이 글은 Three.js 기본 학습 튜토리얼을 주로 소개하며, 관심 있는 친구들이 참고할 수 있기를 바랍니다.
1. Three.js 공식 홈페이지 및 Three.js 사용을 위한 세 가지 필수 조건
1. Three.js 공식 홈페이지 https:// threejs.org/
2. Three.js 사용을 위한 세 가지 필수 조건. 조건
(실제로 Three.js로 무엇이든 표시하려면 장면, 카메라, 렌더러 세 가지가 필요하므로 카메라로 장면을 렌더링할 수 있습니다.)
대략 의미는 다음과 같습니다. three.js를 사용하면 장면, 카메라, 렌더러라는 세 가지 조건을 충족해야 하는 모든 것을 얻을 수 있습니다. 세 가지 모두 필수입니다.
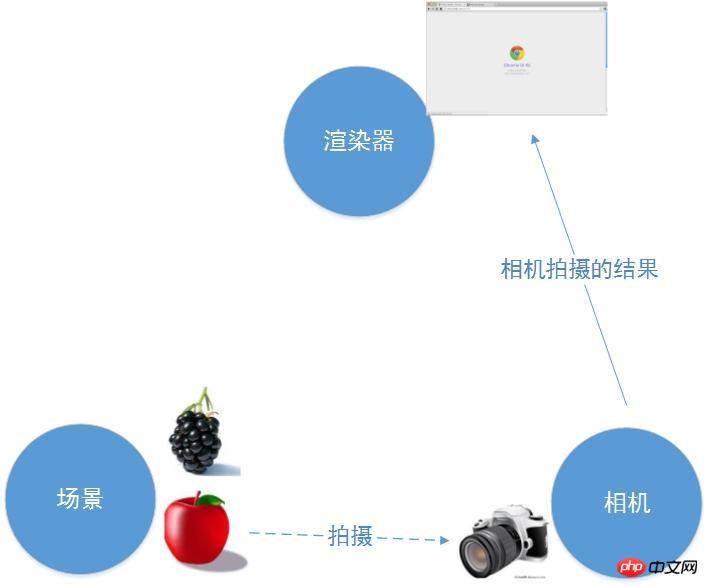
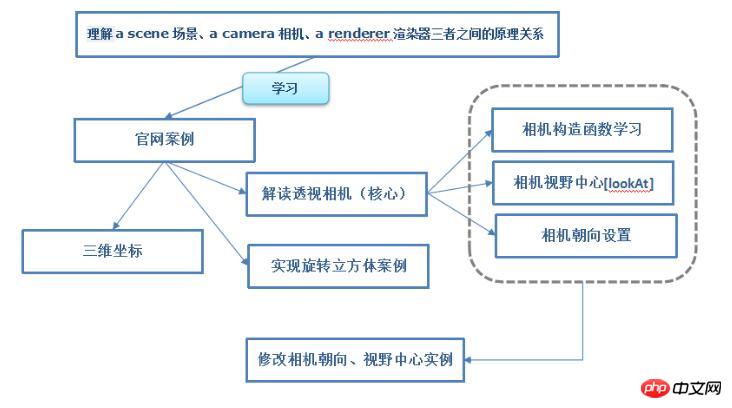
2 Three.js를 사용하기 위한 세 가지 필수 조건(장면 장면, 카메라 카메라, 렌더러 렌더러)의 관계

위 그림과 같이 장면을 설명합니다. 장면, 카메라 및 렌더러의 관계renderer[/code]
1.장면은 객체를 담는 컨테이너입니다. [물건을 담는다는 일반적인 의미를 이해] 개발자는 필요한 문자를 객체에 배치할 수 있습니다. 사과와 포도와 같은 장면. 동시에 캐릭터 자체도 장면에서의 위치를 관리합니다.
2.카메라의 기능은 현장을 바라보고, 현장에서 적합한 장면을 골라 사진을 찍는 것입니다. [어른의 눈을 상상하시면 됩니다]
3. 렌더러의 기능은 카메라로 찍은 사진을 브라우저에 넣어서 표시하는 것입니다
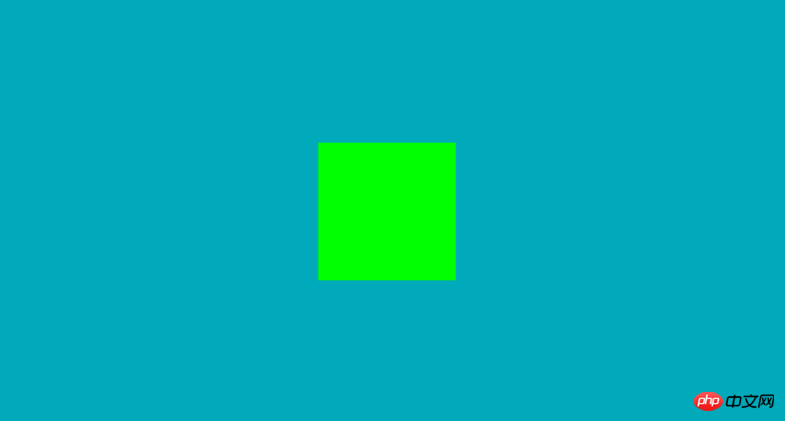
3. 위의 이론을 활용하여 공식 홈페이지 사례를 연습해보세요
렌더링 다음과 같습니다
<html>
<head>
<title>My first three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="./lib/three.js"></script>
<script>
//创建一个场景对象
var scene = new THREE.Scene();
//创建一个相机对象
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
//创建一个渲染器对象
var renderer = new THREE.WebGLRenderer();
//设置画布尺寸
renderer.setSize( window.innerWidth, window.innerHeight );
//设置画布色
renderer.setClearColor(0x00AABB, 1.0);
//将渲染画布添加到浏览器中,以便后面剩放相机拍下的景
document.body.appendChild( renderer.domElement );
//创建一个几何体长、宽、高分别为1几何体对象
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
//材料、皮肤
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
//将material材料添加到几何体geometry,产生新的对象几何体cube
var cube = new THREE.Mesh( geometry, material );
//将几何体添加至场景中
scene.add( cube );
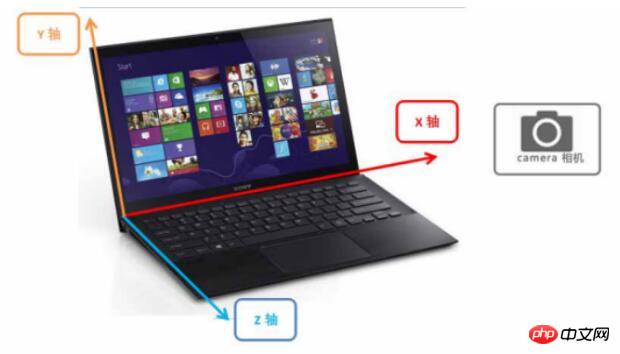
//设置相机z轴,垂直电脑屏幕位置
camera.position.z = 5;
var render = function () {
/*requestAnimationFrame( render ); //循环渲染
cube.rotation.x += 0.1; //x轴每秒旋转60次
cube.rotation.y += 0.1;//y轴每秒旋转60次*/
renderer.render(scene, camera); //实时将相机拍下的几何体渲染到场景中
};
render();
</script>
</body>
</html>
카메라가 원점을 가리킨다? ? ? 카메라에 대해 이야기해보겠습니다(매우 중요합니다!! 사람들이 사물을 볼 수 없을 때 어떤 느낌인지 상상해 보세요) 

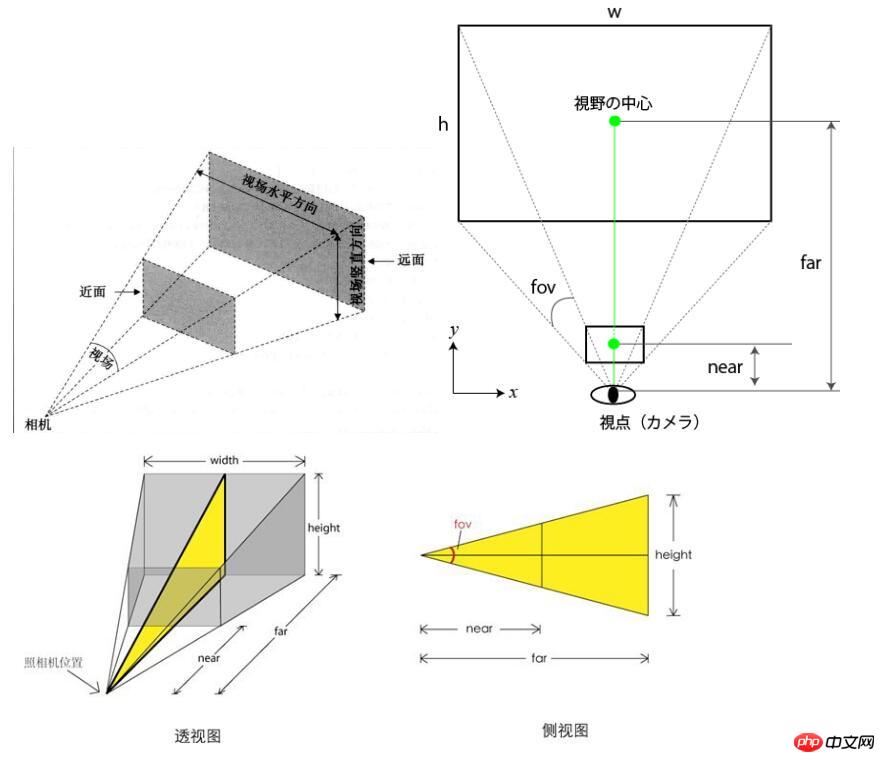
new THREE .PerspectiveCamera(fov , Aspect, Near, Far) 원근 카메라 
종횡비 :aspect카메라와 시야각 사이의 가장 가까운 거리: Near
카메라와 시야각 사이의 가장 먼 거리: Far
결론적으로 말하자면, 위의 3차원 좌표와 카메라 다이어그램을 기반으로 카메라를 이해하는 것은 매우 간단할 것입니다. 다음 위의 사례를 수정합니다(다음 사례에서 마우스 스크롤, 확대/축소, 3차원 회전은 모두 를 기반으로 한다고 설명). 카메라)
[lookAt] 메소드를 사용하여 카메라의 시선 중심을 설정합니다. "lookAt()"의 매개변수는 중심좌표 "x", "y", "z"를 속성에 포함하는 객체입니다.
카메라의 위쪽 방향을 양의 y축으로 설정합니다. Camera.up.x = 0; Camera.up.y = 1/*카메라 방향 - 카메라의 위쪽 방향은 y축입니다*/; Camera.up.z = 0; 5. 회전 큐브 구현
회전 애니메이션의 원리 카메라는 y축을 중심으로 회전하며 카메라의 x축과 z축 위치를 지속적으로 수정하며 객체를 제자리에 유지합니다. 카메라 화각의 장면을 실시간으로 캡쳐하여 브라우저에 넣어서 표시합니다
//相机围绕y轴旋转,不断修改相机x、z轴位置,并且保持场景中的物体一直再相机的视野中
//实时渲染成像
function animation(){
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position); //设置相机视野中心
renderer.render(scene, camera);
requestAnimationFrame(animation);//渲染回调函数
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>旋转立方体 </title>
<style>
#canvas-frame {
width: 100%;
height: 600px;
}
</style>
</head>
<body onload="threeStart()">
<p id="canvas-frame" ></p>
</body>
<script type="text/javascript" src="./lib/three.js" ></script>
<script type="text/javascript">
var renderer, //渲染器
width = document.getElementById('canvas-frame').clientWidth, //画布宽
height = document.getElementById('canvas-frame').clientHeight; //画布高
//初始化渲染器
function initThree(){
renderer = new THREE.WebGLRenderer({
antialias : true
//canvas: document.getElementById('canvas-frame')
});
renderer.setSize(width, height);
renderer.setClearColor(0xFFFFFF, 1.0);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
}
//初始化场景
var scene;
function initScene(){
scene = new THREE.Scene();
}
var camera;
function initCamera() { //透视相机
camera = new THREE.PerspectiveCamera(45, width/height , 1, 10000);
camera.position.x = 50;
camera.position.y = 150;
camera.position.z =150;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});
// camera 正交相机
/*camera = new THREE.OrthographicCamera(-300, 300, 100, -100, 1, 10000);
camera.position.x = 250;
camera.position.y = 100;
camera.position.z = 1800;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});*/
}
function initLight(){
// light--这里使用环境光
//var light = new THREE.DirectionalLight(0xffffff); /*方向性光源*/
//light.position.set(600, 1000, 800);
var light = new THREE.AmbientLight(0xffffff); //模拟漫反射光源
light.position.set(600, 1000, 800); //使用Ambient Light时可以忽略方向和角度,只考虑光源的位置
scene.add(light);
}
function initObject(){ //初始化对象
//初始化地板
initFloor();
}
function initGrid(){ //辅助网格
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
function initFloor(){
//创建一个立方体
var geometry = new THREE.BoxGeometry(80, 20, 80);
for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
//将material材料添加到几何体geometry
var mesh = new THREE.Mesh(geometry, material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
//初始化页面加载
function threeStart(){
//初始化渲染器
initThree();
//初始化场景
initScene();
//初始透视化相机
initCamera();
//初始化光源
//initLight();
//模型对象
initObject();
//初始化网格辅助线
initGrid();
//renderer.render(scene, camera);
//实时动画
animation();
}
/*
* 旋转原理
* 相机围绕y轴旋转
* 不断修改相机x、z轴位置,并且保持场景中的物体一直再相机的视野中,
* 实时将相机拍摄下来的图片,放到浏览器中去显示
*/
function animation(){
//渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100; //相机位置x轴方向
camera.position.z = Math.sin(timer)*100; //相机位置y轴方向
//设置相机视野中心
camera.lookAt(scene.position);
//渲染成像
renderer.render(scene, camera);
//渲染回调animation函数
requestAnimationFrame(animation);
}
</script>
</html>
Three.js hello world 시작하기 및 선 그리는 방법
위 내용은 Three.js 기본 입문 학습 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!