이 글은 주로 Node.js의 자동 배포 방법을 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고할 것입니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Node 프로젝트를 업데이트하고 반복할 때 다음 단계를 수행해야 합니다.
git push 코드를 코드 저장소에 제출
서버에서 git pull을 실행하여 최신 코드 가져오기
pm2에서 코드 실행 시작
이것은 확실히 맞습니다. 하지만 일단 프로젝트가 업데이트되고 너무 빠르게 반복되면 위의 단계를 지속적으로 반복해야 하고 다양한 bash 패널 간에 전환해야 하는데 이는 매우 번거로운 작업입니다.
이 시점에서 Webhooks가 데뷔합니다!
Webhooks의 경우 Github에서 제공하는 설명은 다음과 같습니다.
Webhooks를 사용하면 GitHub.com의 특정 이벤트를 구독하는 통합을 구축하거나 설정할 수 있습니다.
간단히 Webhooks를 사용하면 웹사이트 자동화를 실현할 수 있습니다. 배포, 이제 어떻게 하는지 살펴보겠습니다
구성 스크립트
이 스크립트 내용은 서버가 자동으로 실행하는 데 필요한 내용입니다
# autoBuild.sh #! /bin/bash git reset --hard origin/master git clean -f git pull npm start
참고: 이 스크립트는 서버에서 자동으로 실행됩니다
js 파일 실행 스크립트 작성
Github을 코드 저장소로 사용하고 있으므로 여기서는 github-Webhooks-handler 라이브러리를 사용하여 스크립트 실행을 자동화합니다.
문서에 따르면 다음 방법을 따릅니다. js 파일 작성:
// autoBuild.js
var http = require('http')
var spawn = require('child_process').spawn
var createHandler = require('github-Webhooks-handler')
var handler = createHandler({ path: '/pushCode', secret: '' }) // 在代码仓库的 Webhooks 选项处配置
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
// 监听 push 事件
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref)
rumCommand('sh', ['./autoBuild.sh'], function( txt ) { // 执行 autoBuild.sh 脚本文件
console.log(txt)
})
})
function rumCommand( cmd, args, callback ) {
var child = spawn( cmd, args )
var response = ''
child.stdout.on('data', function( buffer ){ response += buffer.toString(); })
child.stdout.on('end', function(){ callback( response ) })
}app.js에서는 포트를 3001로 설정했습니다. 코드는 여기에서 공개되지 않습니다. 기사 끝에 있는 Github 링크에서 이 튜토리얼의 모든 샘플 코드를 찾을 수 있습니다.
Nginx 구성
샘플 코드는 포트 3001에서 실행되고 자동화된 배포를 수행하는 js 파일은 포트 7777에서 실행되므로 다음 두 포트를 활성화하도록 Nginx를 구성해야 합니다.
# 启用 7777 端口
server {
listen 7777;
listen [::]:7777
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}
# 启用 3001 端口
server {
listen 3001;
listen [::]:3001
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}다음은 코드 웨어하우스의 Webhooks 구성
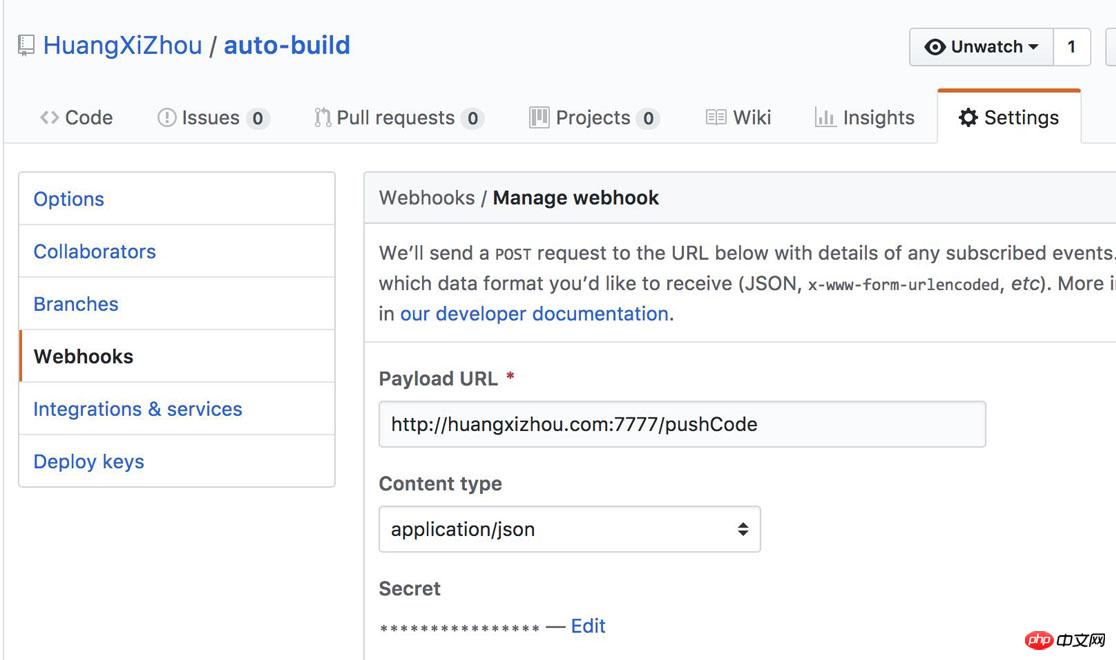
Webhooks 구성
먼저 자동 배포를 구현하려는 웨어하우스에 들어가서 설정 -> Webhooks를 클릭하여 구성합니다

오른쪽에서 이전 js 파일의 비밀에 해당하는 인터페이스 주소와 비밀을 구성하고 콘텐츠 유형을 application/jsonapplication/json
初始化项目
第一次部署项目,还是需要我们自己手动操作的。
首先提交代码至代码仓库(这里是Github),然后进入服务器执行 git pull
这样,我们就成功部署了我们 Node 实现自动部署的代码了
让我们修改代码来试试效果怎么样
git push
프로젝트 초기화

git pull을 실행하세요이렇게 해서 자동 배포를 위한 Node 코드를 성공적으로 배포했습니다
수정해 보겠습니다. 코드를 사용해 어떻게 작동하는지 살펴보겠습니다
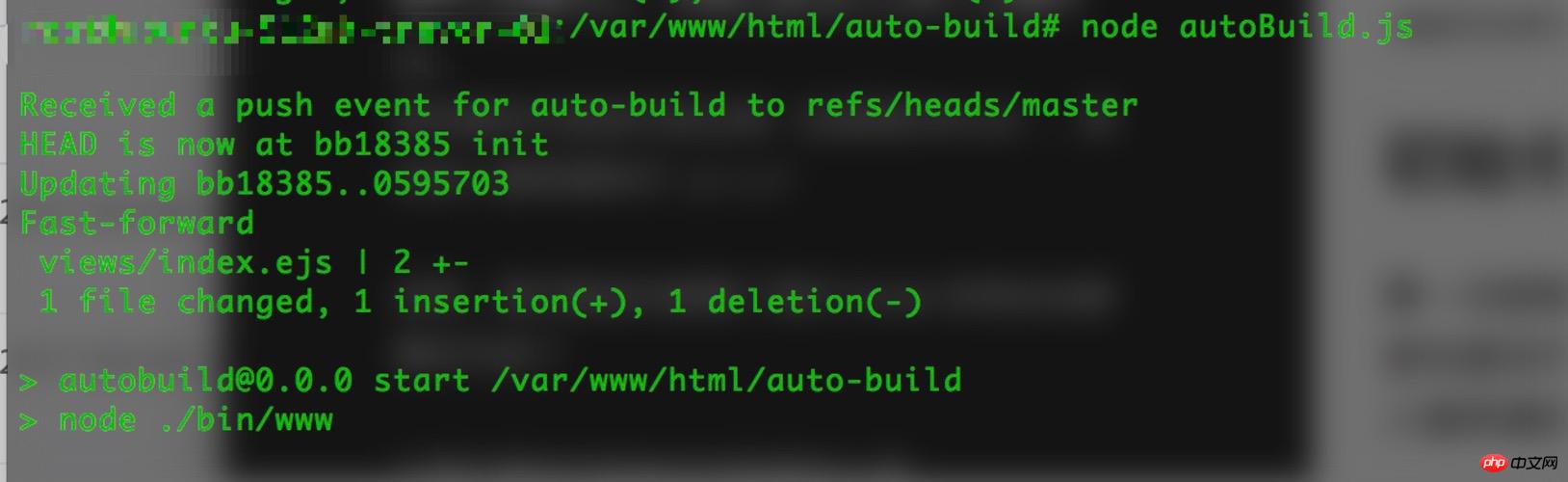
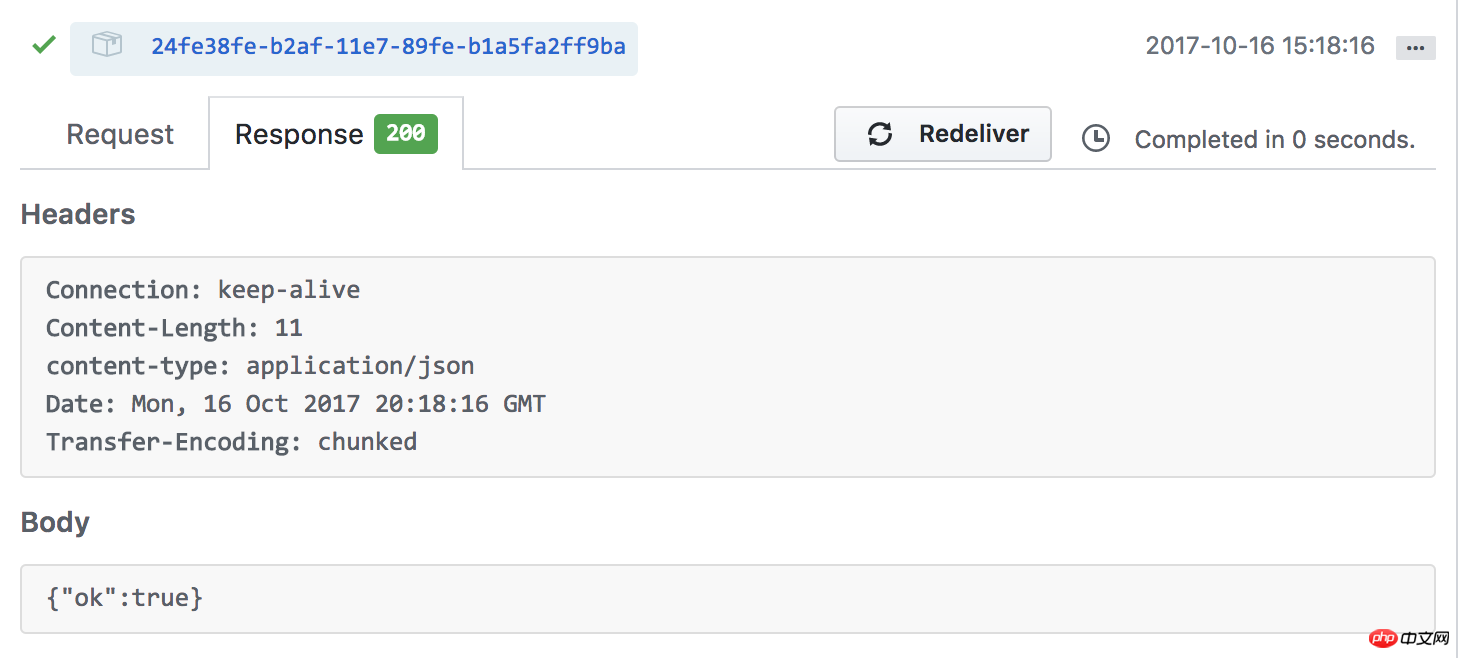
git push 그런 다음 서버로 이동하여 확인하세요. 완벽합니다. 성공적으로 실행됩니다.
인터페이스가 자동으로 실행되었으며 노드 자동 배포에 성공했습니다드디어
단일 프로젝트에만 자동으로 배포할 수 있다는 제한도 있습니다. 코드 웨어하우스🎜🎜관련 권장 사항:🎜🎜🎜🎜docker 기반 daocloud를 사용하여 자체 호스트에 자동으로 배포🎜🎜🎜🎜MySQL 5.6 단계 자동 배포🎜🎜🎜🎜Programmer - PHP 웹 사이트용 자동 배포 도구🎜🎜위 내용은 Node 자동 배포 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!