이 글은 주로 Angular에서 양방향 접기 목록 구성 요소를 구현하기 위한 샘플 코드를 소개합니다. 이는 왼쪽과 오른쪽 그룹의 두 그룹으로 나누어져 있으며 관심 있는 친구들이 모두 참고할 수 있기를 바랍니다. .
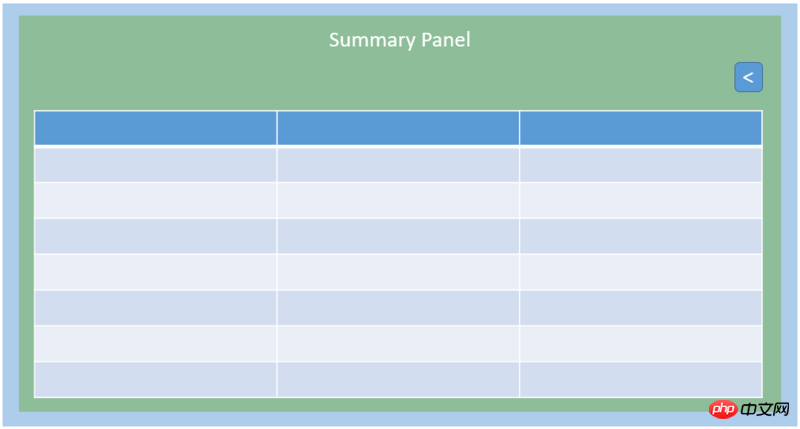
최근에는 아래 그림과 같이 페이지가 두 그룹으로 나누어져 있는 양방향 접기 구성 요소를 만들고 있습니다. 왼쪽 페이지는 주로 목록 집합으로 구성된 요약 패널입니다. 왼쪽 목록에 있는 항목의 구체적인 정보를 표시하는 패널을 "중간 상태"로 기록합니다.

또한 "<"와 ">"라는 두 세트의 버튼이 있는 것을 볼 수 있습니다. 이것이 우리가 할 "양방향 접기 구성 요소"입니다. 왼쪽의 "<"를 클릭하면 요약 패널이 접혀지고 세부 정보 패널이 전체 페이지를 덮게 됩니다. 아래와 같이 "왼쪽 상태"로 기록됩니다.

요약 패널이 접힌 상태에서 , ">"를 클릭하고 "중간 상태"로 돌아갑니다. ">"를 클릭하면 세부 패널이 접히고 요약 패널이 전체 페이지를 덮습니다. 아래와 같이 "올바른 상태"로 기록됩니다.

위의 수요 분석을 통해
1. 페이지 전체 레이아웃은 요약을 위한 p, 두 개의 화살표 버튼, 세부 사항을 위한 p입니다.
2 페이지에는 "가운데", "왼쪽", "오른쪽"의 총 세 가지 상태와 "<" 및 ">"라는 두 개의 버튼이 있습니다. 즉, 두 개의 버튼이 세 가지 상태를 제어합니다.
그래서 페이지의 세 가지 상태를 기록하려면 열거형을 정의해야 합니다. (열거형 정의를 내보내야 합니다. 그렇지 않으면 나중에 오류가 발생합니다.)
export enum CollapseExpandState {
Middle = 1,
Left,
Right
}페이지 구조는 다음과 같습니다. _collapseExpandState 변수를 통해 "왼쪽" 및 "오른쪽" 버튼을 제어하려면 특히 페이지 상태가 "중간" 및 "오른쪽"일 때 ">"가 표시됩니다. "중간" 및 "오른쪽"은 요구 사항 다이어그램에서 알 수 있는 "왼쪽" 상태로 나타납니다.
<p id="container">
<p id="summary"></p>
<p id="buttons">
<p id="left" *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Right" (click)="_onHandleLeft($event)">《</p>
<p id="right"> *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Left" (click)="_onHandleLeft($event)">》</p>
</p>
<p id="detail"></p>
</p>여기서 각도 템플릿에서 열거형을 사용하고 열거형을 다음과 같이 정의하면 몇 가지 문제가 발생합니다. 위와 Angular 구성 요소에서 열거형이 템플릿에 사용되는 경우 다음과 같은 오류 메시지가 표시됩니다.
TypeError: Cannot read property 'Middle' of undefine
즉, 정의된 열거형 CollapseExpandState는 읽을 수 없습니다. 이는 작성한 Angular Component 템플릿의 실행 환경이 정의한 컴포넌트 클래스인데 클래스에 CollapseExpandState 열거에 대한 참조가 없으므로 Angular는 생성 시 CollapseExpandState가 정의되지 않은 것으로 간주하기 때문입니다. 구성 요소에 대한 템플릿입니다. 이유를 알면 해결 방법은 간단합니다. 구성 요소 클래스에서 이 열거형에 대한 참조를 추가하기만 하면 됩니다.
@component(...)
export class ContainerWidget {
public CollpaseExpandState: any = CollapseExpandState;
}열거 상태를 사용하여 두 버튼이 적절한 페이지 상태에 표시되는지 여부를 제어합니다. 그러나 동일한 버튼이라도 다른 페이지 상태에 사용되는 스타일은 다를 수 있습니다. 여기서 스타일에 대해 가장 중요한 것은 실제로 위치입니다. 먼저 버튼 스타일을 제어하는 방법을 고려한 다음 다양한 페이지 상태에서 버튼을 올바르게 배치하는 방법을 고려해 보겠습니다.
버튼 스타일을 제어하려면 "왼쪽 버튼", "오른쪽 버튼", "버튼"의 세 가지 스타일을 제어해야 합니다. 세 가지 해결책을 생각할 수 있습니다:
I. ng-class를 사용하세요
ng-class의 일반적인 사용법은 다음과 같습니다.
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element>따라서 부울로 제어해야 합니다. 각 스타일에는 제어하기 위한 부울이 필요하고, 왼쪽과 오른쪽에는 각각 2개의 스타일이 있으며, 버튼에는 3개의 스타일이 있습니다. 이를 위해서는 5개의 부울을 사용하여 제어해야 하는데 이는 약간 번거롭습니다.
II ElementRef.nativeElement.className
을 사용하여 왼쪽과 오른쪽 버튼에 각각 템플릿 변수를 사용한 다음 클래스에서 정의합니다.
@ViewChild("buttons") buttons: ElementRef;
@ViewChild("left") left: ElementRef;
@ViewChild("right") right: ElementRef;처리 함수에서 클래스에 값을 할당합니다. 스타일을 변경하려면 다음과 같이 하세요:
this.left.nativeElement.className = "XXXXX";
이 경우 요소의 관점에서 시작해야 하며 요소의 className을 변경하려면 3개의 요소 변수만 필요합니다. 하지만 이렇게 하는 데에는 숨겨진 위험이 있습니다. 각 이벤트 처리에는 세 요소의 스타일에 값을 할당해야 하기 때문에 왼쪽과 오른쪽이 서로 다른 상태에 존재하는지 제어하기 위해 ngIf를 사용한다는 점에 유의하세요. state가 false이고 요소가 존재하지 않으면 "Null Pointer" 오류가 보고됩니다. 따라서 참조된 요소가 ngIf에 의해 제어되고 해당 요소가 존재해야 하는지 확실하지 않은 경우 이 방법을 사용하여 할당해야 합니다. 주의해서 요소에 스타일을 지정하세요.
III, class="{{}}"
为了II中的尴尬,我们采用在HTML元素上对class进行直接赋值的方式,但是需要借用插值表达式{{}}。我们在css中用class的形式定义好样式,并且在compoennt class中定义三个字符串变量记录className,然后在事件处理函数中把相应的className赋予变量即可。这样我们就不用担心元素是否存在而导致的空指针了。
考虑完如何控制样式,下面我们进入CSS样式的讨论,这里其实主要考虑的就是位置。
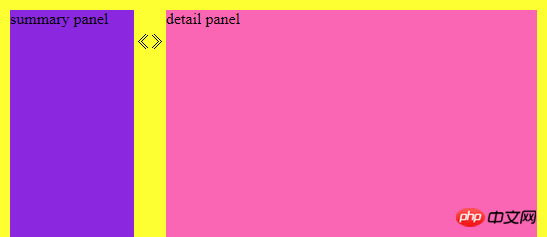
我们采用flex布局,从左到右依次排列Summary Panel, buttons和Detail Panel。我们希望Buttons向左移,但是空出的位置被Detail Panel来填充。首先来看一下不设样式的效果图:

显然buttons是占据了文档流的位置的,如果这时候我们用relative定位buttpms,并且设置left的值为-74px(注意到left为负数就会把元素往左推):
.buttons{
display: flex;
position: relative;
margin-top: 23px;
left: -74px;
}效果图为:

发现如果用left的话,buttons原来的文档流位置依然存在,只是buttons相对于原来的位置移动了一定的位移。
如果我们用margin-left来设置呢:
.buttons{
display: flex;
position: relative;
margin-top: 23px;
margin-left: -74px;
}效果图为:

它和left不同之处在于,left会留住原来的文档流位置,但是用margin-left原来的文档流位置会消失,而由后面的元素补充过来,而我们想要的效果,正好是用margin-left来实现的。
所以用CSS定位的时候,要明白left和margin-left的区别,从而选择正确的方式来定位。
总结一下,从这个案例中我们学习到了:
双向折叠可以用“3种页面状态去控制2个按钮”来实现
enum在Angular Component的template中用到时,需要在compnent class中添加它的引用
控制元素样式有很多方法,要选择合适的方法
CSS定位中left和margin-left虽然都能把元素推向左边,但是left保留原来文档流位置,margin-left不保留原来文档流位置。
相关推荐:
위 내용은 Angular는 양방향 접기 목록 구성 요소를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!