Javascript를 배울 때 자신에게 맞는 JS 프레임워크를 선택하면 코드 작성 효율성이 크게 높아질 뿐만 아니라 작업이 더 이상 지루하지 않게 됩니다. 그렇다면 수많은 프레임워크 중에서 자신에게 맞는 것을 선택하는 방법은 무엇일까요? 이번 글에서는 자신에게 맞는 자바스크립트 프레임워크를 선택하는 방법과 효율적인 JS 프레임워크를 선택하는 방법을 주로 소개합니다.
Javascript 라이브러리라고도 알려진 Javascript 프레임워크(이하 프레임워크)는 개발자가 웹 디자인 및 개발 작업을 신속하게 완료하는 데 도움이 될 수 있는 풍부한 기능과 기능을 포함하는 JavaScript 코드 세트입니다. 웹 커뮤니티가 점점 활성화되면서 현재 인기 있는 프레임워크로는 Angular, React, Vue.js, Knockout 등이 속속 등장하고 있습니다.
이렇게 풍부하고 다양한 프레임워크에 직면하여 많은 웹 개발 팀은 성능, 속도, 호환성 등의 측면에서 선택을 어렵게 느낍니다.
사실, 그것은 여전히 영원한 원칙입니다: 당신에게 어울리는 것이 가장 좋습니다!
아래에서는 편집자가 도구와 매뉴얼을 소개합니다. 귀하와 귀하의 팀에 가장 적합한 프레임워크를 선택하는 데는 단 1분밖에 걸리지 않습니다.
도구 소개:

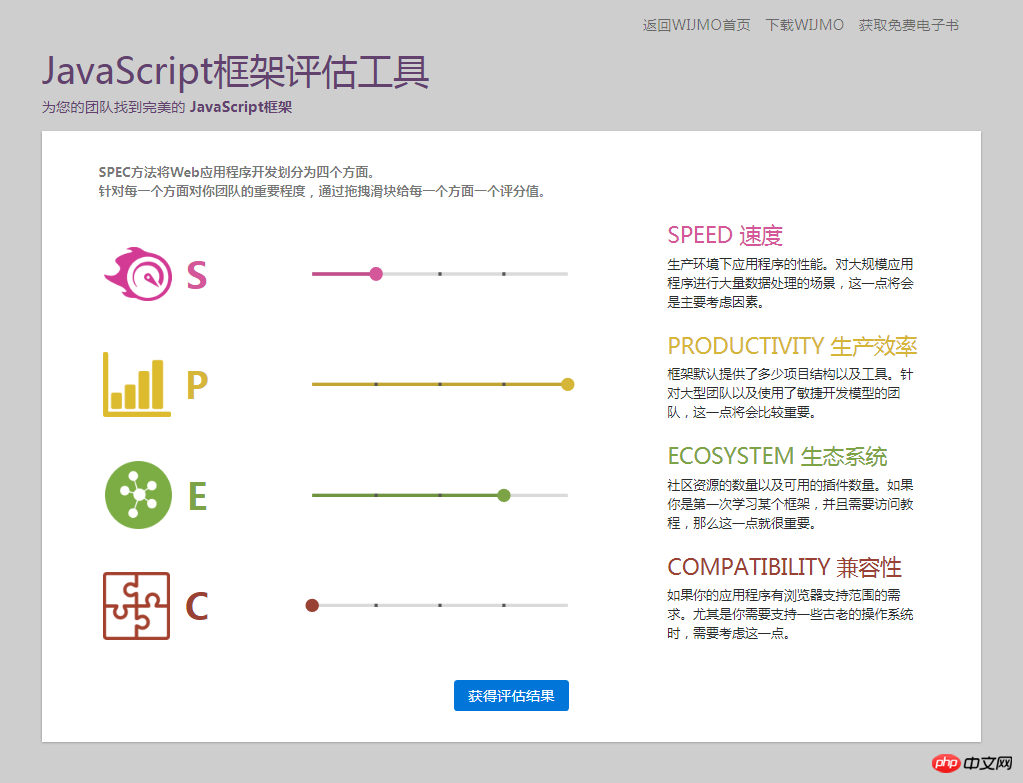
이 도구는 생산 효율성, 속도, 생태계 및 호환성의 네 가지 차원에서 주류 프런트 엔드 프레임워크를 평가합니다. 프로젝트 상황에 따라 가장 우려되는 차원을 정의하고, "평가 결과 얻기"를 클릭하면 권장 사항을 얻을 수 있습니다.
아래 그림과 같이 에디터는 생산 효율성을 우선시하고 그 다음으로 생태계와 속도, 마지막으로 호환성을 우선시합니다.

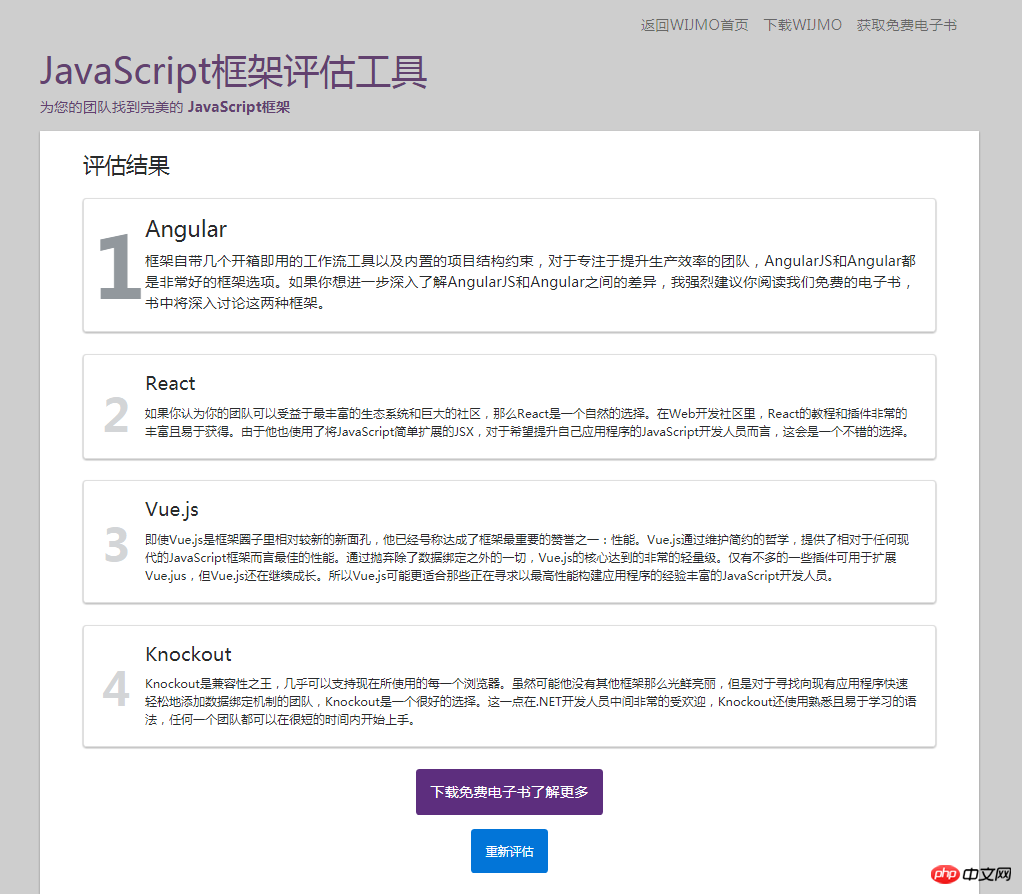
제출 후 시스템에서는 성능이 가장 좋은 Angular를 가장 많이 추천하며, 추천 이유를 첨부합니다.

1분 안에 자신에게 가장 적합한 JavaScript 프레임워크를 찾아보세요! 친구들에게 전화해서 함께 시도해 보세요!
이 테스트 도구는 Wijmo로 제작되었다는 점을 언급할 가치가 있습니다.
매뉴얼 소개:
Wijmo는 또한 "팀에 가장 적합한 JavaScript 프레임워크를 선택하는 방법" 매뉴얼을 출시했습니다. 이 매뉴얼에서는 JavaScript 및 JavaScript 프레임워크를 소개할 뿐만 아니라 가장 인기 있는 네 가지 JavaScript 프레임워크 및 "SPEC" 접근 방식은 팀에 가장 적합한 프레임워크를 선택합니다. 다운로드하려면 페이지 하단의 "무료 전자책 받기"를 클릭하세요.

JS 프레임워크 선택에 대한 몇 가지 경험과 통찰력:
나는 종종 JavaScript 프레임워크/라이브러리의 많은 사용자나 작성자가 특정 경로를 고집하고 다른 경로를 가치 없는 것으로 평가절하하는 것을 봅니다. 현재 상황을 고려하면 다음과 같은 몇 가지 관계가 있습니다.
1. 경쟁과 제거. 그리고 어떤 것들은 유사한 제품들에 비해 열등해졌고, 그것들은 분명히 불리한 입장에 있습니다.
2. 이전 버전을 완전히 대체하고 Angular와 같은 완전한 재구성을 수행하기 위해 새 버전으로 업그레이드합니다.
3. 많은 사람들은 우리가 한 종류의 음식만 먹는 것이 아니라는 사실을 깨닫지 못합니다. 각 요리에는 그 가치가 있습니다. 어떤 프레임워크/라이브러리가 더 나은지, 어떤 분야에 위치하는지, 어떤 문제가 있는지를 고려해야 합니다. 어떤 사람이 적합한지 등을 해결하여 이러한 것들이 공존하고, 상생하며, 서로 배우며 크게 함께 진화해 나가는 것입니다.
관련 권장 사항:
JavaScript 프레임워크 Angular와 React의 차이점에 대한 대규모 분석
JavaScript 프레임워크에 대한 자세한 설명 - Top5
가장 인기 있는 10가지 JavaScript 프레임워크 및 라이브러리
위 내용은 자신에게 가장 적합한 JavaScript 프레임워크 구문 분석을 선택하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!