이 글은 주로 AJAX 요청에서 배열 문제를 해결하는 방법을 소개합니다. 이 글은 모든 사람의 이해와 학습에 도움이 될 것이라고 믿습니다. 그것이 모두에게 도움이 되기를 바랍니다.
데이터에 배열이 포함된 AJAX 요청을 보낼 때 일반 JSON 데이터처럼 데이터에 직접 배치하여 백엔드로 보낼 수 없다는 사실을 누구나 발견했을 것입니다.
예를 들어, 필요한 데이터가 있습니다. 백엔드로 보내려면:
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}resourceJson 필드는 배열입니다. 이 JSON 데이터를 배경
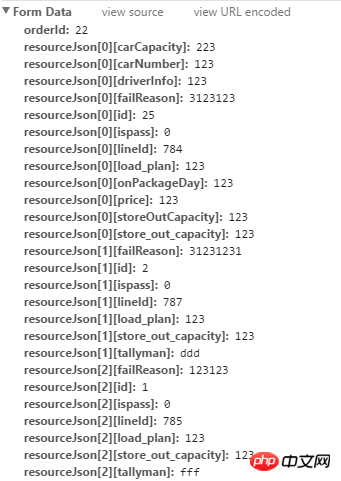
배경에서 얻은 데이터는 다음과 같습니다.

브라우저는 자동으로 배열을 변수로 분해하며, 백엔드는 이 데이터를 얻는 즉시 바보가 됩니다.
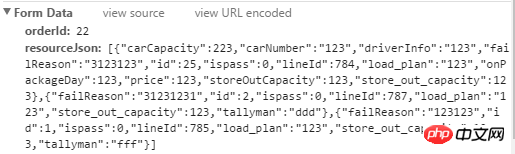
그래서 가장 좋은 방법은 배열을 문자열로 프로그래밍하는 것입니다. 매우 간단합니다. 배열을 별도의 변수에 저장한 다음 JSON.stringify(배열)로 얻은 문자열을 JSON 데이터에 넣습니다. 브라우저는 자동으로 배열을 분해하지 않으며 백그라운드에서 얻는 것은 실제 배열입니다.

관련 권장 사항:
ajax를 사용하여 서버에 데이터 목록 로드 및 프롬프트 로딩을 요청하는 방법
위 내용은 배열이 포함된 AJAX 요청을 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!