이 글은 최신 버전의 nodejs 설치를 위해 npm을 사용하는 방법에 대한 자세한 설명을 주로 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
# nodejs 설치
다음은 명령줄 설치 방법입니다. 독자들은 nodejs 공식 홈페이지에서도 다운로드하여 설치할 수 있습니다.
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
npm을 최신 버전으로 업그레이드하세요
sudo npm install npm@latest -g
종종 명령줄을 통해 설치된 nodejs는 최신 버전이 아니며 현재로서는 nodejs를 업그레이드하는 것이 그리 간단한 문제가 아닙니다. 매우 사용하기 쉬운 nodejs 버전 관리 모듈 n
sudo npm install -g n
모듈 n
sudo n latest sudo n stable sudo n lts
을 통해 지정된 버전의 nodejs를 설치합니다. 설치 성공 여부와 원하는 버전이 설치되었는지는 다음을 보면 확인할 수 있습니다. version number
node -v npm -v
# npm
1에 대해 이야기해보겠습니다. npm(노드 패키지 관리)은 nodejs의 설치, 제거, 종속성을 포함한 패키지 관리자입니다.
2. 플러그인을 설치하려면 npm install < ;name> [--save-dev]
2,1
2.2 -g : 전역 설치. 선택 사항이며 추가하지 않으면 플러그인이 현재 위치 디렉터리의 node_modules 폴더에 설치됩니다. 전역 설치의 장점은 명령줄을 통해 어디서나 호출할 수 있다는 것입니다.
2.3 --save: 구성 정보를 package.json 파일에 저장합니다. package.json은 nodejs 프로젝트의 구성 파일입니다.
2.4 -dev: package.json의 devDependency 노드에 저장합니다. -dev를 추가하지 않으면 종속성 노드에 저장됩니다.
2.5 왜 package.json에 저장해야 하나요? 노드 플러그인 패키지가 매우 크기 때문에 버전 관리가 포함되어 있지 않습니다. package.json에 구성 정보를 추가하면 해당 플러그인에 버전 관리가 필요함을 나타낼 수 있습니다. 동시에 npm intstall을 사용하면 설치 중에 package.json에 지정된 내용에 따라 필요한 패키지가 다운로드됩니다. 또한 npm install --production을 사용하면 package.json
3의 종속성 노드 패키지만 다운로드됩니다. npm을 사용하여 플러그인을 제거합니다. 구문 형식은 npm uninstall
3.1 플러그인 패키지를 로컬에서 직접 삭제하지 마세요
3.2 모든 플러그인을 삭제하세요. 구문은 다음과 같습니다: npm uninstall gulp-less gulp-gulify gulp-concat...
3.3 한 번에 모두 삭제하려면 rimraf를 사용하세요. npm install rimraf -g, rimraf node_modules
4를 사용하여 플러그인을 업데이트하세요. 구문은 다음과 같습니다: npm update
4.1 모든 플러그인 업데이트: "npm update [--save-dev]
5 , npm 도움말 보기, 구문: npm help
6. 설치된 플러그인 보기, 구문: npm list
# cnpm 선택
npm 서비스가 해외에 있어서 네트워크의 영향을 많이 받고 비정상적으로 자주 나타나는데, 이를 위해 타오바오 팀에서 완전한 npmjs.org 미러를 만들어 놓았으며 버전 동기화도 빈도는 10분마다입니다. 공식 웹사이트 주소는 http://npm.taobao.org
cnpm을 설치하려면 npm install cnpm -g - -registry=https://registry.npm.taobao 명령을 사용하세요. .org 설치가 완료된 후 cnpm -v를 사용하여 설치 성공 여부를 확인하세요
cnpm 사용법은 npm과 완전히 동일합니다. npm을 cnpm
# 새 패키지를 만듭니다. json 파일
package.json 파일은 nodejs 기반 프로젝트에 필수적인 구성 파일입니다. 일반 json 파일 형식으로 루트 디렉터리에 저장됩니다.
내용과 형식은 대략 다음과 같습니다. json) 파일에 주석을 달 수 없으므로 주의해서 삭제하세요.)
{
"name": "test", // 项目名称(必须)
"version": "1.0.0", // 项目版本(必须)
"description": "project description!", // 项目描述(必须)
"homepage": "", // 项目主页
"repository": { // 项目资源库
"type": "git",
"url": "https://xxxx/xxx"
},
"author": { // 项目作者信息
"name": "surging",
"email": "xxx@163.com"
},
"license": "ISC", // 项目许可协议
"devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处
"gulp": "^3.8.11",
"gulp-less": "^3.0.0"
}
}npm init
cd ~/workspace/demo npm init
구문을 사용하여 package.json 파일을 생성한 다음 단계별로 프롬프트에 따라 내용을 입력합니다.

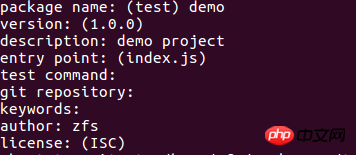
npm init
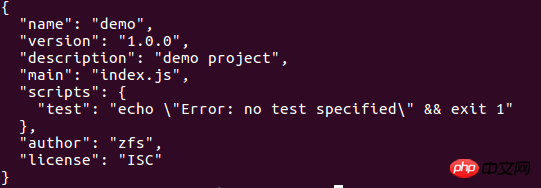
그러면 해당 폴더에 package.json 파일이 생성된 것을 확인할 수 있으며, 인쇄 정보는 다음과 같습니다.

package.json 정보 인쇄
물론 수동으로 생성할 수도 있지만 그렇게 하지는 않을 것입니다.
4. package.json 도움말 문서를 확인하세요. 구문은 다음과 같습니다: cnpm help package.json
관련 권장 사항:
Windows에서 npm 및 노드를 업데이트하는 방법에 대한 자세한 설명
nvm은 다양한 버전의 노드를 관리합니다. npm을 사용하는 방법에 대한 자세한 설명
위 내용은 최신 버전의 nodejs를 사용하여 npm을 설치하는 방법을 공유하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!