이 기사에서는 주로 table-layout 속성의 사용법을 공유합니다. tableLayout 속성은 테이블 셀, 행 및 열의 알고리즘 규칙을 표시하는 데 사용됩니다. 이 기사에서는 예제 코드를 통해 모든 사람에게 CSS 테이블 레이아웃 속성의 사용법을 소개합니다. 필요한 친구가 이를 참조할 수 있기를 바랍니다.
머리말:
오늘은 table-layout 속성 사용법을 자세히 알려드리겠습니다.
/*eg:设置表格布局算法*/
table{
table-layout:fixed;
}***이 글의 키워드: 테이블 레이아웃 속성 값, 정의 및 사용법, 고정 테이블 레이아웃, 자동 테이블 레이아웃.
1정의 및 사용법
tableLayout 속성은 테이블 셀, 행 및 열에 대한 알고리즘 규칙을 표시하는 데 사용됩니다.
①이 속성은 테이블 레이아웃을 완성하는 데 사용되는 레이아웃 알고리즘을 지정합니다.
②고정 레이아웃 알고리즘은 더 빠르지만 그다지 유연하지는 않습니다.
③자동 레이아웃 알고리즘은 느리지만 기존 HTML 테이블을 더 잘 반영합니다.
2 고정 테이블 레이아웃
① 자동 테이블 레이아웃에 비해 브라우저가 테이블을 더 빠르게 레이아웃할 수 있습니다.
② 가로 레이아웃은 테이블 너비, 열 너비, 테이블 테두리 너비, 셀 간격에만 의존합니다.
③고정 테이블 레이아웃을 사용하면 사용자 에이전트가 첫 번째 행을 받은 후 테이블을 표시할 수 있습니다.
3 테이블 레이아웃 자동 결정
①열의 너비는 행이 없는 열 셀의 가장 넓은 내용으로 설정됩니다.
②최종 레이아웃 내용을 결정하기 전에 테이블의 모든 요소에 액세스해야 하기 때문에; 알고리즘은 때때로 오랜 시간이 걸릴 수 있습니다.
4table-layout 속성 값
①automatic: (기본값) 열 너비는 셀 내용에 따라 설정됩니다.
②fixed: 열 너비는 테이블 너비와 열 너비에 따라 설정됩니다.
③inherit: 테이블이 테이블에서 상속되어야 함을 규정합니다. 상위 요소 - 레이아웃 속성의 값입니다.
참고: 모든 브라우저는 테이블 레이아웃 속성을 지원합니다.
Internet Explorer의 모든 버전(IE8 포함)은 "inherit" 속성 값을 지원하지 않습니다! ! !
5 이론은 실천만큼 좋지 않고 코드는 통한다
아무리 말을 많이 해도 코드를 보면 이해가 더 빠르다~ 이 밤나무 같이 보시죠 ↓↓↓
(모두가 코드를 읽기 쉽도록 CSS와 HTML 코드를 함께 작성하겠습니다)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table-layout属性测试</title>
<style type="text/css">
table.tb1 {
table-layout: automatic;
}
table.tb2 {
table-layout: fixed;
}
</style>
</head>
<body>
<table class="tb1" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
<br />
<table class="tb2" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
</body>
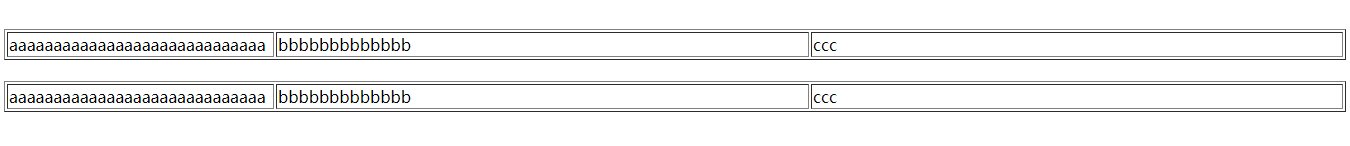
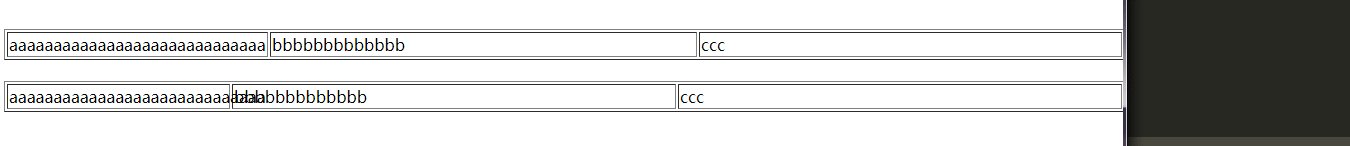
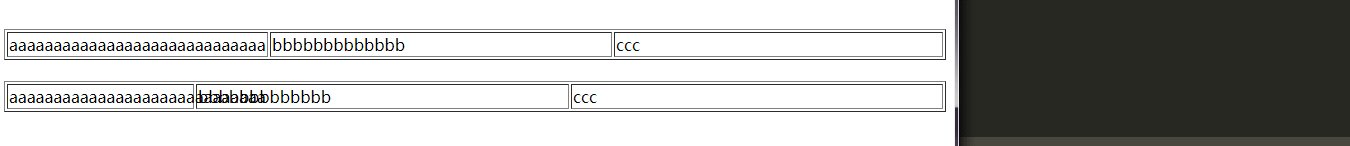
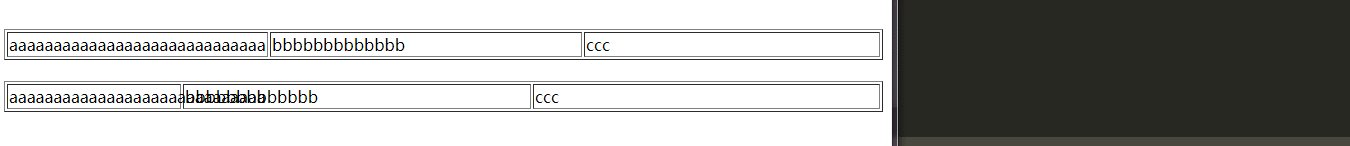
</html>실행하면 다음 그림이 표시됩니다.

여기서 설명하고 싶은 것은 브라우저가 충분히 넓을 수도 있다는 것입니다. 어쩌면 셀에 내용이 충분하지 않을 수도 있고, 두 가지의 효과를 볼 수 없을 수도 있습니다. 이때 브라우저의 너비를 줄이거나 셀의 내용을 늘려야 합니다. 두 속성 값의 다른 효과~~~
관련 권장사항:
CSS 사용법 table-layout: 수정 후 셀 너비가 제어되지 않는 문제 해결
CSS: 테이블 레이아웃 테이블 레이아웃에 대한 자세한 설명
CSS: 테이블 레이아웃 속성의 역할과 사용에 대한 자세한 설명
위 내용은 CSS table-layout 속성의 사용 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!