이 글은 주로 HTML5 기반의 네트워크 토폴로지 맵 애플리케이션의 급속한 발전에 관한 관련 정보를 소개하는 내용인데, 편집자는 꽤 좋다고 생각하여 지금부터 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
오늘부터 가장 기본적인 수준부터 HTML5 Canvas 토폴로지 그래프 애플리케이션을 구축하는 방법을 분석하겠습니다. HT는 가장 풍부한 구성 요소인 토폴로지 그래프 구성 요소인 ht.graph.GraphView(이하 GraphView)를 내부적으로 캡슐화합니다. HT 프레임워크의 2D 함수 및 관련 클래스 라이브러리는 모두 ht.graph 패키지에 있습니다. GraphView는 기본적인 그래픽 표현 및 편집 기능, 토폴로지 노드 연결 및 자동 레이아웃 기능, 전력, 통신 등 산업 분야에서 미리 정의된 객체, 애니메이션 렌더링 등의 특수 효과를 갖추고 있으므로 광범위한 응용 분야로 활용될 수 있습니다. 모니터링 분야의 그리기 도구 및 인적 자원에 대한 컴퓨터 인터페이스를 갖추고 있어 일반 그래픽 편집 도구로 활용이 가능하며 워크플로, 조직도 등 기업용 애플리케이션으로 확장이 가능합니다. 간단히 말해서 토폴로지 다이어그램은 일반화된 용어로, 통신 네트워크 관리의 네트워크 토폴로지 다이어그램, 전력망 토폴로지 다이어그램, 산업 제어 모니터링 다이어그램, 작업 흐름 다이어그램, 사고 브레인 맵 등을 간단히 말하면 노드 연결로 구성됩니다. 여기에 언급된 토폴로지 다이어그램은 다음과 같습니다.
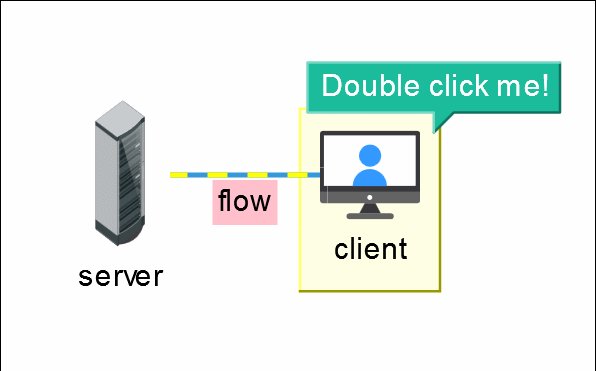
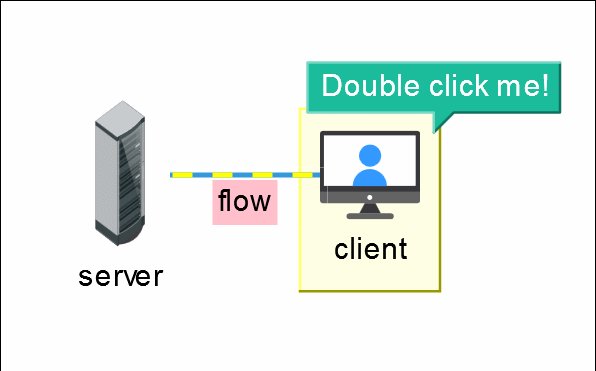
HT를 사용하여 네트워크 토폴로지 다이어그램을 개발하는 것은 매우 쉽습니다. 간단한 서버 및 클라이언트 토폴로지 다이어그램을 완성하려면 몇 줄만 있으면 됩니다.

이 예제는 매우 기본적이고 거의 완료되었습니다. 서버 및 클라이언트 토폴로지. 더 이상 고민하지 말고 이 예에서 HTML 태그의 모든 부분을 포함하는 데 몇 줄의 코드가 필요한지 추측해 보세요. 빈줄 빼면 50줄밖에 안되는데 스타일 디자인도 많이 했네요 결국 다들 보기에 너무 못생기진 않을거에요~
코드는 tuputu_jb51.rar에서 직접 다운받으실 수 있으니 참고하세요. json 파일이 있고 존재할 것입니다. 도메인 간 이미지 문제의 경우 Firefox 또는 로컬 서버를 사용하여 실행해야 합니다.
처음부터 HT는 HTML5 표준을 기반으로 하는 엔터프라이즈 애플리케이션 그래픽 인터페이스를 위한 원스톱 솔루션이라는 점을 설명하겠습니다. 여기에는 일반 구성 요소, 토폴로지 구성 요소 및 3D 렌더링 엔진과 같은 풍부한 그래픽 인터페이스 개발 클래스 라이브러리가 포함되어 있습니다. ht.js를 도입하는 것만으로도 충분하며, HT는 전역 변수 ht만 선언하기 때문에 다른 것과 전혀 충돌하지 않습니다.
다음으로, 코드 부분을 분석합니다. 먼저 토폴로지 맵 장면을 구축합니다.
dm = new ht.DataModel();//数据容器 gv = new ht.graph.GraphView(dm);//拓扑组件 参数为dm 绑定的数据模型 gv.addToDOM();//将拓扑图添加进body体中
HT의 모든 구성 요소의 루트는 getView() 메서드를 통해 얻은 p입니다. 방법:
addToDOM = function(){
var self = this,
view = self.getView(), //获取组件底层 p
style = view.style;
document.body.appendChild(view);//将底层 p 添加进 body 体中
style.left = '0';//HT 一般将组件都设置为 absolute 的绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //事件监听窗口大小变化,iv 为延时刷新组件
}그런 다음 토폴로지 장면에 "서버" 및 "클라이언트" 노드를 추가합니다.
var server = new ht.Node(); server.setName('server');//设置节点名称,显示在节点下方 server.setImage('serverImage');//设置节点图片 server.setSize(20, 60);//设置节点大小 dm.add(server);//将节点添加进数据容器dm中 server.setPosition(100, 100);//设置节点坐标(x, y) var group = new ht.Group();//组,组中可以有多个节点 group.setImage('groupImage');//设置图片 dm.add(group); var client = new ht.Node();//这个节点是添加进组中的 client.setName('client'); client.setImage('clientImage'); dm.add(client); group.addChild(client);//组添加孩子 group.setExpanded(true);//设置组为展开模式 client.setPosition(200, 100);//设置节点位置 如果组中只有一个节点,那么这个节点的位置可以为组的位置
서버와 클라이언트 간의 연결은 무엇입니까? 코드 2줄 완성! 실제로 HT에서 노드를 추가하는 방법은 매우 간단합니다. 일반적으로 두 줄의 코드로 끝납니다. 먼저 인스턴스 변수를 선언한 다음 인스턴스 변수를 데이터 컨테이너에 추가합니다.
var edge = new ht.Edge(server, client); dm.add(edge);
점선은 어떻게 만들어지는지 궁금하시죠? 점선의 형성은 연결선을 기반으로 작성됩니다.
ht-dashflow.js 파일을 도입합니다.
연결선의 스타일 속성 edge.dash.flow를 true로 설정합니다. ;
씬 컴포넌트에서 점선 흐름 스위치를 켜세요. 여기 gv.enableDashFlow(true)가 있습니다.
아주 간단하지 않나요! 다음으로 설정방법을 살펴보겠습니다.
edge.s({//节点设置样式属性
'edge.dash': true,//显示虚线
'edge.dash.flow': true,//开启虚线流动
'edge.dash.color': 'yellow',//虚线颜色
'edge.dash.pattern': [8, 8],//虚线样式
'label': 'flow',//节点注释
'label.background': 'pink',//节点注释背景颜色
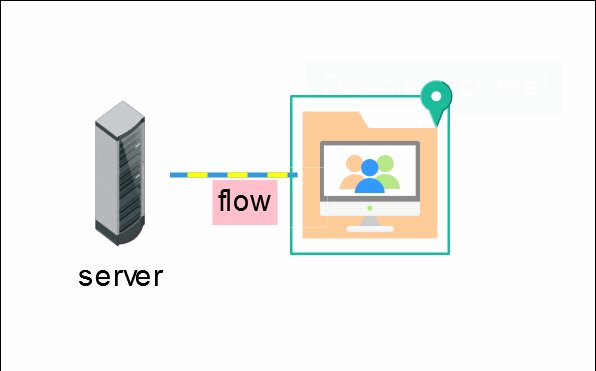
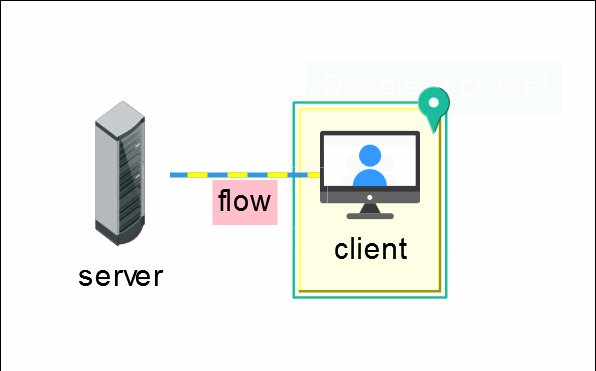
});이렇게 디스플레이 부분이 모두 소개되었습니다~ 잠깐, 뭔가 빠진거 같은데요? 그런데 HT에 ht.Group 클래스를 도입하는 것을 잊어버렸습니다. 이름에서 알 수 있듯이 "그룹"을 의미합니다. 그룹에는 여러 노드가 포함될 수 있습니다. 위 코드는 그룹에 있는 모든 노드를 표시하거나 숨길 수 있습니다. 라고 쓰여 있지만 약간의 트릭도 추가했습니다. 즉, 그룹의 오른쪽 상단에 있는 표시 부분은 실제로 지침을 표시하는 데 사용되는 표시입니다.
group.s({
'group.background': 'rgba(255, 255, 0, 0.1)',//设置组的背景颜色
'note': "Double click me!",//标注 显示的内容
'note.position': 13,//标注位置
'note.offset.y': 10,//标注位置y轴偏移
});다음을 통해 표시의 위치를 변경할 수 있습니다. note.position(구체적인 위치 정보는 HT의 웹 위치 매뉴얼을 참조하세요.) note.offset.x 및 note.offset.y를 사용하여 주석 위치를 변경할 수도 있습니다.
모든 코드가 분석되었습니다! 가능한 한 빨리 업데이트하겠습니다. 진행이 느리다고 생각되면 공식 웹사이트(HT for Web)에 가서 직접 학습하여 더 많은 것을 얻을 수 있기를 바랍니다. 이 글의 내용을 당신의 지식으로 바꿔보세요!
관련 권장 사항:
HTML5 네트워크 토폴로지 다이어그램에 대한 자세한 설명 OpenLayers를 통합하여 GIS 지도 응용 프로그램 구현(그림)
HTML5 네트워크 토폴로지 다이어그램 성능 최적화에 대한 자세한 그래픽 설명
위 내용은 HTML5 네트워크 토폴로지 다이어그램 적용 예시 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!