이 글에서는 async-validator를 사용하여 Form 컴포넌트를 작성하는 방법을 주로 소개합니다. 편집자는 꽤 좋다고 생각하여 지금부터 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
프런트 엔드 개발에서 양식 확인은 매우 일반적인 기능입니다. ant.design 및 Element ui와 같은 일부 UI 라이브러리에서는 확인 기능이 있는 양식 구성 요소를 구현했습니다. async-validator는 데이터의 비동기 검증을 수행할 수 있는 라이브러리입니다. ant.design의 Form 구성 요소와 Element ui 모두 async-validator를 사용합니다. 이 기사에서는 async-validator의 기본 사용법을 간략하게 소개하고 이 라이브러리를 사용하여 확인 기능이 있는 간단한 Form 구성 요소를 구현합니다.
async-validator의 기능은 데이터가 합법적인지 확인하고 확인 규칙에 따라 신속한 정보를 제공하는 것입니다.
다음은 async-validator의 가장 기본적인 사용법을 보여줍니다.
import AsyncValidator from 'async-validator'
// 校验规则
const descriptor = {
username: [
{
required: true,
message: '请填写用户名'
},
{
min: 3,
max: 10,
message: '用户名长度为3-10'
}
]
}
// 根据校验规则构造一个 validator
const validator = new AsyncValidator(descriptor)
const data = {
username: 'username'
}
validator.validate(model, (errors, fields) => {
console.log(errors)
})데이터가 검증 규칙을 충족하지 않는 경우 validator.validate의 콜백 함수에서 해당 오류 메시지를 얻을 수 있습니다.
async-validator의 일반적인 확인 규칙이 요구 사항을 충족할 수 없는 경우 사용자 지정 확인 기능을 작성하여 데이터를 확인할 수 있습니다. 간단한 확인 기능은 다음과 같습니다.
function validateData (rule, value, callback) {
let err
if (value === 'xxxx') {
err = '不符合规范'
}
callback(err)
}
const descriptor = {
complex: [
{
validator: validateData
}
]
}
const validator = new AsyncValidator(descriptor)async-validator는 데이터의 비동기 검증을 지원하므로 사용자 정의 검증 함수 작성 시 검증 통과 여부에 관계없이 검증 함수의 콜백을 호출해야 합니다.
이제 async-validator를 사용하는 방법을 알았으니 이 라이브러리를 Form 구성 요소와 결합하여 작성하는 방법을 알아보세요.
구현 아이디어
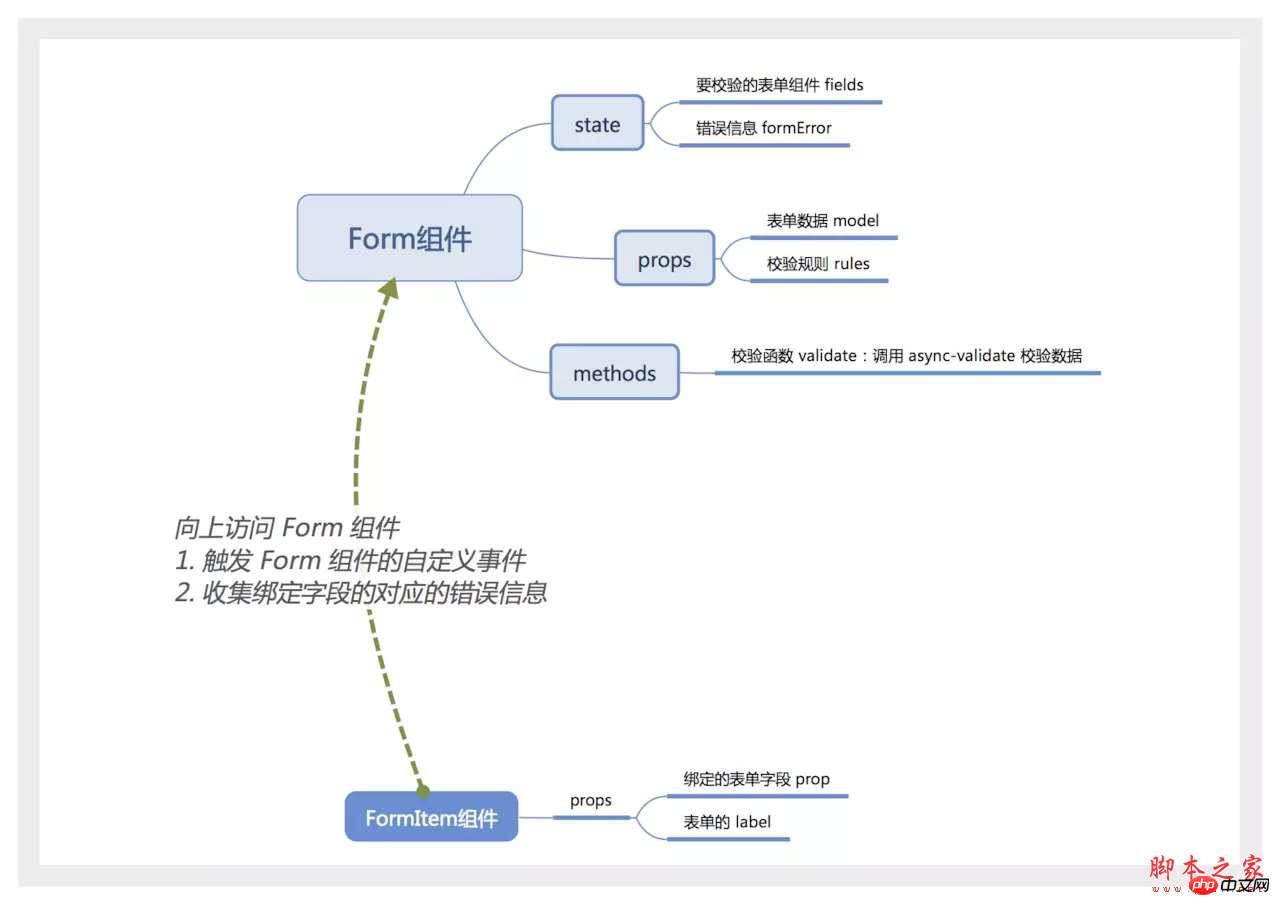
그림을 사용하여 구현 아이디어를 설명하세요.

Form 구성 요소
Form 구성 요소는 무제한의 FormItem 또는 기타 요소를 포함하는 컨테이너여야 합니다. Vue의 내장 슬롯 구성 요소를 사용하여 양식의 콘텐츠를 나타낼 수 있습니다.
또한 Form 구성 요소는 확인해야 하는 FormItem 구성 요소가 얼마나 많이 포함되어 있는지 알아야 합니다. 일반적으로 상위 구성 요소와 하위 구성 요소 간의 통신은 하위 구성 요소의 이벤트를 바인딩하여 이루어지지만 여기서 슬롯을 사용하면 하위 구성 요소의 이벤트를 모니터링할 수 없습니다. 여기에서 Form 구성 요소의 $on을 통해 이벤트를 수신하고 FormItem이 마운트되거나 삭제되기 전에 Form 구성 요소의 사용자 정의 이벤트를 트리거할 수 있습니다.
이 아이디어에 따라 먼저 Form 구성 요소를 작성합니다.
<template>
<form class="v-form">
<slot></slot>
</form>
</template>
<script>
import AsyncValidator from 'async-validator'
export default {
name: 'v-form',
componentName: 'VForm', // 通过 $options.componentName 来找 form 组件
data () {
return {
fields: [], // field: {prop, el},保存 FormItem 的信息。
formError: {}
}
},
computed: {
formRules () {
const descriptor = {}
this.fields.forEach(({prop}) => {
if (!Array.isArray(this.rules[prop])) {
console.warn(`prop 为 ${prop} 的 FormItem 校验规则不存在或者其值不是数组`)
descriptor[prop] = [{ required: true }]
return
}
descriptor[prop] = this.rules[prop]
})
return descriptor
},
formValues () {
return this.fields.reduce((data, {prop}) => {
data[prop] = this.model[prop]
return data
}, {})
}
},
methods: {
validate (callback) {
const validator = new AsyncValidator(this.formRules)
validator.validate(this.formValues, (errors) => {
let formError = {}
if (errors && errors.length) {
errors.forEach(({message, field}) => {
formError[field] = message
})
} else {
formError = {}
}
this.formError = formError
// 让错误信息的顺序与表单组件的顺序相同
const errInfo = []
this.fields.forEach(({prop, el}, index) => {
if (formError[prop]) {
errInfo.push(formError[prop])
}
})
callback(errInfo)
})
}
},
props: {
model: Object,
rules: Object
},
created () {
this.$on('form.addField', (field) => {
if (field) {
this.fields = [...this.fields, field]
}
})
this.$on('form.removeField', (field) => {
if (field) {
this.fields = this.fields.filter(({prop}) => prop !== field.prop)
}
})
}
}
</script>FormItem 구성 요소
FormItem 구성 요소는 훨씬 간단합니다. 먼저 이를 포함하는 Form 구성 요소를 찾아야 합니다. 다음으로 formError를 기반으로 해당 오류 정보를 계산할 수 있다.
<template>
<p class="form-item">
<label :for="prop" class="form-item-label" v-if="label">
{{ label }}
</label>
<p class="form-item-content">
<slot></slot>
</p>
</p>
</template>
<script>
export default {
name: 'form-item',
computed: {
form () {
let parent = this.$parent
while (parent.$options.componentName !== 'VForm') {
parent = parent.$parent
}
return parent
},
fieldError () {
if (!this.prop) {
return ''
}
const formError = this.form.formError
return formError[this.prop] || ''
}
},
props: {
prop: String,
label: String
}
}
</script>FormItem은 또한 마운트된 및 beforeDestroy 후크에서 Form 구성 요소의 일부 사용자 정의 이벤트를 트리거해야 합니다.
<script>
export default {
// ...
methods: {
dispatchEvent (eventName, params) {
if (typeof this.form !== 'object' && !this.form.$emit) {
console.error('FormItem必须在Form组件内')
return
}
this.form.$emit(eventName, params)
}
},
mounted () {
if (this.prop) {
this.dispatchEvent('form.addField', {
prop: this.prop,
el: this.$el
})
}
},
beforeDestroy () {
if (this.prop) {
this.dispatchEvent('form.removeField', {
prop: this.prop
})
}
}
}
</script>마지막으로 작성된 구성 요소를 내보내려면 새 index.js를 만듭니다.
import VForm from './Form.vue'
import FormItem from './FormItem.vue'
export {
VForm,
FormItem
}양식의 유효성 검사 기능은 양식 구성 요소에 있습니다. $ref를 통해 Form 구성 요소에 액세스하고 유효성 검사 기능을 호출하여 해당 확인 정보를 얻을 수 있습니다.
사용 방법은 다음과 같습니다.
<template>
<v-form :model="formData" :rules="rules" ref="form">
<form-item label="手机号" prop="tel">
<input type="tel" maxlength="11" v-model.trim="formData.tel"/>
</form-item>
<button @click="handleSubmit">保存</button>
</v-form>
</template>
<script>
import { VForm, FormItem } from './common/Form'
export default {
data () {
return {
formData: {
tel: ''
},
rules: {
tel: [
{required: true, message: '您的手机号码未输入'},
{pattern: /^1[34578]\d{9}$/, message: '您的手机号码输入错误'}
]
}
}
},
methods: {
handleSubmit () {
this.$refs.form.validate(errs => {
console.log(errs)
})
}
},
components: {
VForm,
FormItem
}
}
</script>전체 코드를 보려면 여기를 클릭하세요.
이 글에서는 async-validator의 사용법을 간략하게 소개하고 검증 기능을 갖춘 Form 컴포넌트를 구현합니다. 여기에 구현된 양식에는 다음과 같은 많은 단점이 있습니다. (1) 양식을 제출할 때만 확인됩니다. (2) FormItem 컴포넌트는 검증 결과에 따라 UI를 조정하고 해당 프롬프트를 제공해야 합니다. 따라서 Form 컴포넌트는 상호작용이 적은 모바일 단말기에서 사용하기에 더 적합합니다.
누구나 이 구현 아이디어와 애플리케이션 시나리오를 기반으로 더욱 사용자 정의된 Form 구성 요소를 작성할 수 있습니다.
관련 권장 사항:
양식 검증 기능 구현을 위한 vue 및 vue-validator에 대한 자세한 설명
bootstrapValidator 사용자 정의 검증 방법 작성 방법
formValidator 양식 검증 플러그인 사용에 대해
위 내용은 async-validator를 사용하여 양식 구성 요소 작성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!