이 글에서는 JQuery EasyUI 양식 구성 요소에 포커스 전환 기능을 추가하는 방법을 주로 설명합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. 배경 설명
JQuery EasyUI의 각 폼 구성 요소를 사용할 때 요소의 포커스가 전환되면 실제 클라이언트 페이지 요소가 생성되지만 Tab 키는 정상적으로 사용할 수 있지만 순서 제어 속성은 다음과 같습니다. tabindex가 작동하지 않습니다. 페이지에 표시된 요소가 생성되고 tabindex 속성이 없으며 실제 요소가 숨겨져 있기 때문입니다. 이 기사에서는 사용자 정의 기능을 사용하여 Tab 및 Enter 키의 포커스 전환 기능을 구현합니다.
2. 기능 정의
창 클릭을 캡처하여 Enter 및 Tab 키에서 핫스팟 전환 처리가 수행됩니다. 먼저, 현재 포커스에 따라 필요한 tabindex 속성을 구하고, 다음 포커스 요소의 속성값에 1을 더하고, 이 속성을 기반으로 다음 포커스 요소를 찾아 포커스로 설정한다.
//增加改变焦点操作
function addChangeFocusOpe()
{
$(window).keydown(function(event){//按键事件
if(event.keyCode==13 || event.keyCode==9) //回车 或 tab键
{
var tabindex = $($(':focus').parent()[0]).prev().attr("tabindex"); //取(当前焦点--父元素--前一元素)的 tabindex 属性。该结构根据jQuery EasyUI生成的页面结构而定。
if(tabindex != undefined)
{
var nextIndex = parseInt(tabindex) + 1; //下一焦点元素tabindex编号
var nextInput = $("input[tabindex='"+nextIndex+"']"); //查找下一焦点元素
if(nextInput.length > 0);
{
var nextObj = $(nextInput[0]);
var options = nextObj.attr("data-options"); //设置的属性值,用于判断是否是“文本区域”
var focusObj = $(nextInput[0]).next('span').find('input'); //元素--下一span元素 --内部input。该结构根据jQuery EasyUI生成的页面结构而定
if(options.indexOf("multiline:true") != -1)
{//要设置焦点的元素是“文本区域”
focusObj = nextObj.next('span').find('textarea');
}
focusObj.focus(); //设置焦点
}
}
}
if(event.keyCode==9)
{//对于tab键,则取消其本有功能,因为上面已完成焦点转换
return false;
}
});
}3. 사용 방법
(1) 페이지에서 함수 호출
$(function(){
$('#code').next('span').find('input').focus(); //第一个元素设置焦点
addChangeFocusOpe(); //页面增加焦点切换操作
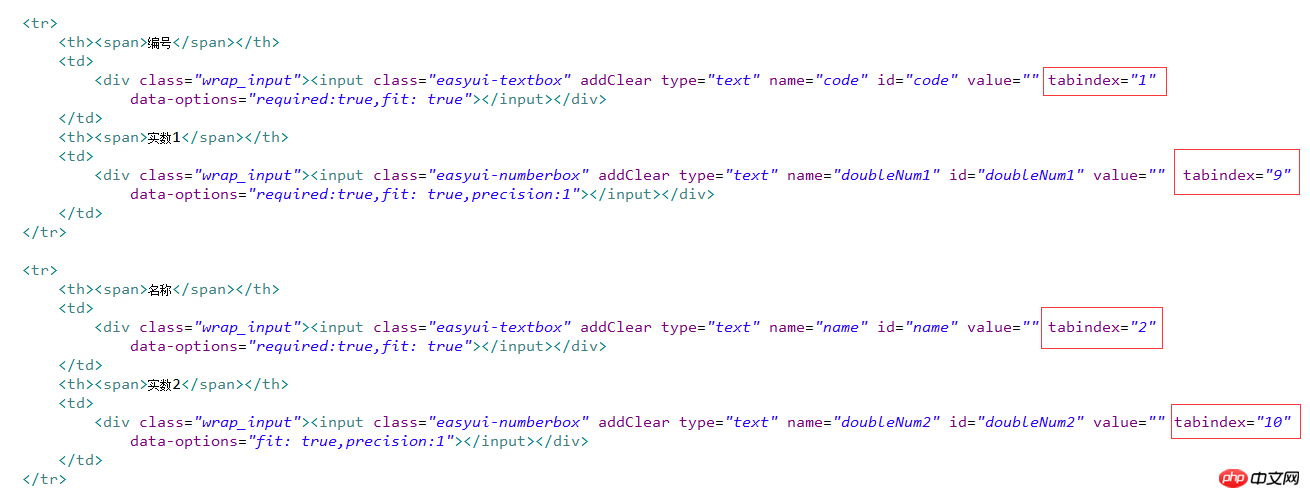
});(2) 양식 요소의 tabindex 속성 설정

4 제약 및 제한 사항
, tabindex는 +1 방법을 채택합니다. 페이지에서 tabindex 속성을 설정할 때 연속적이어야 합니다. 그렇지 않으면 불연속적인 위치에서는 작동하지 않습니다.
관련 추천 :
JavaScript 포커스 전환 입력_javascript 기술
Jquery-based 탭으로 입력 포커스 전환 효과 코드(Enter To Tab)_jquery
자바스크립트에서 포커스가 텍스트 상자에 들어갈 때 입력 닫기 공유 메소드 구현을 위한 핵심 코드
위 내용은 JQuery EasyUI 폼 컴포넌트에 포커스 전환 기능을 추가한 공유 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!