이 글에서는 플러스 및 마이너스 버튼을 사용하여 인라인 입력 상자 그룹을 추가하고 삭제하는 방법을 주로 소개합니다. + 버튼을 클릭하면 입력 상자 그룹 행이 추가됩니다. 을 클릭하면 입력 상자 그룹의 이 행이 삭제됩니다. 구체적인 구현 코드는 이 문서를 참조하세요. 도움이 되기를 바랍니다.
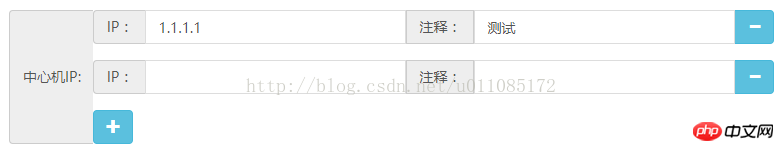
구현 효과 다이어그램은 다음과 같습니다.

+ 버튼을 클릭하면 입력 상자 행이 추가되고, - 버튼을 클릭하면 이 입력 상자 행이 삭제됩니다.
html 코드는 다음과 같습니다.
<p class="input-group" id="centerIpGroup"> <label class="input-group-addon" id="basic-addon5">中心机IP:</label> <button class="btn btn-info" type="button" data-toggle="tooltip" title="新增" id="addCenterIpGrpBtn" onclick="addCenterIpGrp(this)" disabled><span class="glyphicon glyphicon-plus"></span></button> </p>
+ 버튼 클릭 트리거 이벤트 기능:
//添加中心机IP输入框项
function addCenterIpGrp(obj){
html = '<p class="input-group centerIp">'+
'<label class="input-group-addon">IP:</label>'+
'<input type="text" class="form-control" id="ipInput">'+
'<label class="input-group-addon">注释:</label>'+
'<input type="text" class="form-control" id="descInput">'+
'<span class="input-group-btn">'+
'<button class="btn btn-info" type="button" data-toggle="tooltip" title="删除" id="delCenterIpGrp"><span class="glyphicon glyphicon-minus"></span></button>'+
'</span>'+
'</p>'
obj.insertAdjacentHTML('beforebegin',html)
}- 버튼 클릭 트리거 이벤트 기능:
$(document).on('click','#delCenterIpGrp',function(){
var el = this.parentNode.parentNode
var centerIp = $(this).parent().parent().find('#ipInput').val()
alertify.confirm('您确定要删除选中的命令?',
function(e){
if(e){ el.parentNode.removeChild(el)}})})관련 권장 사항:
부트스트랩 기반 jQuery를 사용하여 입력 상자 그룹 추가 및 삭제 input-group_javascript 기술 구현
JS 입력 상자 단어 번호 실시간 업데이트 튜토리얼 튜토리얼
위 내용은 부트스트랩은 더하기 및 빼기 버튼을 통해 공유하는 입력 상자 그룹 기능 예제를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!