이 글은 주로 jQuery Plupload 업로드 플러그인의 자세한 사용법을 소개하고 있으니, 필요한 친구들이 참고하시면 도움이 될 것 같습니다.
 먼저 plupload를 다운로드하세요->http://www.plupload.com
먼저 plupload를 다운로드하세요->http://www.plupload.com
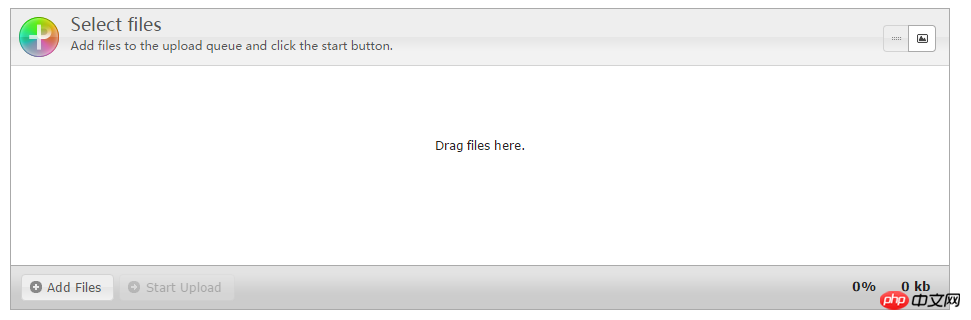
Plupload에는 구성 가능한 매개변수가 많기 때문에 여기에서는 jquery-ui로 표시되는 가장 일반적으로 사용되는 인터페이스를 설명하겠습니다! 다음과 같습니다:

Plupload는 기본적으로 html5, flash, silverlight, html4를 지원하며, 순서대로 로드되는 4가지 업로드 방법이 있습니다. 브라우저가 html5를 지원하지 않으면 flash가 선택되고... 마지막으로 html4,
필요하지 않은 경우 특정 업로드 방법을 구성에 쓰지 마세요!
코드로 바로 이동
<body>
<p id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</p>
<script type="text/javascript">
$(function(){
$("#uploader").plupload({
runtimes: 'html5,flash,silverlight,html4',//这里可以不写,plupload默认支持
url: "UploadPhotoServlet",//上传后台请求路径
max_file_size: '1000mb',//用来限制单个文件大小的
multi_selection: true,//默认支持多文件上传,false不支持
chunk_size: '0',//是否将上传文件进行分片,0代表是不分
/*resize配置是对图片的处理
可以使用该参数对将要上传的图片进行压缩,该参数是一个对象,里面包括5个属性:width:指定压缩后图片的宽度,如果没有设置该属性则默认为原始图片的宽度
height:指定压缩后图片的高度,如果没有设置该属性则默认为原始图片的高度
crop:是否裁剪图片
quality:压缩后图片的质量,只对jpg格式的图片有效,默认为90。quality可以跟width和height一起使用,但也可以单独使用,单独使用时,压缩后图片的宽高不会变化,但由于质量降低了,所以体积也会变小
preserve_headers:压缩后是否保留图片的元数据,true为保留,false为不保留,默认为true。删除图片的元数据能使图片的体积减小一点点
resize参数的配置示例如下:
*/
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true
}, */
/* rename: true, *///允许多队列文件进行重命名
/* sortable: true,*/ //启用队列中的文件排序功能,更改上传优先级
/*dragdrop: true, */ //开启拖拽上传,默认true
/*
下面是展示右边的缩略图和列表 两个功能
默认显示缩略图
*/
views: {
list: true,
thumbs: true, // Show thumbs
active: 'thumbs'
},
/*
flash 和 xap 上传需要的文件
*/
flash_swf_url : 'plupload/js/Moxie.swf',
silverlight_xap_url : 'plupload/js/Moxie.xap'
});
})
</script>
</body>공식 문서에도 이런 문장이 있습니다

즉, UI.Plupload는 jquery-ui의 지원이 필요합니다. http://jqueryui.com/download / 적절한 테마를 선택했습니다. 저는 이것을 선택했습니다

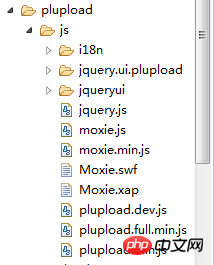
전체 가져온 파일은
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="plupload/js/jquery.js"></script> <script type="text/javascript" src="plupload/js/jqueryui/jquery-ui.min.js"></script> <link rel="stylesheet" href="plupload/js/jqueryui/jquery-ui.min.css" rel="external nofollow" /> <script type="text/javascript" src="plupload/js/plupload.full.min.js"></script> <script type="text/javascript" src="plupload/js/jquery.ui.plupload/jquery.ui.plupload.min.js"></script> <script type="text/javascript" src="plupload/js/i18n/zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="plupload/js/jquery.ui.plupload/css/jquery.ui.plupload.css" rel="external nofollow" /> <title>plupload</title> </head>

FAQ:
1. 파일 선택 버튼을 클릭하면 팝업 파일 상자가 나타납니다. 매우 느린 경우 필터 파일 코드를 제거할 수 있습니다. 특정 상황에 따라 이 매개변수를 사용하여 업로드되는 파일의 유형, 크기 등을 직접 설정하여 제한할 수 있습니다. 이 매개변수는 세 가지 속성을 포함합니다: mime_types: 제한하는 데 사용됩니다. 업로드된 파일의 유형은 하나의 배열이며, 배열의 각 요소는 제목과 확장자라는 두 가지 속성을 가집니다. 제목은 필터의 이름이고, 확장자는 파일 확장자입니다. 쉼표로 구분하세요. 이 속성의 기본값은 빈 배열입니다. 즉, 제한이 없습니다.
max_file_size: 업로드되는 파일의 크기를 제한하는 데 사용됩니다. 파일 크기가 이 값을 초과하면 선택할 수 없습니다. 값은 숫자일 수 있고 단위는 b이거나 '200kb'
prevent_duplicates와 같이 숫자와 단위로 구성된 문자열일 수 있습니다. 중복 파일 선택을 허용할지 여부, true는 허용되지 않음을 의미합니다. false는 허용됨을 의미하며 기본값은 false입니다. 두 파일의 파일 이름과 크기가 동일하면 중복 파일로 간주됩니다
2. 배경이 파일 도메인 이름을 사용하여 파일을 수신하고 추가 매개 변수가 추가되는 경우
 두 개의 추가 매개변수를 설정하려면
두 개의 추가 매개변수를 설정하려면
filters: {
mime_types : [ //只允许上传图片和zip文件
{ title : "Image files", extensions : "jpg,gif,png" },
{ title : "Zip files", extensions : "zip" }
],
max_file_size : '400kb', //最大只能上传400kb的文件
prevent_duplicates : true //不允许选取重复文件
}ok, 여기서는 기본적으로 Plupload 사용을 완료했습니다. plupload 중국어 참조 문서 http://www.phpin.net/tools/plupload/,
이 문서는 Plupload의 기본 옵션과 일부 고급 UI 사용 요구 사항만 소개합니다.
http://www.plupload.com/docs/v2/UI.Plupload#Constructor-method
관련 권장 사항:
위 내용은 jQuery Plupload 업로드 플러그인 사용 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!