적응 모드는 기존 인터페이스와 호환되지 않는 클래스 사이를 조정하는 데 사용할 수 있습니다. 이 모드를 사용하는 개체는 다른 개체를 새 인터페이스로 래핑하기 때문에 래퍼라고도 합니다. 이 기사에서는 주로 JavaScript 어댑터 모드 관련 정보를 자세히 소개하며, 관심 있는 친구들이 참고할 수 있기를 바랍니다.
기본 이론
어댑터 패턴: 클라이언트 코드를 수정하지 않고 인터페이스를 클라이언트가 요구하는 인터페이스로 변환하여 호환되지 않는 코드가 함께 작동하도록 합니다.
어댑터는 크게 3가지 역할로 구성됩니다.
(1) 클라이언트: 인터페이스를 호출하는 클래스
(2) 어댑터: 클라이언트 인터페이스와 서비스를 제공하는 인터페이스를 연결하는 데 사용되는 클래스
(3) 어댑터: 제공 서비스이지만 서비스 클래스가 클라이언트 인터페이스 요구 사항과 호환되지 않습니다.
다음은 두 숫자의 덧셈에 대한 예입니다.
1. 먼저 두 개의 숫자 추가를 구현할 수 있는 서비스와 클라이언트가 있습니다.
(1) 먼저 인터페이스 검사 클래스를 소개합니다----인터페이스를 구현하는 클래스가 인터페이스에서 사용되는 메소드를 구현하는지 확인합니다.
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
} (2) 인터페이스 클래스와 동일한 인터페이스 사용
var InterfaceResult=new Interface("InterfaceResult",["add"]);(3) 서버 측에서 두 개의 숫자 추가
function First() {
this.add=function (x,y) {
return x+y;
}
Interface.ensureImplement(this,InterfaceResult);//接口检验
}(4) 클라이언트가 서버를 호출 code
var first=new First(); alert(first.add(1,2)) ;//3
2. 이제 클래스 라이브러리를 변경해야 한다는 요구 사항이 있지만 클라이언트 프로그램은 큰 변경을 원하지 않습니다.
(1) 여전히 동일한 인터페이스를 상속한다는 기반으로 클래스 라이브러리는
function Second() {
this.add=function (numberList) {
//[1,2,3] "1+2+3" eval("1+2+3")
return eval(numberList.join("+"));
}
Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法
}입니다. 이때 이 클래스 라이브러리를 사용해야 하는데 클라이언트에서는 사용할 수 없는 경우 다음과 동일한 호출 방법을 사용합니다. 이전:
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
은 고객의 요구 사항과 완전히 일치하지 않습니다. 클라이언트가 변경되지 않은 상태로 유지되면서 새 클래스 라이브러리를 사용하려면 어댑터 패턴을 사용해야 합니다. 이제 인터페이스가 변경되었으므로 클라이언트의 변경 사항에 적응하기 위해 어댑터 호환성이 사용됩니다.
클라이언트가 새 인터페이스와 호환되도록 만드세요.
(2) 어댑터
function ThirdWarpper() {
this.add=function (x,y) {
var arr=new Array();
arr.push(x);
arr.push(y);
return new Second().add(arr);
}
Interface.ensureImplement(this,InterfaceResult);
}(3) 클라이언트 코드
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);
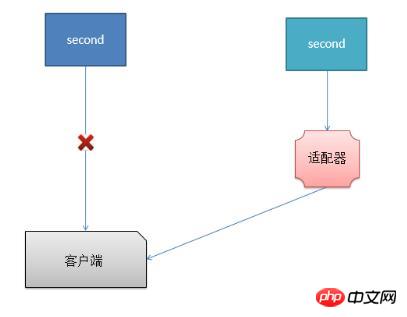
새 클래스 라이브러리를 사용한 후의 위 다이어그램은 다음과 같습니다.

요약
표면적으로는 , 어댑터 패턴은 Facade 패턴과 매우 유사합니다. 그들은 모두 다른 객체를 래핑하고 그들이 제시하는 인터페이스를 변경합니다. 둘의 차이점은 인터페이스를 변경하는 방법입니다. Facade 요소는 추가 옵션을 제공하지 않고 때로는 일반적인 작업 완료를 용이하게 하기 위해 가정을 하는 단순화된 인터페이스를 제공합니다. 어댑터는 하나의 인터페이스를 다른 인터페이스로 변환하거나 특정 기능을 필터링하거나 인터페이스를 단순화하지 않습니다.
관련 권장사항:
NodeJS 싱글턴 모드, 어댑터 모드, 데코레이션 모드, 관찰자 모드 요약
위 내용은 JavaScript 어댑터 패턴 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!