Two.js는 최신 웹 브라우저용 2D 드로잉 API입니다. Two.js는 SVG, Canvas, WebGL 등 다양한 상황에서 사용할 수 있으며 평면 모양과 애니메이션을 더 쉽고 간단하게 만들 수 있도록 설계되었습니다. 이번 글은 Two.js를 기반으로 = 행성궤도 애니메이션 효과를 구현한 사례를 주로 소개하고 있는데, 에디터가 꽤 괜찮다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Two.js에는 다른 애니메이션 라이브러리와 함께 작동하는 애니메이션 루프가 내장되어 있습니다. Two.js에는 확장 가능한 벡터 그래픽 인터프리터가 포함되어 있습니다. 즉, 개발자와 디자이너 모두 Adobe Illustrator와 같은 상용 애플리케이션에서 SVG 요소를 생성하고 이를 Two.js 사용 시나리오로 가져올 수 있습니다.
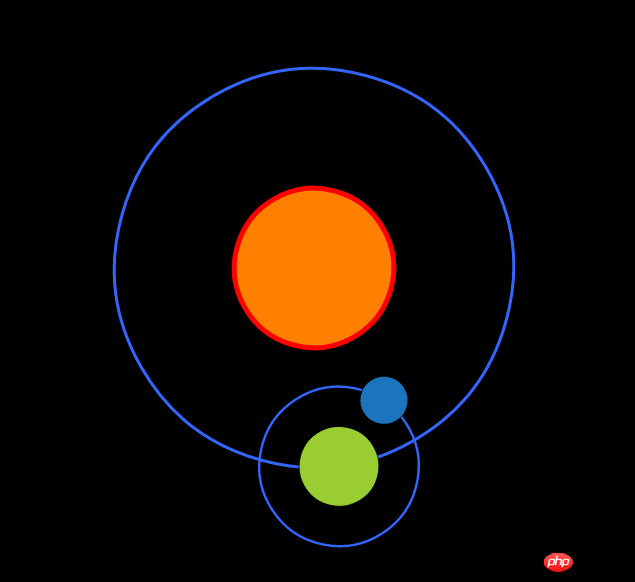
효과는 다음과 같습니다.

다음은 핵심 js 코드입니다. HTML은 붙여넣지 않습니다.
var elem = document.getElementById('draw-animation');
var two = new Two({ width: 700, height: 700 }).appendTo(elem);
//外层大运行轨迹
var track = two.makeCircle(0, 0, 200);
track.fill='transparent';
track.stroke='#3366FF';
track.linewidth=3;
//sun
var sun = two.makeCircle(0,0,80);
sun.fill='#FF8000';
sun.stroke='#FF0000';
sun.linewidth=5;
//earth
var earth = two.makeCircle(0,0,50);
earth.fill='#9ACD32';
//moon
var moon = two.makeCircle(100,0,30);
moon.fill='#1C75BC';
//inline 小的运行轨迹
var inline = two.makeCircle(0,0,100);
inline.stroke='#3366FF';
inline.fill='transparent';
inline.linewidth=3;
//group 分组 一类型为一组
var group = two.makeGroup(inline,earth,moon);
console.dir(group);
var group1 = two.makeGroup(sun,track,group);
group1.translation.set(two.width / 2, two.height / 2); //平移(x,y)父元素的一半
group.translation.set(200, 0);
group.scale = 0.8; //比例
two.bind('update', function(frameCount) {//执行动画
group1.rotation += 0.01 *2* Math.PI;
group.rotation += 0.01 * Math.PI;
}).play();관련 권장 사항:
jQuery 마우스 호버 콘텐츠 애니메이션 전환 효과 구현 코드
jQuery 시뮬레이션된 Tmall 장바구니 애니메이션 효과 예시 공유
위 내용은 Two.js는 행성 궤도 애니메이션 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!