지난 이틀 동안 CSS의 그리드 레이아웃에 대해 배웠고 그것이 정말 유용하다는 것을 알았습니다. 몇 가지 블로그를 읽고 일반적인 속성 중 일부를 이해하면 그리드 레이아웃을 빠르게 생성할 수 있습니다. 기존의 float, positioning 등에 비해 더 체계적이고 표준화되어 있습니다. Grid.js는 JavaScript를 사용하여 정규 그리드 레이아웃과 불규칙 그리드 레이아웃을 동적으로 생성하는 모듈입니다. FE는 new Grid(옵션)를 통해 Grid 인스턴스를 생성할 수 있으며, 해당 인스턴스의 UI는 CSS 그리드 레이아웃으로 표시됩니다. 일부 해킹이 필요합니다.
그리드 레이아웃은 이미 매우 훌륭하지만 일부 프런트엔드 엔지니어는 p를 동적으로 생성하고 js를 사용하여 p에 스타일을 추가하여 작업을 완료하는 것을 선호합니다.
또한 그리드 레이아웃을 동적으로 생성하기 위해 JavaScript를 사용해야 할 필요성에서 작은 도구인 Grid.js가 탄생했습니다.
Grid.js를 사용하여 생성된 일부 렌더링부터 시작해 보겠습니다.
다음 4개 렌더링의 상위 컨테이너 크기는 모두 600*600픽셀입니다.
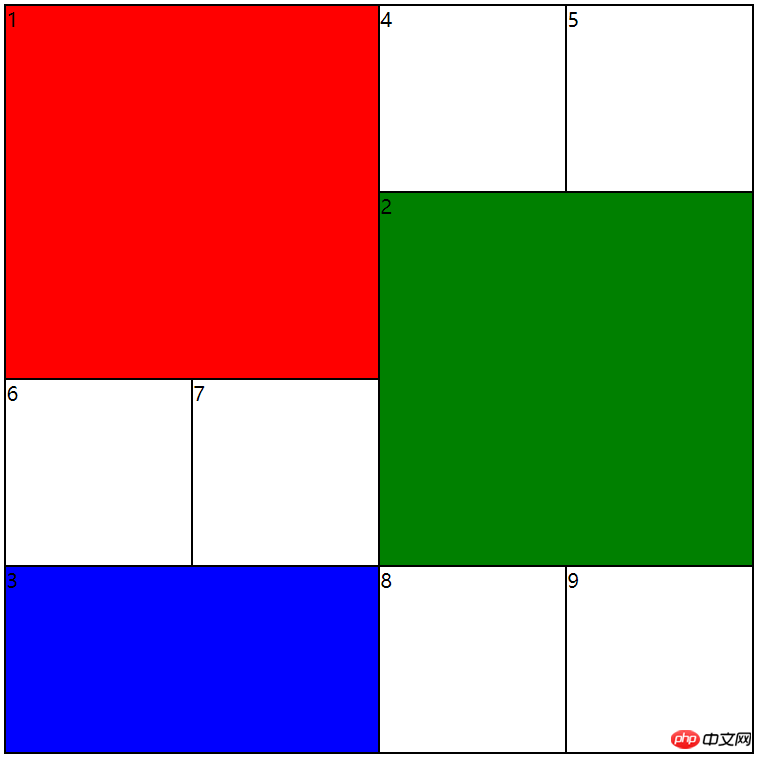
첫 번째는 4X4 그리드이며 그 중 3개는 비원자 크기(1X1), 즉 2X2, 2X2, 2X1입니다. 
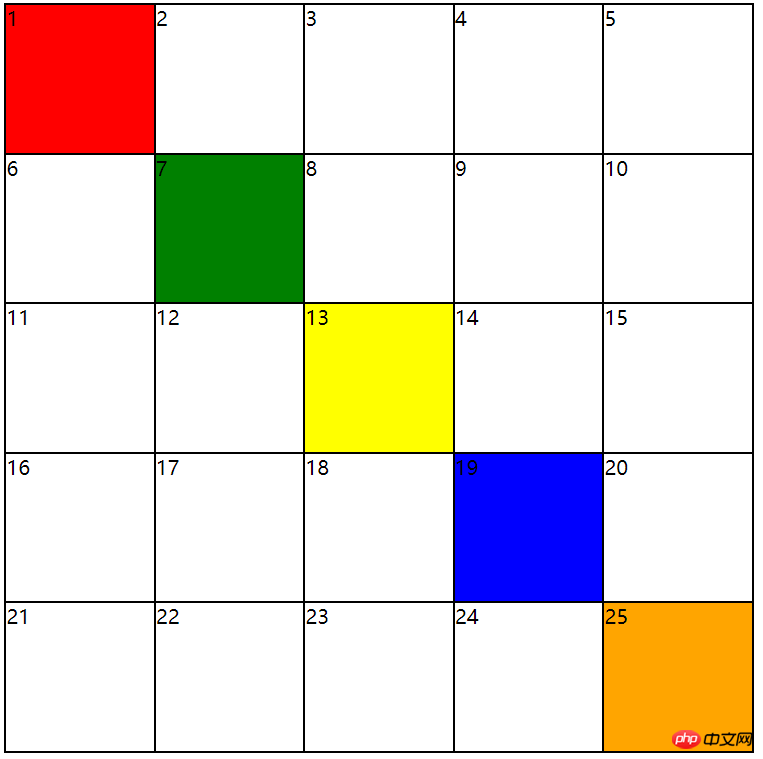
두 번째 사진은 5X5 정규 그리드입니다. 소위 정규 그리드는 모든 하위 요소의 크기가 1X1이라는 의미입니다. 
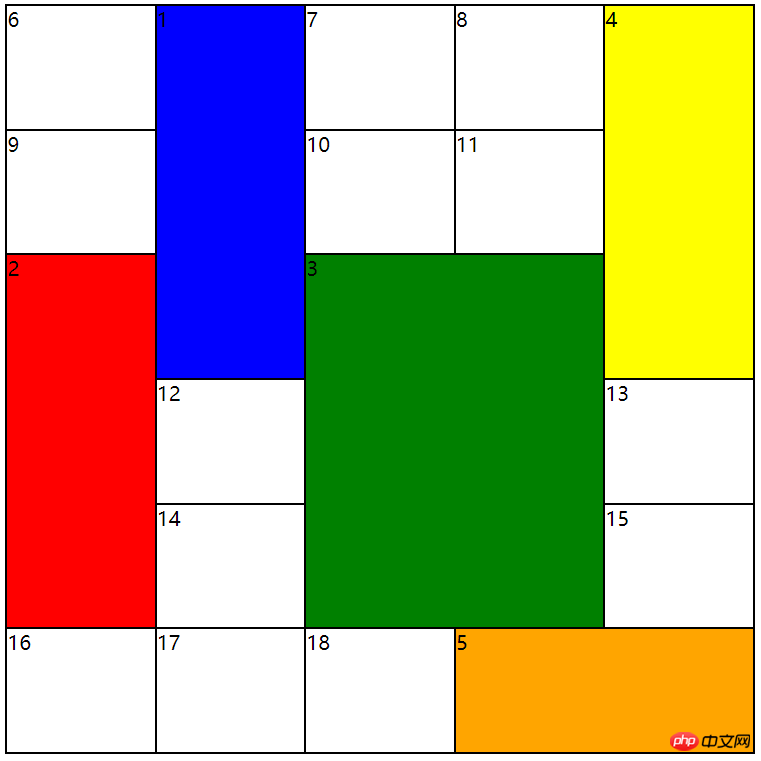
세 번째 사진은 5개의 비원자 크기 격자로 구성된 6X5 격자입니다. 
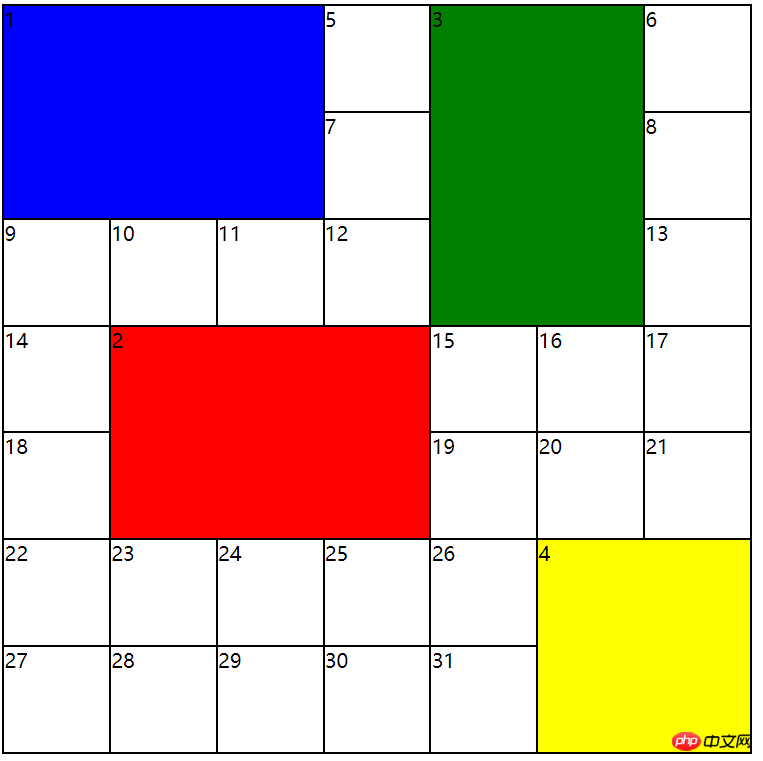
네 번째 사진은 4개의 비원자 크기 그리드가 있는 7X7 그리드입니다. 
<span style="font-size: 14px;">let grid = new Grid({<br> container:document.getElementsByClassName('grid')[0],// 必须项<br> colCount:5,<br> rowCount:5,<br> width:600,<br> height:600,<br> });<br></span><span style="font-size: 14px;">grid.setGridStyleByIndex(0, {"background": "red"});<br>grid.setGridStyleByIndex(6, {"background": "green"});<br>grid.setGridStyleByIndex(12, {"background": "yellow"});<br>grid.setGridStyleByIndex(18, {"background": "blue"});<br>grid.setGridStyleByIndex(24, {"background": "orange"});<br></span>
또 다른 질문은 모든 하위 요소(작은 그리드)의 참조를 얻는 방법입니다. 외부 API 메소드 getGrids()를 통해. <span style="font-size: 14px;">let grids = grid.getGrids();<br>for(let i = 0; i < grids.length; i++){<br> grids[i].innerHTML = i + 1;<br>}<br></span>
Grid.js API
매개변수를 전달하여 그리드 인스턴스 생성
| Name | Type | Introduction |
|---|---|---|
| container | htmlDomElement | 상위 컨테이너, 필수 항목 |
| rowCount | number | 그리드 행 수 |
| colCount | number | 그리드 열 수 |
| width | 숫자, % | 상위 컨테이너 너비 |
| height | number, % | 상위 컨테이너 높이 |
| pCount | number | 실제 그리드 수 |
| gridArea | Array | 1X1이 아닌 그리드의 자리 표시자 표현 |
pCount 및 GridArea 배열에 대한 설명:
이 두 매개변수는 불규칙한 그리드 레이아웃을 생성하는 데 사용되므로 이 모듈 키입니다. 그렇지 않으면 이 모듈을 사용하여 n*m 정규 그리드를 생성할 수만 있습니다.
첫 번째 렌더링의 4X4 그리드를 예로 들어 보겠습니다. 원래 3개의 그리드 1, 2, 3이 교차 행 및 교차 열 동작을 갖는다면 pCount 또는 GridArea를 전달할 필요가 없습니다. 모듈은 4X4=16개의 동일한 그리드를 생성합니다. 그러나 이러한 세 개의 큰 그리드가 있기 때문에 이 상위 컨테이너는 16개의 하위 요소를 수용할 수 없습니다. 그렇다면 전달하는 pCount는 무엇입니까? 1X1이 아닌 하위 그리드가 있는 경우 상위 컨테이너가 적합하다는 의미입니다. 채워지면 하위 그리드의 수는 9.입니다. 일반적으로 디자인 도면을 받으면 레이아웃을 이미 알고 있으며 하위 그리드의 개수도 쉽게 계산할 수 있습니다(실제 장면에서는 수십 배의 사소한 그리드를 수십 개 생성할 필요가 없기 때문입니다).
1X1이 아닌 세 개의 하위 그리드의 경우, 이 하위 그리드가 시작하는 상위 그리드의 행, 열 및 범위를 나타내기 위해 각 하위 그리드에 대한 배열을 전달해야 합니다. 즉, 1X1이 아닌 각 하위 그리드는 길이가 4인 배열을 전달해야 합니다. 그런 다음 이러한 배열을 아웃소싱 배열에 넣습니다. 이 아웃소싱 배열은 GridArea입니다.
렌더링 1의 경우, GridArea = [[1,1,2,2],[2,3,2,2],[4,1,1,2]].
전체 4X4 그리드에는 1X1 크기가 아닌 하위 그리드가 3개 있습니다.
[1,1,2,2]는 이 4X4 그리드의 첫 번째 행과 첫 번째 열에서 시작하는 하위 그리드가 있고 행과 열 전체에 걸쳐 값이 2라는 것을 의미합니다.
현재 노출된 API
| Name | 매개변수 유형 | 소개 |
|---|---|---|
| setGridStyleByIndex(n,style) | number,obj | 작은 그리드 스타일을 설정합니다. 첫 번째 매개변수는 작은 그리드 스타일입니다. 예를 들어 style={"color":"red"} |
| getGrids()입니다. | None | 모든 서브그리드 p 참조 가져오기 |
| getGrid(n) | number | 특정 서브그리드 가져오기 |
JQuery 모바일 페이지 개발에서 ui-grid 그리드 레이아웃에 대한 자세한 설명 using_jquery
위 내용은 JS를 사용하여 다양한 그리드 레이아웃을 빠르게 생성하는 도구인 그리드(Grid) 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!