Dreamweaver 웹페이지에 팝업 창 정보를 추가하는 방법은 무엇입니까? 많은 웹사이트에는 환영 메시지가 포함된 팝업 창이 있습니다. 웹 페이지에 팝업 창을 추가하려면 어떻게 해야 합니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. 필요한 친구들이 참고하면 모두에게 도움이 되기를 바랍니다.
Dreamweaver에서 웹 페이지에 팝업 창을 추가하고 싶습니다. 어떻게 추가하나요? 아래의 자세한 튜토리얼을 살펴보겠습니다.
소프트웨어 이름:
dreamweaver8 중국어 녹색 버전(설치 필요 없음)
소프트웨어 크기:
59.6MB
업데이트 시간:
2012 - 03-09
1. 프로그램 아이콘을 클릭하여 프로그램에 들어갑니다.

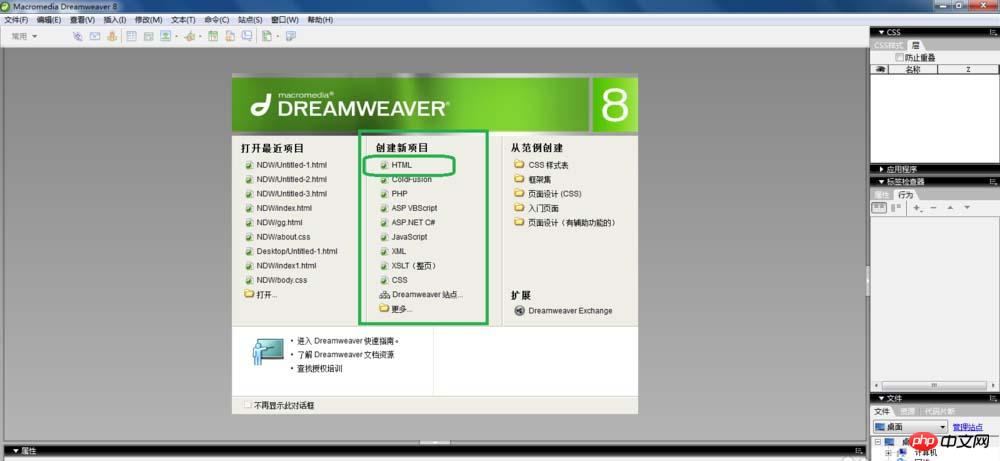
2. 새 프로젝트 생성 시 그림과 같이 [html]

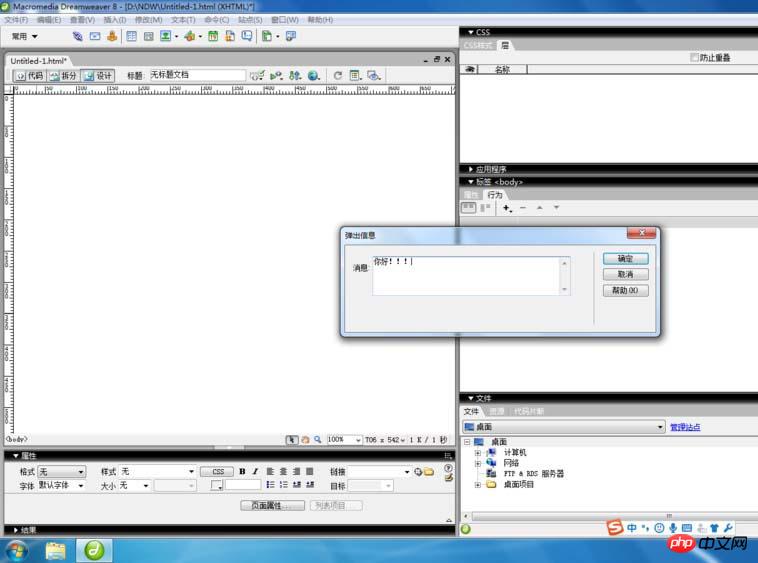
3을 선택하고 [팝업 메시지]를 선택합니다.
4 팝업 메시지에 텍스트를 입력하고 트리거를 수정하고 , 을 선택하여 웹 페이지를 로드하면 그림과 같이 가 발생합니다.

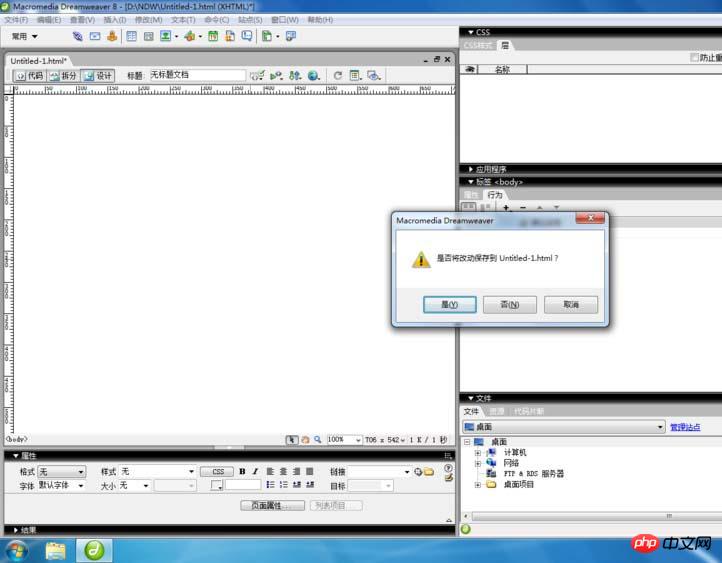
5. 그림과 같이 F12을 길게 눌러 파일 위치 저장 및 파일 이름 저장을 선택합니다.

6. 효과 확인
위는 Dreamweaver에서 웹 페이지에 팝업 창을 추가하는 튜토리얼입니다. 마음에 드셨으면 좋겠습니다. 계속해서 관심을 가져주세요. 스크립트하우스.
관련 권장 사항:
CSS 스타일 중첩 방법을 사용하여 Dreamweaver 웹 페이지 제작
Dreamweaver 웹 페이지에서 CSS 스타일 복합문을 만드는 방법은 무엇입니까?_Dreamweaver Tutorial_웹 페이지 제작
Dreamweaver에서 점프 메뉴를 만드는 방법 소개 웹페이지
위 내용은 Dreamweaver 웹 페이지에 팝업 창 정보를 추가하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!