웹 양식을 만들 때 옵션이 필요한 경우 일반적으로 옵션에 별표가 추가됩니다. 아래에서는 CSS를 사용하여 필수 양식 옵션에 별표를 추가하는 방법을 공유하겠습니다. . 모두에게 도움이 되기를 바랍니다.
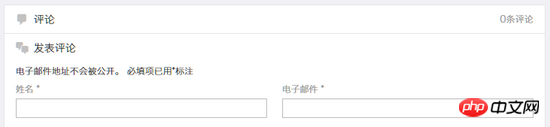
웹 양식을 만들 때 옵션이 필요한 경우 일반적으로 옵션에 별표를 추가합니다. 예를 들어 Typecho의 댓글 양식:
<p class="form-group"> <label for="author">姓名</label> <span class="required">*</span> <input type="text" id="author" name="author" required="required" size="30" class="form-text"> </p>
예:
* 이름
그런 다음 별표를 조금 추가합니다. CSS 스타일:
.form-group span.required {
color: #999;
font-size: 150%;
}예:

하지만 때로는 HTML 구조를 수정할 수 없거나 의미 없는 태그를 추가하고 싶지 않을 수도 있습니다. 이 경우 의사 뒤에 CSS를 사용할 수 있습니다. -별표를 만드는 클래스입니다.
위 양식에서 * 코드를 삭제한 다음 CSS를 추가하세요.
.form-group label:after {
content: ' *';
color: #999;
font-size: 150%;
}이 방법으로 CSS를 사용하여 필수 선택.
사실, 의사 클래스 전후의 CSS는 사용하기가 매우 쉽습니다. 대부분의 사람들은 단지 플로트를 제거하는 데 사용합니다. 실제로 상상력을 발휘하면 이 두 가지 의사 클래스를 잘 활용하면 놀라운 일을 할 수 있습니다. -수업.
관련 권장 사항:
RadioButton의 필수 확인 기능 메서드 공유에 대한 jQuery 구현
PHP에서 선택적 매개 변수는 필수 매개 변수 뒤에 와야 합니까?
위 내용은 CSS를 사용하여 필수 양식 옵션에 별표를 추가하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!