이 글은 Vue v2.5의 미완성 조정 및 업데이트 관련 정보를 주로 소개하고 있으니, 필요한 친구들이 참고하시면 도움이 될 것 같습니다.
Vue 2.5 레벨 E 출시: 새로운 기능 목록
최근 Vue v2.5가 출시되었습니다. TypeScript에 대한 더 나은 지원 외에도 알아야 할 몇 가지 기능 및 구문 조정이 있습니다. 이 문서에서는 TypeScript에 대해 설명하지 않고 몇 가지 주요 조정 사항만 설명합니다.
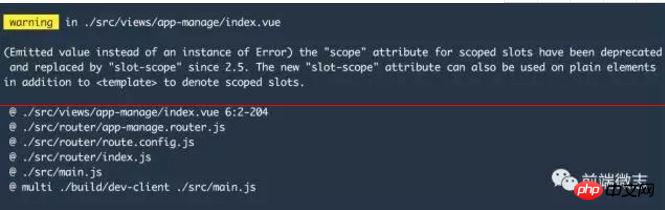
원래 Vue 버전 업그레이드에 별로 민감하지 않아서 최근 v2.5 릴리스에는 크게 관심을 두지 않았습니다. 오늘 Vue 빌드 프로젝트를 다시 다운로드했을 때 몇 가지 경고를 발견했습니다.

경고 메시지를 보니 Vue v2.5를 사용했기 때문이라는 것을 알게 되었고, 범위 지정 슬롯의 구문이 조정되었습니다. 그러다가 GitHub에 가서 v2.5의 릴리스를 확인했습니다. v2.5에서는 범위 속성의 사용이 더 이상 권장되지 않으므로 슬롯 범위 속성을 사용하여 컨텍스트를 설정하는 것이 좋습니다.
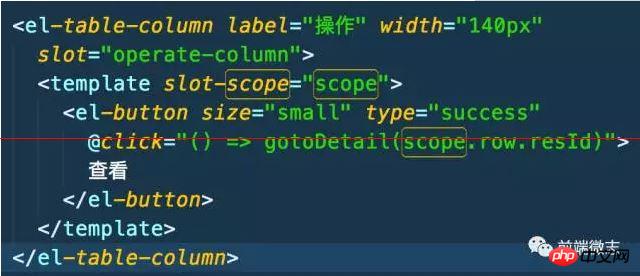
코드의 범위="범위"를 슬롯 범위="범위"로 변경하세요. 아래 그림과 같습니다.

이제 Vue v2.5의 주요 업데이트 및 조정 사항을 나열해 보겠습니다.
errorCaptured 후크를 사용하여 구성 요소 내 예외 처리
v2.5 이전에는 전역 config.errorHandler 설정을 사용하여 응용 프로그램에 대해 알 수 없는 예외를 처리하는 기능을 제공하거나 renderError 구성 요소를 설정하여 예외를 처리할 수 있습니다. 렌더링 기능 내에서. 그러나 이들 중 어느 것도 단일 구성 요소 내에서 예외를 처리하기 위한 완전한 메커니즘을 제공하지 않습니다.
v2.5에서는 구성 요소의 모든 하위 구성 요소 트리(자체 제외)에서 생성된 모든 예외(비동기 호출의 예외 포함)를 캡처할 수 있는 새로운 후크 함수 errorCaptured가 구성 요소에 제공됩니다. 이 후크 함수는 매개변수를 받았습니다. 개발자가 구성 요소 내에서 예외를 보다 친숙하게 처리할 수 있도록 하는 errorHandler와 동일합니다.
React를 알고 계시다면 이 기능이 React v16에 도입된 "Error Boundary" 개념과 매우 유사하다는 것을 알게 될 것입니다. 둘 다 단일 구성 요소의 렌더링 프로세스 중에 예외를 더 잘 처리하고 표시하도록 설계되었습니다. 이 공식 계정과 Zhihu 칼럼의 이전 기사에서는 React의 예외 경계 개념을 구체적으로 소개했습니다. 포털을 클릭하면 볼 수 있습니다.
errorCaputerd를 사용하려면 일반 구성 요소를 캡슐화하여 다른 비즈니스 구성 요소를 포함시켜 비즈니스 구성 요소 내의 예외를 캡처하고 해당 디스플레이 처리를 수행할 수 있습니다. 다음은 다른 비즈니스 구성 요소(다른 구성 요소)의 예외를 포함하고 처리하기 위해 공통 구성 요소(ErrorBoundary)를 캡슐화하는 간단한 공식 예입니다.
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>errorCapated의 전달 동작 기능
전역 errorHandler가 정의된 경우 모든 예외는 여전히 errorHadnler로 전달됩니다. errorHandler가 정의되지 않은 경우에도 이러한 예외는 별도의 분석 서비스에 보고될 수 있습니다.
상속 또는 상위 구성 요소를 통해 구성 요소에 여러 errorCapured 후크 함수가 정의된 경우 이러한 후크 함수는 모두 동일한 예외 정보를 받습니다.
errorCapured 후크에서 false를 반환하여 예외 전파를 방지할 수 있습니다. 즉, 예외가 처리되었으며 무시할 수 있습니다. 또한 다른 errorCapured 후크 함수와 전역 errorHandler 함수도 이 예외를 트리거하지 못합니다.
단일 파일 구성 요소는 "기능적 구성 요소"를 지원합니다.
vue-loader v13.3.0 이상을 통해 단일 파일 구성 요소 내에서 "기능적 구성 요소" 정의를 지원하고 템플릿 컴파일, 범위가 지정된 CSS 및 핫 배포 및 다른 기능.
기능 컴포넌트 정의는 템플릿 태그에 기능 속성을 정의하여 선언해야 합니다. 그리고 템플릿에 있는 표현식의 실행 컨텍스트는 함수 선언 컨텍스트이므로 컴포넌트의 속성에 접근하려면 props.xxx를 사용하여 이를 얻어야 합니다. 아래의 간단한 예를 참조하세요.
<template functional>
<p>{{ props.msg }}</p>
</template>SSR 환경
vue-server-renderer를 사용하여 SSR 애플리케이션을 구축하는 경우 기본적으로 Node.js 환경이 필요하므로 php-v8js 또는 Nashorn과 같은 일부 JavaScript 런타임 환경을 실행할 수 없습니다. . v2.5에서는 위와 같은 환경에서도 SSR 애플리케이션이 정상적으로 실행될 수 있도록 개선되었습니다.
php-v8js와 Nashorn에서는 환경 준비 단계에서 전역 객체와 프로세스 전역 객체를 시뮬레이션해야 하며, 프로세스의 환경 변수를 별도로 설정해야 합니다. process.env.VUE_ENV를 "서버"로 설정하고 process.env.NODE_ENV를 "개발" 또는 "프로덕션"으로 설정해야 합니다.
또한 Nashorn에서는 Promise 및 settimeout에 대한 폴리필을 제공하기 위해 Java의 기본 타이머를 사용해야 합니다.
공식에서는 php-v8js에서의 사용 예를 다음과 같이 제시합니다.
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on modifier
Key value key automatic modifier
Vue v2.5 이전 버전에서 v를 사용하려는 경우 키보드를 사용할 때 -on에 내장 별칭이 없는 키의 경우 keyCode를 수정자로 직접 사용하거나(@keyup.13="foo") config.keyCodes를 사용하여 키 값에 대한 별칭을 등록해야 합니다.
在 v2.5中,你可以直接使用合法的键值 key 值(参考MDN中的 KeyboardEvent.key)作为修饰符来串联使用它。如下:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
위 내용은 Vue v2.5의 불완전한 조정 및 업데이트 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!