지금 공유하겠습니다. 참조. 마우스 효과를 더 잘 익힐 수 있도록 편집기를 따라 살펴보겠습니다. S 오늘 CSS 효과 잘봤습니다
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Animated Menu Hover 1</title>
<script type="text/javascript" src="http://www.webdesignerwall.com/demo/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".menu li").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
</script>
<style type="text/css">
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.menu {
margin: 100px 0 0;
padding: 0;
list-style: none;
}
.menu li {
padding: 0;
margin: 0 2px;
float: left;
position: relative;
text-align: center;
}
.menu a {
padding: 14px 10px;
display: block;
color: #000000;
width: 144px;
text-decoration: none;
font-weight: bold;
background: url('http://files.jb51.net/file_images/article/201703/button.gif') no-repeat center center;
}
.menu li em {
background: url('http://files.jb51.net/file_images/article/201703/hover.jpg') no-repeat;
width: 180px;
height: 45px;
position: absolute;
top: -85px;
left: -15px;
text-align: center;
padding: 20px 12px 10px;
font-style: normal;
z-index: 2;
display: none;
}
</style>
</head>
<body>
<ul class="menu">
<li>
<a href=http://www.jb51.net rel="external nofollow" >Web Designer Wall</a>
<em>A wall of design ideas, web trends, and tutorials</em>
</li>
<li>
<a href="http://www.jb51.net" rel="external nofollow" >Best Web Gallery</a>
<em>Featuring the best CSS and Flash web sites</em>
</li>
<li>
<a href="http://www.jb51.net" rel="external nofollow" >N.Design Studio</a>
<em>Blog and design portfolio of WDW designer, Nick La</em>
</li>
</ul>
</body>
</html>CSS 버블 상자를 사용하여 버블 상자 효과를 얻는 방법에 대한 자세한 설명
css로 버블 상자 효과를 얻습니다(예제와 그림)_CSS/HTML
jQuery를 구현합니다. 미리보기 큰 이미지 효과 위로 마우스 슬라이드하기
위 내용은 마우스가 버블박스 위로 지나갈 때 버블박스를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!