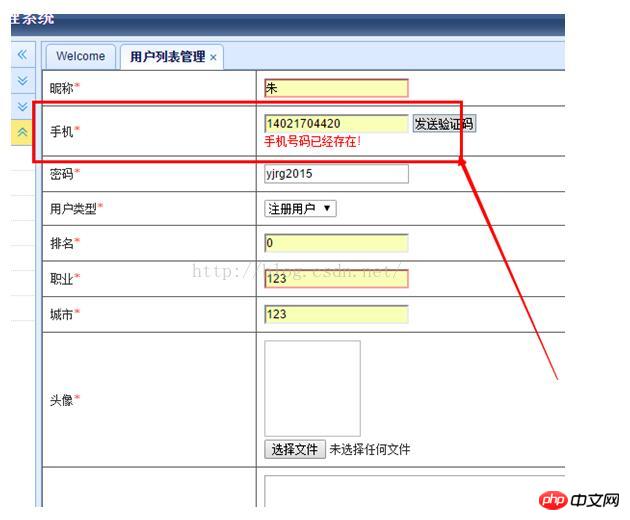
새 사용자를 추가할 때 휴대폰 번호가 존재하는지 확인해야 합니다. 초기 아이디어는 텍스트 상자에 onmouseout 이벤트를 설정하는 것이 매우 간단하지만 IE에서는 잘 작동하지 않습니다. 이 기사에서는 주로 사용자 이름이 존재하는지 확인하기 위해 Ajax 비동기를 설정하는 구현 방법을 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
좋아, 아이디어를 변경하고 양식을 제출할 때 확인하세요.
//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}그런 다음 프로세스에서 흥미로운 점을 발견했습니다. HiddenMobile이 false를 반환해도 양식은 여전히 제출됩니다
아, 헷갈려 또 뇌를 써야지 FK
생각하고 생각하고 생각하고 찾고 찾고 검색하다가 갑자기 async가 생각났는데 전에는 이걸 사용해본 적이 없는데 그냥 async를 추가했습니다. false, 지웠고 다시 시연해 보니 실제로 작동했습니다.
cache:false,
async:false,

자, 문제를 해결하고 자세히 살펴보겠습니다. 흠 흠, 다시 뭔가를 얻었습니다. async의 기본 설정 값은 true입니다. 즉, ajax가 요청을 보낸 후 서버가 반환되기를 기다리는 동안 프런트 데스크가 계속됩니다. 서버가 성공할 때까지 ajax 블록 뒤에서 스크립트를 실행하려면 올바른 결과가 반환될 때만 성공이 실행됩니다. 즉, 이때 두 개의 스레드가 실행되고 ajax 블록 뒤의 한 스레드가 요청을 보내고 ajax 블록 뒤의 스크립트가 전송됩니다. (다른 스레드)
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();asyn을 false로 설정하면 ajax 요청이 동기식입니다. 즉, 이때 ajax 블록이 요청을 보낸 후 function1()에서 대기하고 function2()를 실행하지 않습니다. () 부분이 실행됩니다.
Note 동기화는 JS 코드가 현재 AJAX에 로드되면 페이지의 모든 코드가 로드를 중지하고 AJAX가 완료되면 페이지가 일시 중지된 애니메이션에서 벗어나는 것을 의미합니다. 코드 페이지는 계속 실행됩니다. 일시 중단된 애니메이션 상태가 해제됩니다.
이 AJAX 코드가 실행되는 동안 다른 코드를 비동기적으로 실행할 수 있습니다.
jquery의 async:false, 이 속성
관련 권장 사항:
위 내용은 ajax는 사용자 이름이 존재하는지 확인하기 위해 비동기를 설정합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!