많은 프로젝트에서는 서버에 배치하지 않고도 탐색할 수 있도록 vue를 사용하여 html로 패키징해야 합니다. 공식 홈페이지에서 패키징한 html에 따르면 직접 열면 공백이 표시됩니다. 많은 친구들이 이런 문제를 겪었습니다. vue를 패키징하면 빈 문제가 표시됩니다. 이러한 문제를 해결하는 방법은 무엇입니까? 아래에서는 Vue가 패키징된 후 빈 디스플레이를 처리하는 올바른 방법을 Script House의 편집자가 공유해 드리겠습니다. 관심 있는 친구들은 이 내용이 모두에게 도움이 되기를 바랍니다.
vue가 패키징된 후 빈 디스플레이를 처리하는 올바른 방법은
1입니다. 구성 파일

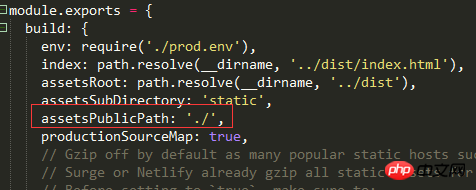
을 찾아 수정하여

페이지 스타일은 열 수 있지만 찾을 수 없음
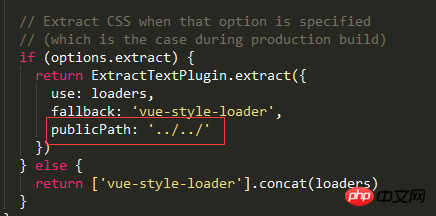
2. 수정


해당 위치를 찾아 publicPath: '../../'를 추가하면 완료됩니다!
많은 친구들도 이 문제를 겪었습니다. vue가 패키징된 후 인덱스 파일이 비어 있습니다. 무슨 일인가요?
npm run build로 vue 프로젝트를 패키징한 후 인덱스 파일을 클릭하여 빈 페이지를 열고
오류를 보고합니다. 해결 방법: 경로 문제,
관련 권장 사항:
Vue에서 파일 일괄 다운로드 및 패키징에 대한 자세한 설명
webpack 다중 항목 파일 페이지 패키징에 대한 자세한 설명
위 내용은 Vue가 패키징된 후 빈 디스플레이를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!