프런트 엔드에서 Vue.js를 사용하세요. Vue 서버 측 렌더링은 두 번째 버전까지 지원되지 않았습니다. 이 예에서는 Vue.js 서버 측 렌더링 기능을 ASP.NET Core와 통합하는 방법을 보여주고 싶습니다. 서버 측에서는 상황별 정보를 사용하여 Node.js에서 호스팅되는 JavaScript 코드를 호출하고 결과 HTML 문자열을 렌더링된 페이지에 삽입할 수 있도록 ASP.NET Core API를 제공하는 Microsoft.AspNetCore.SpaServices 패키지를 사용했습니다.
이 예에서 애플리케이션은 메시지 목록을 표시하고 서버는 마지막 두 메시지만 렌더링합니다(날짜별로 정렬). 나머지 메시지는 "메시지 가져오기" 버튼을 클릭하여 서버에서 다운로드할 수 있습니다.
프로젝트 구조는 다음과 같습니다.
. ├── VuejsSSRSample | ├── Properties | ├── References | ├── wwwroot | └── Dependencies ├── Controllers | └── HomeController.cs ├── Models | ├── ClientState.cs | ├── FakeMessageStore.cs | └── Message.cs ├── Views | ├── Home | | └── Index.cshtml | └── _ViewImports.cshtml ├── VueApp | ├── components | | ├── App.vue | | └── Message.vue | ├── vuex | | ├── actions.js | | └── store.js | ├── app.js | ├── client.js | ├── renderOnServer.js | └── server.js ├── .babelrc ├── appsettings.json ├── Dockerfile ├── packages.json ├── Program.cs ├── project.json ├── Startup.cs ├── web.config ├── webpack.client.config.js └── webpack.server.config.js
보시다시피 Vue 애플리케이션은 VueApp 폴더 아래에 있습니다. 이 애플리케이션에는 두 가지 구성요소, 즉 변형과 액션이 포함된 간단한 Vuex 스토어와 기타 파일이 있습니다. 다음 논의: app.js, client.js, renderOnServer.js, server.js.
Vue.js 서버 측 렌더링 구현

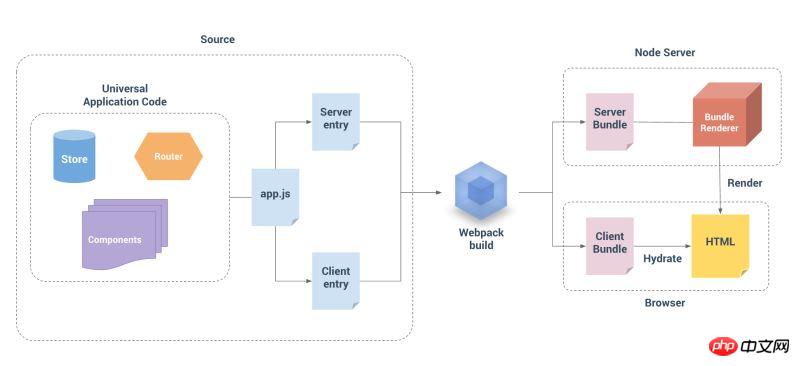
서버 측 렌더링을 사용하려면 Vue 애플리케이션에서 두 개의 서로 다른 번들을 생성해야 합니다. 하나는 서버 측용(Node에서 실행) .js), 그리고 브라우저와 클라이언트에서 실행되는 하이브리드 앱을 위한 또 다른 파일입니다.
app.js
이 모듈에서 Vue 인스턴스를 부트스트랩합니다. 두 번들 모두에서 사용됩니다.
import Vue from 'vue';
import App from './components/App.vue';
import store from './vuex/store.js';
const app = new Vue({
store,
...App
});
export { app, store };server.js
이 서버 번들의 진입점은 렌더링 호출에서 데이터를 푸시하는 데 사용할 수 있는 컨텍스트 속성이 있는 함수를 내보냅니다.
client.js
스토어의 현재 상태를 INITIAL_STATE(사전 렌더링 모듈에 의해 생성됨)라는 전역 Javascript 객체로 대체하고 애플리케이션을 지정된 요소(.my-app).
import { app, store } from './app';
store.replaceState(__INITIAL_STATE__);
app.$mount('.my-app');Webpack 구성
번들을 생성하려면 두 개의 Webpack 구성 파일(서버 측용 하나, 클라이언트 측 빌드용 하나)을 추가해야 합니다. 아직 하지 않은 경우: npm install -g webpack.
webpack.server.config.js
const path = require('path');
module.exports = {
target: 'node',
entry: path.join(__dirname, 'VueApp/server.js'),
output: {
libraryTarget: 'commonjs2',
path: path.join(__dirname, 'wwwroot/dist'),
filename: 'bundle.server.js',
},
module: {
loaders: [
{
test: /\.vue$/,
loader: 'vue',
},
{
test: /\.js$/,
loader: 'babel',
include: __dirname,
exclude: /node_modules/
},
{
test: /\.json?$/,
loader: 'json'
}
]
},
};
webpack.client.config.js
const path = require('path');
module.exports = {
entry: path.join(__dirname, 'VueApp/client.js'),
output: {
path: path.join(__dirname, 'wwwroot/dist'),
filename: 'bundle.client.js',
},
module: {
loaders: [
{
test: /\.vue$/,
loader: 'vue',
},
{
test: /\.js$/,
loader: 'babel',
include: __dirname,
exclude: /node_modules/
},
]
},
};webpack --config webpack.server.config.js를 실행하세요. 작업이 성공하면 /wwwroot/dist/bundle.server.js에서 서버 번들을 찾을 수 있습니다. 클라이언트 번들을 얻으려면 webpack --config webpack.client.config.js를 실행하십시오. 관련 출력은 /wwwroot/dist/bundle.client.js에서 찾을 수 있습니다.
번들 렌더링 구현
이 모듈은 ASP.NET Core에 의해 실행되며 다음을 담당합니다.
이전에 만든 서버 측 번들 렌더링
**window.__ INITIAL_STATE__**을(를) 다음으로 설정합니다. 서버에서 전송
process.env.VUE_ENV = 'server';
const fs = require('fs');
const path = require('path');
const filePath = path.join(__dirname, '../wwwroot/dist/bundle.server.js')
const code = fs.readFileSync(filePath, 'utf8');
const bundleRenderer = require('vue-server-renderer').createBundleRenderer(code)
module.exports = function (params) {
return new Promise(function (resolve, reject) {
bundleRenderer.renderToString(params.data, (err, resultHtml) => { // params.data is the store's initial state. Sent by the asp-prerender-data attribute
if (err) {
reject(err.message);
}
resolve({
html: resultHtml,
globals: {
__INITIAL_STATE__: params.data // window.__INITIAL_STATE__ will be the initial state of the Vuex store
}
});
});
});
};개체는 ASP.NET Core 부분
을 구현합니다. 앞서 언급했듯이 우리는 Node.js 호스팅 Javascript를 쉽게 호출할 수 있도록 일부 TagHelper를 제공하는 Microsoft.AspNetCore.SpaServices 패키지를 사용했습니다. (내부적으로 SpaServices는 Microsoft.AspNetCore.NodeServices 패키지를 사용하여 Javascript를 실행합니다.)
Views/_ViewImports.cshtml
SpaServices의 TagHelper를 사용하려면 _ViewImports에 추가해야 합니다.
@addTagHelper "*, Microsoft.AspNetCore.SpaServices"
Home/Index
public IActionResult Index()
{
var initialMessages = FakeMessageStore.FakeMessages.OrderByDescending(m => m.Date).Take(2);
var initialValues = new ClientState() {
Messages = initialMessages,
LastFetchedMessageDate = initialMessages.Last().Date
};
return View(initialValues);
}MessageStore(데모용 일부 정적 데이터)에서 두 개의 최신 메시지(역순으로 날짜별로 정렬)를 가져오고 Vuex 저장소 상태의 초기화로 사용될 ClientState 객체를 생성합니다.
Vuex 스토어 기본 상태:
const store = new Vuex.Store({
state: { messages: [], lastFetchedMessageDate: -1 },
// ...
});
ClientState 类:
public class ClientState
{
[JsonProperty(PropertyName = "messages")]
public IEnumerable<Message> Messages { get; set; }
[JsonProperty(PropertyName = "lastFetchedMessageDate")]
public DateTime LastFetchedMessageDate { get; set; }
}Index View
마지막으로 초기 상태(서버에서)와 Vue 앱이 있으므로 한 단계만 수행하면 됩니다. asp-prerender-module을 사용하고 asp-prerender-data TagHelper는 Vue 애플리케이션의 초기 값을 뷰에 렌더링합니다.
@model VuejsSSRSample.Models.ClientState <!-- ... --> <body> <p class="my-app" asp-prerender-module="VueApp/renderOnServer" asp-prerender-data="Model"></p> <script src="~/dist/bundle.client.js" asp-append-version="true"></script> </body> <!-- ... -->
asp-prerender-module 속성은 렌더링할 모듈을 지정하는 데 사용됩니다(이 경우 VueApp/renderOnServer). asp-prerender-data 속성을 사용하여 직렬화되어 모듈의 기본 함수에 매개변수로 전송될 객체를 지정할 수 있습니다.
다음 주소에서 원본 샘플 코드를 다운로드할 수 있습니다.
http://github.com/mgyonyosi/VuejsSSRSample
관련 권장 사항:
Diy 페이지 서버사이드 렌더링 Solution_html/css_WEB-ITnose
위 내용은 Vue.js 및 ASP.NET Core 서버 측 렌더링 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!