이 기사에서는 주로 jquery.uploadifive 플러그인이 이미지 또는 파일 크기를 올바르게 업로드하고 제한하는 방법을 공유합니다. 실제로 jQuery.uploadifive 플러그인은 제한된 이미지 또는 파일 크기 업로드 문제를 효과적으로 해결할 수 있습니다. 예제 코드는 다음과 같습니다.
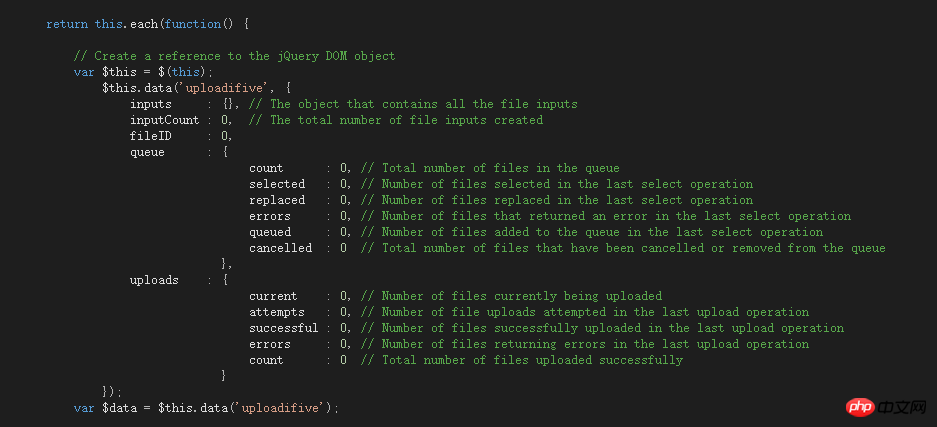
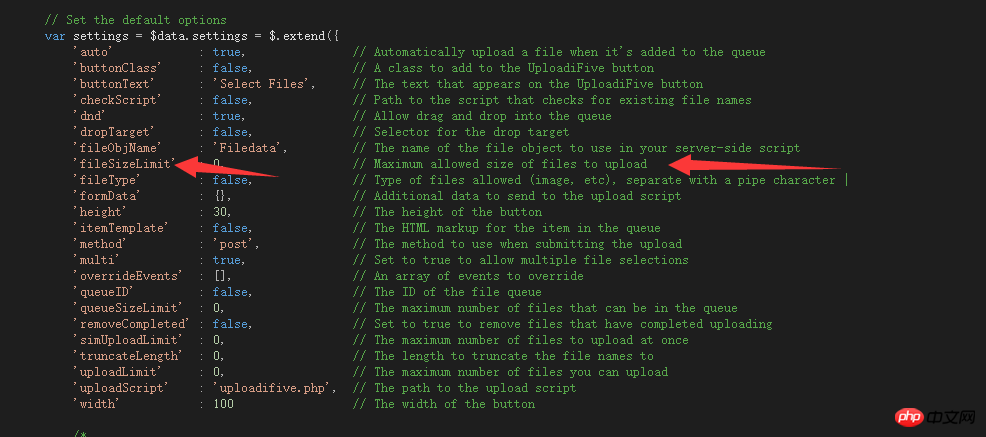
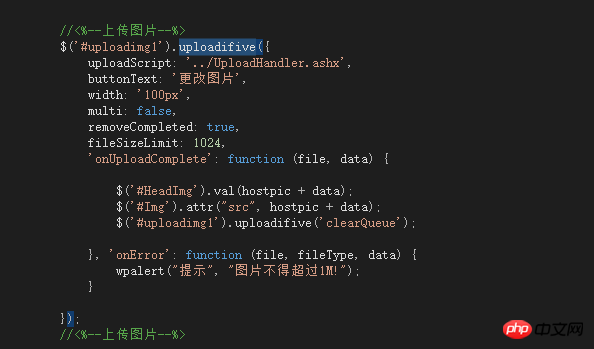
jQuery.uploadifive 플러그인은 제한된 이미지나 파일 크기 업로드 문제를 매우 잘 해결할 수 있습니다. 구체적인 방법은 다음과 같습니다.



플러그인을 사용할 수 있지만, 문제가 발생하면 한도 초과 여부를 묻는 방법은 무엇입니까?
플러그인 js를 연구할 방법이 없습니다. 인터넷에서 제공되는 팁이 이 플러그인에 포함되어 있지 않다는 것을 알았습니다...
알겠습니다. 반환 값을 보기 위해 onError를 꺼냈습니다
그런데 이 플러그인을 사용할 때 인용해야 합니다
<script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap/js/jquery.uploadifive.js"></script>
관련 권장 사항:
ThinkPHP는 uploadifive를 통합하여 파일 업로드를 구현합니다
jQuery 업로드 이미지 표시 미리보기 기능의 간단한 구현 상세 예시
위 내용은 jquery.uploadifive 플러그인은 어떻게 이미지나 파일 크기를 올바르게 업로드하고 제한합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!