
Vue.js는 중국계 미국인 You Yuxi가 만들었습니다. 그는 당시 Google에서 근무 중이었습니다. 그는 Angular.js가 복잡하다고 느꼈기 때문에 더 간단하고 사용하기 쉬운 Vue.js를 만들었습니다. 이 기사에서는 모든 사람에게 도움이 되기를 바라며 Vue.js의 iView UI 프레임워크에 대한 비엔지니어링 사례를 주로 공유합니다.
iView UI는 1990년대에 Aresn이라는 이름의 Liang Hao [hào]가 만들었습니다. 더욱 놀라운 것은 그가 "Vue. js in Practice". 국경일 전날 구매했습니다. 문구가 간결하고 표현이 혼란을 직접적으로 전달하며 빠르게 시작할 수 있습니다. 이것이 제가 가장 좋아하는 스타일입니다. 처음 12개 장을 훑어보고 WebStorm을 사용하여 대부분의 예제를 연습하는 데 일주일이 걸렸습니다. 비록 책의 전체 장을 웹팩 엔지니어링 구축 솔루션에 할애했지만, 저는 관성 때문에 건너뛰고 사용하기로 결정했습니다. 엔지니어링이 아닌 방식으로 Vue.js를 경험하려는 것은 실제로 시간 낭비입니다. 어찌됐든 저는 일주일밖에 공부하지 못했기 때문에 시간이 나면 계속 엔지니어링 건설에 대한 학습 경험을 공유하겠습니다.
1. MVVM 모드
Vue.js의 가장 주목할만한 기능은 뷰와 데이터를 분리한다는 것입니다. 즉, 뷰를 변경하려면 더 이상 데이터를 명시적으로 변경하기 위한 명령형 프로그래밍이 필요하지 않습니다. 즉시 자동으로 동기화할 수 있다는 점은 사고 방식에 있어 비교적 큰 변화이며, 다른 하나는 구성 요소 기반 사고가 어디에나 있으므로 애플리케이션 개발은 빌딩 블록과 동일하다는 것입니다.
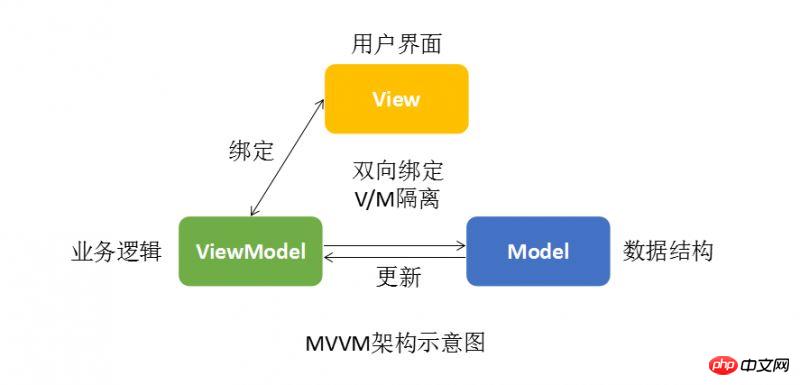
사실 위에서 설명한 Vue.js의 장점도 MVVM 패턴을 반영한 것입니다. 원래 MVC에서 파생되었습니다. 즉, 뷰 레이어가 변경되면 자동으로 뷰 모델로 업데이트되고 그 반대도 마찬가지입니다. . 이것은 일반적으로 양방향 바인딩이라고 합니다. 이전 그림을 살펴보겠습니다.

이 그림이 이해하기 쉬운지 여부에 관계없이 일반인의 관점에서 MVVM 모델은 뷰와 데이터를 분할하므로 개발 중에 데이터만 관리하면 되며, 뷰 DOM 측면은 Vue.js에 의해 자동으로 해결됩니다.
2. 비엔지니어링 시작
기본 애플리케이션을 지원하려면 다음과 같은 필수 파일이 도입되어야 합니다:
vue.min.2.5.3.js, vue.js 라이브러리
iview .2.7.0.css, iView 스타일 파일
iview.min.2.7.0.js, iView 라이브러리
iview /locale/zh-CN.js 언어 팩
iview /font 글꼴 패키지
Vue.js 다운로드
Github의 Vue 프로젝트로 이동하여 Zip 소스 코드를 직접 다운로드하세요.

vue.js 파일은 dist 디렉터리에서 찾을 수 있습니다.

에 따르면 다양한 환경 버전을 선택하기만 하면 1단계가 완료됩니다.
iView 시리즈 파일 다운로드
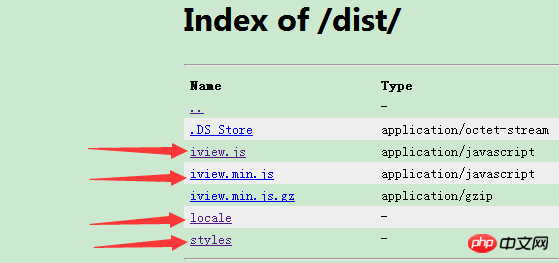
iView 공식 웹사이트의 "구성 요소" / "설치" 페이지 시작 부분에서 이 링크를 찾았습니다: https://unpkg.com/iview/**, 이를 통해 볼 수 있습니다. dist** 디렉토리 :

필요한 파일은 모두 여기에 있습니다. 이 파일은 패키지화하여 다운로드할 수 없습니다. 제가 채택한 어리석은 방법은 해당 파일을 하나씩 클릭한 다음 내용을 복사하는 것입니다.
iView와 관련된 js 및 css를 얻을 수 있는 또 다른 방법이 있습니다. 공식 웹사이트에서 제공하는 CDN 주소를 주의 깊게 관찰하세요:
http://unpkg.com/iview/dist/iview.min.js
http:/ /unpkg.com/iview/dist/styles/iview.css
브라우저에서 액세스를 시도했습니다:

주소가 변경된 것을 발견했지만 별 문제는 아닙니다.
이 시점에서 각 파일을 원하는 위치에 배치하면 됩니다.

이 사진의 각 파일 배치는 그다지 엄격하지 않으며 자신의 습관을 따르면 됩니다.
3. 예시 연습
위의 준비가 완료되면 iView UI를 사용하여 정식 개발을 시작할 수 있습니다. 다음으로 테이블 구성 요소를 기반으로 장바구니의 기본 작동을 보여 드리겠습니다.
리소스 소개
초기 작업 준비가 끝나면 이러한 리소스를 새 페이지에서 하나씩 소개할 수 있습니다.
HTML 헤드 부분
<head>
<meta charset="UTF-8">
<title>购物车实例</title>
<link rel="stylesheet" href="iViewContent/iview.2.7.0.css" rel="external nofollow" >
<script src="utility_js/vue.min.2.5.3.js"></script>
<script src="utility_js/iview.min.2.7.0.js"></script>
<script src="iViewContent/locale/zh-CN.js"></script>
<script>
iview.lang('zh-CN');
</script>
</head>은 일반적인 방식으로 인용됩니다. 먼저 스타일을 사용하고 그 뒤에 vue.js 및 iView.js, iView 중국어 언어 패키지 zh-CN.js가 이어지며 즉시 lang 메소드를 호출하여 효과적으로 만드십시오.
데이터 바인딩
먼저 데이터를 바인딩하여 전반적인 효과를 확인하세요. 다른 동작 작업은 그대로 두세요.

HTML 본문 부분
<body> <p id="app"> <i-table id="datatable1" size="small" :columns="columns" :data="cartList" stripe highlight-row> </i-table> </p> <script src="iViewUI_cart.js"></script> </body>
i-table 구성 요소의 두 가지 핵심 속성 은 각각 열과 데이터이고, 열은 열 정의이고, 데이터는 데이터입니다.
이 두 속성 모두 v-bind 명령을 참조하는 콜론(:) 구문 설탕을 추가하여 이 속성의 값이 동적으로 바인딩되어 작업 중에 데이터가 변경되면 테이블 뷰가 또한 빠르게 변할 것입니다.
iViewUI_cart.js 脚本部分
var cart = new Vue({
el: '#app',
data: function () {
return {
cartList: [
{id: 1, name: 'iPhone X', price: 8300.05, count: 1},
{id: 2, name: 'MacBook Pro', price: 18800.75, count: 3},
{id: 3, name: 'Mate 10 Porsche', price: 16600.00, count: 8}
],
columns: [
{
title: '名称',
key: 'name'
},
{
title: '单价',
key: 'price'
},
{
title: '数量',
key: 'count'
}
]
}
},
methods: {}
});该文件是与页面对应的业务脚本,整个文件就负责 new 一个 Vue 实例,并将其赋值给了变量 cart,可以看到的 data 包含了两个属性,即表示数据源的 cartList 和 列定义的 columns,二者正好与上述 i-table 的核心属性相映射。
再次值得注意的是 data,它的值需要以匿名函数的形式进行书写,即:
function () {
return {}
}如此,在其 columns 中出现的 Render 函数体内才能正常通过 this 访问到 methods 中定义的方法。当然本次演示是通过 cart 对象来访问,故不受此影响。
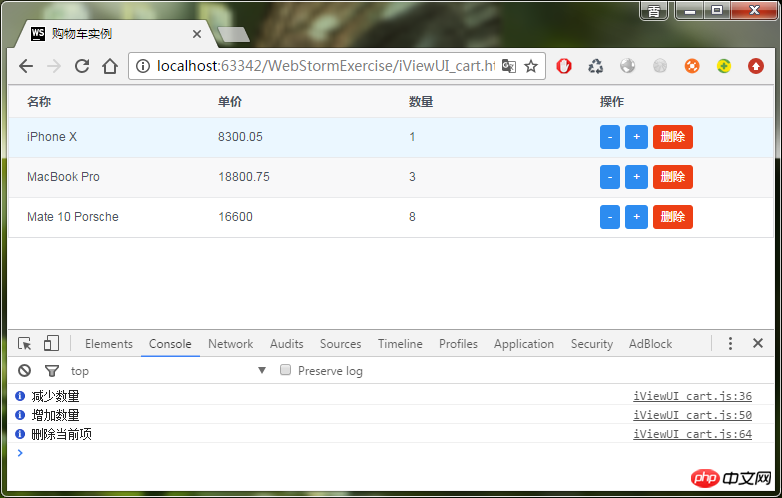
运行页面后,数据即可绑定成功。
添加操作所需按钮
数据呈现出来后,就可以补充必要的按钮了:

这一步简单,只需要修改一下 columns 属性,追加一项“操作”列,添加三个按钮:
{
title: '数量',
key: 'count'
},
{
title: '操作',
render: (h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('减少数量');
cart.reduceQuantity(params.row.id);
}
}
}, '-'),
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('增加数量');
cart.increaseQuantity(params.row.id);
}
}
}, '+'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('删除当前项');
cart.deleteItem(params.row.id);
}
}
}, '删除')
]);
}
}在这里使用到了 Render 函数,该函数的内部机制略显复杂,作为初步演示只需依样画葫芦即可。
说到 Render 函数,还需要再强调一下在其内部对 methods 中所定义方法的调用,如果试图通过 this 来调用方法(比如 reduceQuantity),那么 Vue 实例中 data 的值需要使用匿名函数的方式来表达;反之,若是通过 Vue 实例 cart 来调用,则无此顾虑,即 data 的值使用一贯的对象大括号({})来表达即可。
添加操作所需方法
操作按钮已经添加成功了,那就需要有对应的方法去执行,在 Vue.js 中,方法都定义在 methods 属性中。
减去数量
首先关注一下“减去数量”的定义:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count--;
break;
}
}
}
}通过遍历找到目标记录,并将其 count 属性减一,如同 MVVM 的定义,当数据变更的时候,视图也跟随着变化。
但凡是存在于购物车内的商品,其数量至少应该为 1,为防止减到 0,不妨再加一个判断使其逻辑更为完美:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
if (this.cartList[i].count > 1) {
this.cartList[i].count--;
}
break;
}
}
}
},增加数量
methods: {
increaseQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count++;
break;
}
}
}
}只需要针对 count 属性做 +1 操作即可。
删除
deleteItem: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
// 询问是否删除
this.$Modal.confirm({
title: '提示',
content: '确定要删除吗?',
onOk: () => {
this.cartList.splice(i, 1);
},
onCancel: () => {
// 什么也不做
}
});
}
}
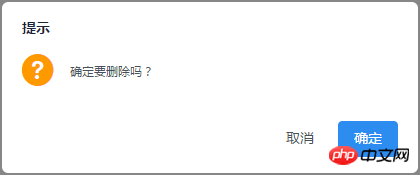
}在删除逻辑中,当遍历到目标记录时,会询问用户是否真的要删除当前记录,这里用到了 $Modal 对话框,如果用户点击确定,那么就执行真正的删除,看一看效果:

非常漂亮考究的 iView Modal 对话框,令人赏心悦目,一见倾心。
至此,针对 Vue.js 和 iView 框架的体验就告一段落,后面抽时间再学习一下组件和 Render 函数,提升一下内功修养。
相关推荐:
위 내용은 Vue.js iView UI 프레임워크 비엔지니어링 실무 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!