이 글은 주로 반복되는 데이터를 배열에 삽입하는 Vue.js의 구현 코드를 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
1. 기본적으로 Vue.js는 배열에 반복되는 데이터 추가를 지원하지 않습니다. 이는 track-by="$index"를 사용하여 달성할 수 있습니다.
2. 배열 삽입에 track-by="$index"를 사용하지 마세요. 배열은 중복 데이터 삽입을 지원하지 않습니다.
2.1 JavaScript 코드
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>2.2 HTML 코드
<p id="app">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" >
{{value}}
</li>
</ul>
<button type="button" @click="add">增加数据</button>
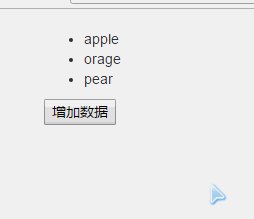
</p>2.2 결과

3. Track-by="$index" 배열 삽입을 사용하면 배열이 반복 데이터 삽입을 지원합니다.
3.1 Javascript 코드
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>3.2 HTML 코드
<p id="app" class="container">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" track-by="$index" >
{{value}}
</li>
</ul>
<button type="button" @click="add" >增加数据</button>
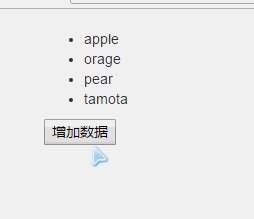
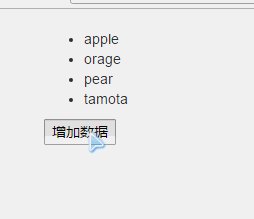
</p> 3.3 결과

4.
<script type="text/javascript" src="../js/vue-1.0.21.js"></script> <script type="text/javascript"> window.onload = function() { vm = new Vue({ el: '#app', data: { arrMsg: ['apple', 'orage', 'pear'] }, methods: { add: function() { this.arrMsg.push('tamota'); } } }); } </script> <p id="app" class="container"> <!--显示数据--> <ul> <li v-for="value in arrMsg" track-by="$index" > {{value}} </li> </ul> <button type="button" @click="add" >增加数据</button> </p>
Vue.js는 기본적으로 배열에 반복되는 데이터 추가를 지원하지 않습니다. 이는 track-by="$index"를 사용하여 달성할 수 있습니다.
관련 권장 사항:
위 내용은 Vue.js를 사용하여 배열에 중복 데이터를 삽입하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!