이 글에서는 Vue Router에서 매개변수를 전달하기 위해 쿼리와 매개변수를 사용하는 것의 용도와 차이점을 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
앞서 작성:
매개변수 전달은 프런트엔드에서 자주 사용되는 작업입니다. 많은 시나리오에서 이전 페이지의 매개변수가 필요합니다. 이 글에서는 vue 라우터가 매개변수를 전달하는 방법과 일부를 자세히 소개합니다. 작은 세부 사항. 도움이 필요한 친구들은 참고할 수 있습니다. 좋아요를 누르거나 팔로우를 하시면 모두에게 도움이 되기를 바랍니다.
Vue 라우터는 매개변수를 어떻게 전달하나요?
매개변수와 쿼리가 무엇인가요?
params:/router1/:id,/router1/123,/router1/789, 여기의 ID는 params라고 합니다.
query:/router1?id=123,/router1?id=456, 여기의 ID는 query라고 합니다. .
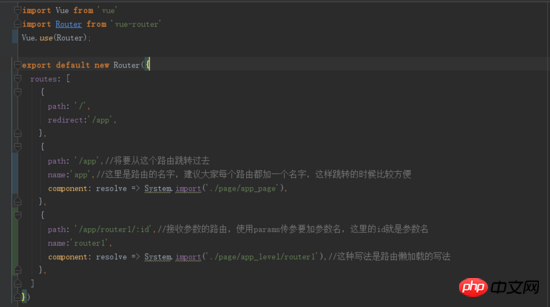
Routing 인터페이스:
router.js:
여기에서 params 메소드를 사용하여 라우팅을 설정하는 경우 경로 뒤에 매개변수 이름을 추가해야 하며, 매개변수를 전달할 때 매개변수 이름은 설정된 매개변수를 따라야 합니다. 경로 이름 후. 쿼리 방식을 사용하면 이런 제한이 없고 점프에서 바로 사용할 수 있다.

참고: 경로에 매개변수를 쓰지 않으면 전달할 수 있지만 매개변수는 URL에 표시되지 않으며 다른 페이지로 이동하거나 페이지를 새로 고치면 매개변수가 손실됩니다. (다음과 같이) 그림에 표시된 것처럼 이 매개변수에 의존하는 http 요청 또는 기타 작업은 실패합니다.

위의 라우팅 매개변수에 주의하세요. 라우팅에 id2를 설정하지 않았으므로 프로젝트에서 새로고침하면 id2가 사라지게 됩니다. 새로 고치지 마세요.
구성요소 1:
<template>
<p class="app_page">
<h1>从这个路由传参到别的路由</h1>
<router-link :to="{ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳转router1
</router-link>
</p>
</template>
<script>
export default {
name: 'app_page',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script>프로그래밍 방식 탐색 점프:
위의 라우터 링크 전송 매개변수는 라우터 문서의 프로그래밍 방식 탐색을 사용하여 매개변수를 점프할 수도 있습니다.
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发두 가지 매개변수 전송 효과는 완전히 동일합니다. 프로그래밍 방식 탐색을 사용하면 승인 여부, 로그인 여부 등을 판단할 수 있습니다. 이에 대해 잘 모르는 친구는 프로그래밍 방식 탐색을 건너뛰어도 됩니다. 나중에 논의할 것.
컴포넌트 2:
<template>
<p class="router1">
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</p>
</template>매개변수 전달은 비교적 간단합니다. 위 컴포넌트의 사용 방법을 따르면 성공적으로 전달할 수 있습니다.
팁: 경로의 매개변수를 얻으려면 뒤에 r 없이 $route를 사용하세요.
매개변수로 매개변수를 전달하는 것과 쿼리로 매개변수를 전달하는 것의 차이점은 무엇인가요?
1. 사용법
지금은 쿼리에 경로를 입력해야 하고, 매개변수에 이름을 입력해야 하며, 수신된 매개변수는 비슷합니다. , 각각 this.$ Route.query.name 및 this.$route.params.name입니다.
매개변수 수신 시 이미 $router가 아닌 $route라는 점에 유의하세요! !
2. 표시된
쿼리는 ajax의 매개변수 가져오기와 더 비슷하지만 params는 간단히 말해서 브라우저 주소 표시줄에 매개변수를 표시하지만 후자는
쿼리를 표시하지 않습니다. :

params:
3. Params는 경로의 일부이며 반드시 있어야 합니다. query는 URL 뒤에 붙은 매개변수이므로 존재하지 않아도 상관없습니다.
경로에 매개변수가 설정되면 매개변수는 경로의 일부가 됩니다. 경로에 매개변수를 전달하는 매개변수가 있지만 점프 중에 이 매개변수가 전달되지 않으면 점프가 실패하거나 페이지에 내용이 없습니다.
예: /router1/:id
<router-link :to="{ name:'router1',params: { id: status}}" >正确</router-link>
<router-link :to="{ name:'router1',params: { id2: status}}">错误</router-link>4로 이동합니다. 매개변수와 쿼리가 설정되지 않은 경우에도 매개변수를 전달할 수 있습니다. 매개변수가 설정되지 않은 경우 페이지를 새로 고치거나 매개변수를 반환하면 손실됩니다. 위
관련 권장 사항:
vue.js의 세 가지 키워드 매개변수 Ref 및 out에 대한 자세한 소개 구성 요소
vue.js 부모에서 자식으로 매개 변수를 전달하는 방법 컴포넌트 매개변수 전달 구현 방법
위 내용은 매개변수를 전달하기 위해 jquery 및 params를 사용하는 vue 라우터에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!