이 글은 클래식 CSS 레이아웃을 자세히 설명하는 Sticky footer 레이아웃에 대한 관련 정보를 주로 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
고정 바닥글 레이아웃이란 무엇인가요?
일반적인 웹페이지 레이아웃 방식은 일반적으로 헤더(header) 부분, 콘텐츠(content Area) 부분, 바닥글(footer) 부분으로 구분됩니다. 헤더 영역과 콘텐츠 영역의 콘텐츠가 적을 경우 바닥글 영역은 콘텐츠 영역과 함께 정렬되지 않고 항상 화면 하단에 표시됩니다. 컨텐츠 영역에 컨텐츠가 많을 경우 문서 흐름에 따라 페이지 하단에 바닥글을 표시할 수 있습니다. 이것은 전설적인 스티커 바닥글 레이아웃입니다. 이해하기 쉽지 않나요? 이해가 안 되셔도 상관없습니다. 간단한 예를 들어보겠습니다.
예를 들어
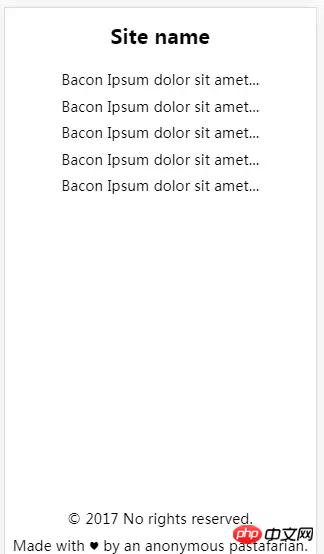
콘텐츠가 적을 경우 일반적인 문서 흐름은 아래와 같이 표시됩니다.

일반적인 문서 흐름에서 콘텐츠가 적을 경우 바닥글 부분이 항상 고정되지는 않습니다. 화면. 이제 전설적인 sitcky 바닥글 레이아웃이 나타날 때입니다.
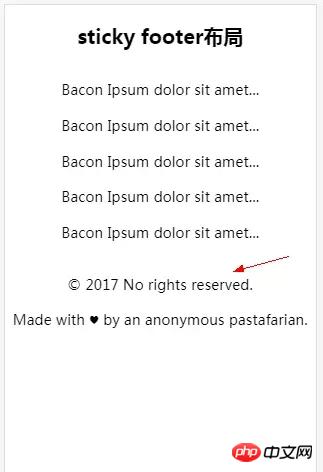
고정 바닥글 레이아웃 효과는 다음과 같습니다.

콘텐츠 영역에 콘텐츠가 아무리 많아도 콘텐츠 영역이 화면 높이를 초과하면 항상 바닥글이 화면 하단에 표시됩니다. 화면. 바닥글은 항상 페이지 맨 아래에 표시됩니다. 이제 끈적끈적 바닥글의 정체는 모두가 알았으니, 어떻게 구현되는지 살펴보겠습니다.
고정 바닥글 레이아웃 구현
음수 여백 레이아웃 방법
html 코드:
<p class="detail">
<p class="wrapper clearfix">
<p class="title">
<h1>这里是头部</h1>
</p>
<p class="main">
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
</p>
</p>
<p class="footer">
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</p>
</p>css 코드:
p,h1,p{margin:0; padding: 0;}
.detail{
position:fixed;
overflow:auto;
width:100%;
height:100%;
}
.wrapper{
min-height:100%;
width:100%;
}
.title h1{
font-size:40px;
text-align: center;
}
.main{
margin-top:64px;
padding-bottom:64px;
}
.main p{
font-size: 25px;
text-align: center;
}
.footer{
margin:-64px auto 0 auto;
font-size:32px;
}
.footer p{
text-align: center;
}
.clearfix::after {
display: block;
content: ".";
height: 0;
clear: both;
visibility: hidden;
}참고: 메인의 패딩 하단과 바닥글의 음수 여백 값은 다음과 같습니다. 필수 일관성을 유지하세요.
flex 레이아웃 방법
html 코드:
<header>
<h1>Site name</h1>
</header>
<p class="main">
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
</p>
<footer>
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</footer>css 코드:
body{display: flex; flex-flow: column; min-height: 100vh; overflow:auto;}
h1{font-size: 60px; text-align: center;}
p{font-size: 24px; text-align: center;}
.main{flex:1;}flex 레이아웃 구조가 간단하고 코드가 간소화되었습니다. 플렉스의 호환성으로 인해 이 레이아웃 방법을 사용할 때는 주의가 필요합니다.
요약
이걸로 토론을 마치겠습니다. 친구들에게 도움이 되기를 바랍니다. 블로그를 기록하는 것은 이번이 처음이기도 합니다. 부족하더라도 양해해 주시고 지도해 주시기 바랍니다. 고정 바닥글 레이아웃은 CSS의 클래식 레이아웃이기도 합니다. 물론 많이 사용하다 보면 자연스럽게 익히게 되겠죠.
관련 추천:
Sticky Footer 두 가지 절대 하단 루틴 예에 대한 자세한 설명
CSS 고정 바닥글: 완벽한 CSS 절대값 Bottom_html/css_WEB-ITnose
위 내용은 CSS 클래식 레이아웃에 대한 자세한 설명 고정 바닥글 레이아웃의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!