프로젝트에서 꺾은선형 차트, 막대형 차트, 원형 차트 등을 사용해야 하는 경우가 많습니다. 이전에 heightCharts를 사용해 본 적이 있지만 나중에 이 제품은 오픈 소스가 아니며 단지 표시하기 위한 시간 낭비라는 것을 느꼈습니다. , 그래서 eCharts를 살펴보았으므로 vue-cli가 구축한 프로젝트에 eCharts가 추가되었습니다. 다음은 모든 사람에게 도움이 될 수 있는 구체적인 단계와 일부 연구 노트입니다.
요즘 프론트엔드는 일반적으로 대용량 데이터의 시각화를 완성해야 합니다. 이제 빅데이터와 클라우드 컴퓨팅 시대가 되면서 데이터 시각화가 점차 트렌드로 자리잡고 있습니다. ECharts와 d3.js는 시각화를 위한 성숙한 프레임워크입니다. 당신이 만드는 차트는 당신의 창의성을 만족시킨다고 할 수 있습니다.
둘에 비해 D3는 다른 많은 테이블 플러그인에서 사용됩니다. 임의의 데이터를 DOM에 바인딩한 다음 데이터 기반 변환을 문서에 적용할 수 있습니다. 이를 사용하여 배열로 기본 HTML 테이블을 만들거나 유연한 전환 및 상호 작용을 활용하여 유사한 데이터로 멋진 SVG 막대 차트를 만들 수 있습니다.
ECharts 차트는 응용에 더 적합하고, 화려한 외관을 가지고 있지만 매우 실용적입니다.

ECharts의 기본 템플릿은 매우 간단하며 d3보다 시작하기가 더 쉽습니다.
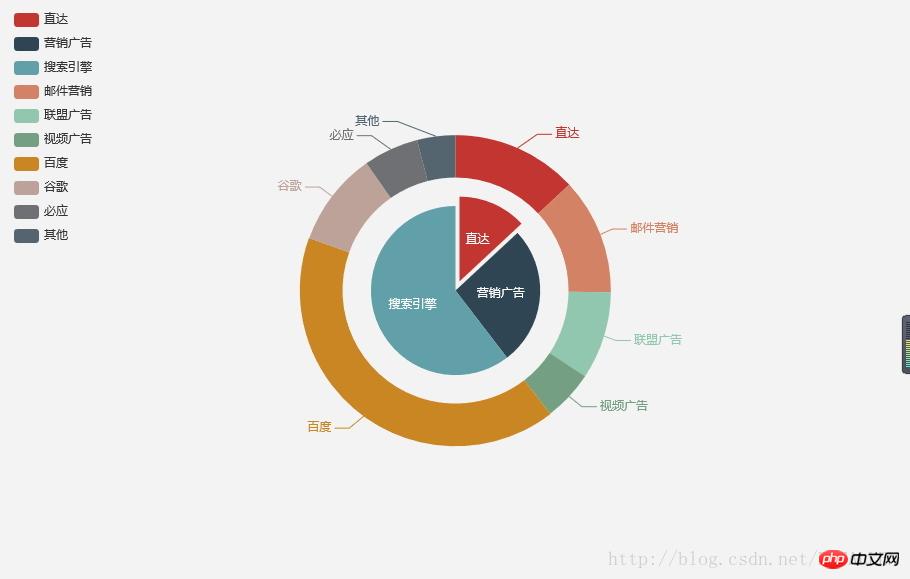
Echarts 차트 기본 사용법
1. 이 글에서 소개한 최신 버전인 vue-cli 프로젝트에 웹팩 구성을 추가합니다. 버전 3.1.1 이전에는 npm의 ECharts 패키지가 비공식적으로 유지 관리되었습니다. 3.1.1부터 공식 EFE 패키지는 npm에서 ECharts 및 zrender 패키지를 유지 관리했습니다.
npm을 사용하여 package.json 파일에 구성을 추가하고 관련 npm 패키지 종속성을 다운로드합니다.
npm install echarts --save
그런 다음 프로젝트 파일의 js 파일 main.js 항목에
import echarts from "echarts"
를 추가합니다.
아이콘을 추가해야 하는 컴포넌트
var echarts = require('echarts');// 引入 ECharts 主模块
var echarts = require('echarts/lib/echarts');
// 引入柱状图
require('echarts/lib/chart/bar');
// 引入提示框和标题组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');<!-- ECharts图表测试 -->
<p id="charts" style="width:'100%',height:'3.54rem'">
<p id="main" :style="{width:'100%',height:'3.54rem'}"></p>
</p>export default {
name: 'Bank',
data () {
return {
}
},
components: {
},
computed: {
},
methods: {
},
mounted() {
/*ECharts图表*/
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
itemStyle: {
normal: {
// 阴影的大小
shadowBlur: 200,
// 阴影水平方向上的偏移
shadowOffsetX: 0,
// 阴影垂直方向上的偏移
shadowOffsetY: 0,
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
data:[
{value:400, name:'搜索引擎'},
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'}
]
}
]
})
}
}
ECharts는 'click', 'dblclick', 'mousedown', 'mousemove', 'mouseup', 'mouseover', 'mouseout' 이벤트를 포함한 일반 마우스 이벤트 유형을 지원합니다.
// 基于准备好的dom,初始化ECharts实例
var myChart = echarts.init(document.getElementById('main'));var option = {
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};myChart.setOption(option);
// 处理点击事件并且跳转到相应的百度搜索页面
myChart.on('click', function (params) {
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name));
});{
// 当前点击的图形元素所属的组件名称,
// 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。
componentType: string,
// 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。
seriesType: string,
// 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。
seriesIndex: number,
// 系列名称。当 componentType 为 'series' 时有意义。
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,
// dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。
// 其他大部分图表中只有一种 data,dataType 无意义。
dataType: string,
// 传入的数据值
value: number|Array
// 数据图形的颜色。当 componentType 为 'series' 时有意义。
color: string
}myChart.on('click', function (params) {
if (params.componentType === 'markPoint') {
// 点击到了 markPoint 上
if (params.seriesIndex === 5) {
// 点击到了 index 为 5 的 series 的 markPoint 上。
}
}
else if (params.componentType === 'series') {
if (params.seriesType === 'graph') {
if (params.dataType === 'edge') {
// 点击到了 graph 的 edge(边)上。
}
else {
// 点击到了 graph 的 node(节点)上。
}
}
}
});myChart.on('click', function (parmas) {
$.get('detail?q=' + params.name, function (detail) {
myChart.setOption({
series: [{
name: 'pie',
// 通过饼图表现单个柱子中的数据分布
data: [detail.data]
}]
});
});
});Echarts 차트 표시가 불완전한 경우 어떻게 해야 하나요?
Echarts를 사용하여 통계 보고서를 생성하는 방법에 대한 자세한 설명
HTML5, JS, JQuery, ECharts 비동기 로딩
🎜위 내용은 Vue에 Echarts 차트 사용법을 추가하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!